Influencer Marketing Hub sets itself apart from conventional review platforms through the involvement of Web Development & Design experts such as Werner Geyser, Djanan Kasumovic, Camille Kennedy, Dave Eagle, and other notable industry figures. This expert team brings a profound understanding of the Web Development & Design landscape, assessing tools and platforms with an insider’s perspective on capabilities, experience, and industry acumen. Unlike user-generated review platforms, Influencer Marketing Hub’s evaluations are rooted in extensive firsthand experience and direct interactions with the tools and platforms in question. This ensures that the reviews are not only trustworthy but also deeply informed. High-caliber brands like Duck.Design, GifYard, and HITT undergo rigorous monthly evaluations, highlighting the platform’s commitment to identifying and showcasing top-tier solutions in Web Development & Design and beyond.
Influencer Marketing Hub has consistently been recognized by leading media outlets for our authoritative data, findings, and insights within the Web Development & Design landscape. Our platform is frequently cited as a trusted source of information, demonstrating the value and impact of our work in shaping industry standards and practices.
Influencer Marketing Hub employs an expert-driven methodology to evaluate Web Development & Design agencies, ensuring that our recommendations are both reliable and comprehensive. This approach is designed to help businesses and individuals find the best agencies to meet their specific Web Development & Design needs. Here’s how we assess the various agencies like Duck.Design, GifYard, and HITT:
Websites are essential to any business, whether for eCommerce and retail, B2B, or other industries. A well-designed, user-friendly website establishes a company’s credibility and legitimacy. Your website should have a good balance of aesthetics and function to make a memorable impact on your intended audience, and an animated website is one way to deliver exciting user experiences for visitors.
- Animated Websites vs. Static Websites
- 8 Examples of Creative Animated Websites
- 1. Duck.Design
- 2. GifYard
- 3. HITT
- 4. Pixel Perfect HTML
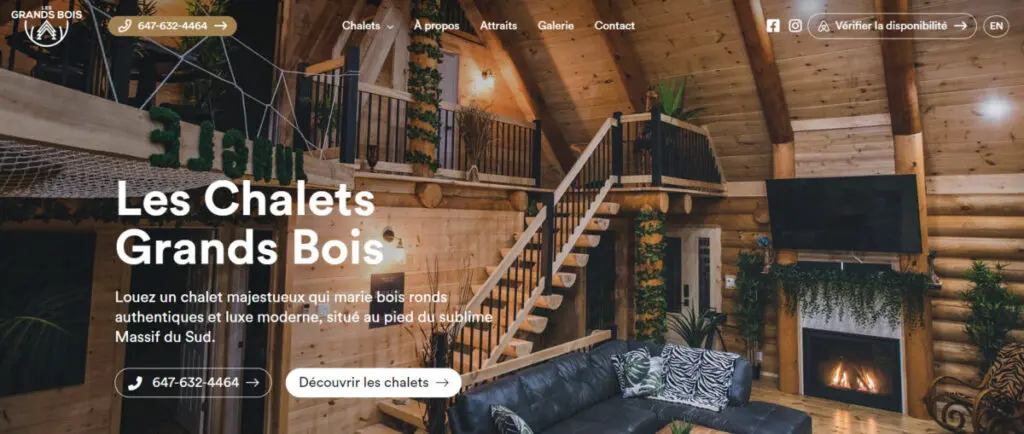
- 5. The Grands Bois Chalets
- 6. Dexai Robotics
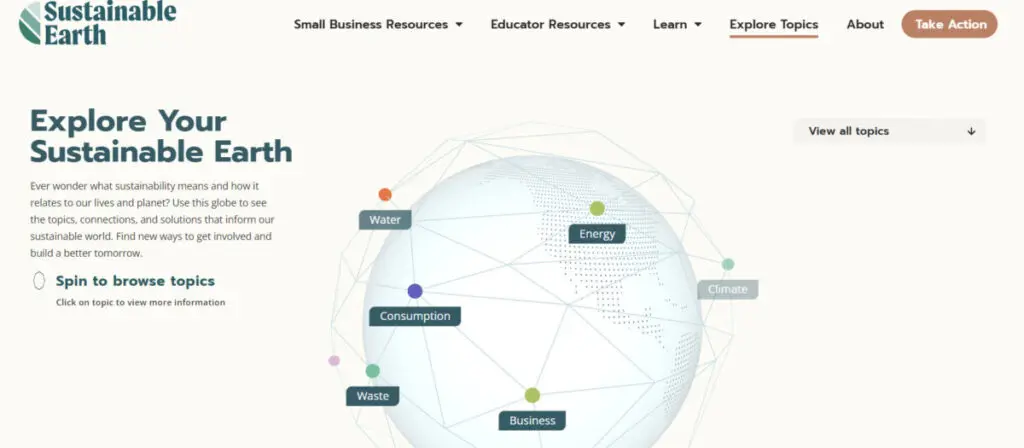
- 7. Arizona State University: Sustainable Earth
- Best Types of Animations for Websites
- Is an Animated Website Right for You?
- Frequently Asked Questions
Animated Websites vs. Static Websites
An animated website refers to visual effects on a web page that provide movement and interaction for visitors. This is in contrast with static elements, which remain stationary. Static web pages are the simplest to create, as well as the cheapest. The disadvantage of static websites is that each visitor will see the exact same things when they visit the site, regardless of their location or search terms. Nothing a visitor does on static pages will change the look and feel of the website. On the other hand, animated websites are more dynamic. They can offer visitors a more engaging experience even if the primary purpose of a web page is to provide information.
Animations and graphics can help your website stand out and be more memorable. The animated elements of your website need not be complicated—simple animations can also help take your website to the next level.
8 Examples of Creative Animated Websites
It’s easy to get carried away with including many animated elements on your site, but it's best to keep things simple. Animations should enhance the user experience, not diminish it with irrelevant and impractical effects. Here we list eight excellent examples of websites with stunning visuals and animations that elevate the experience.
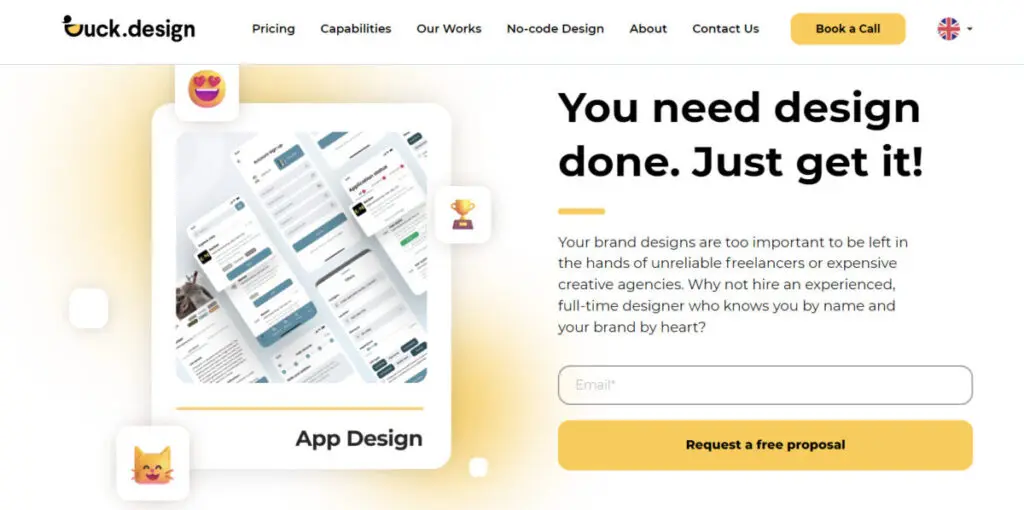
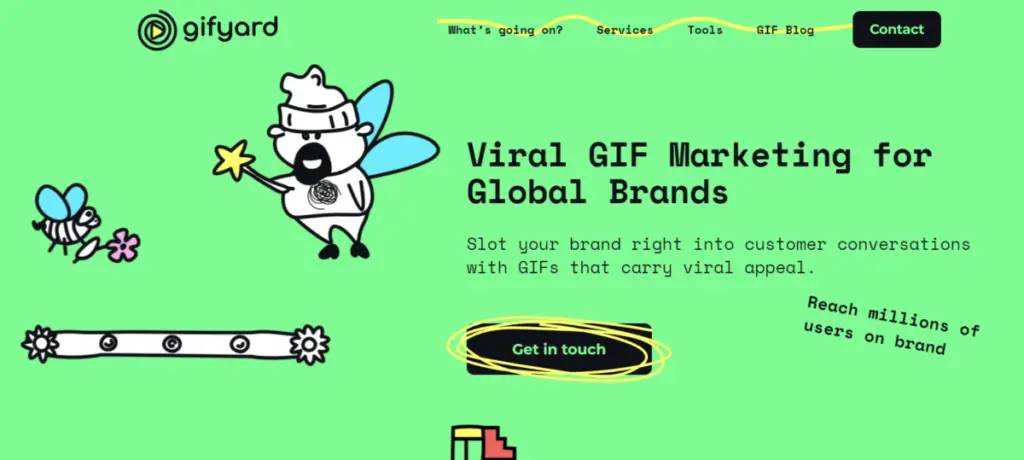
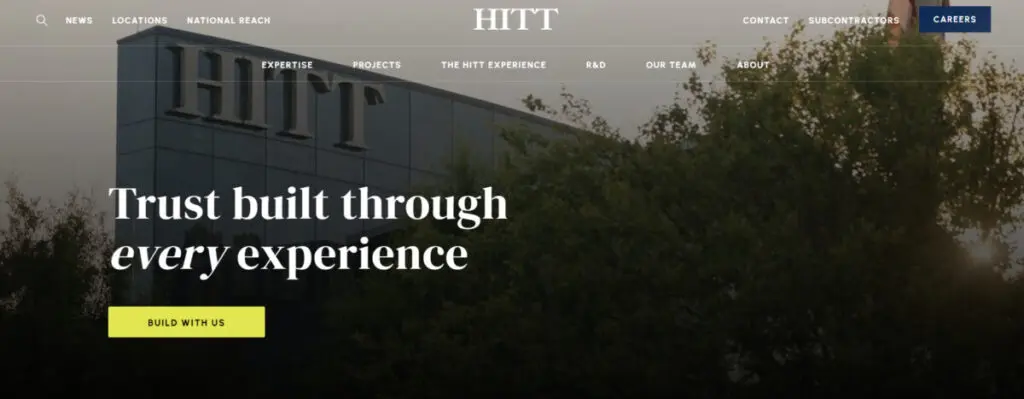
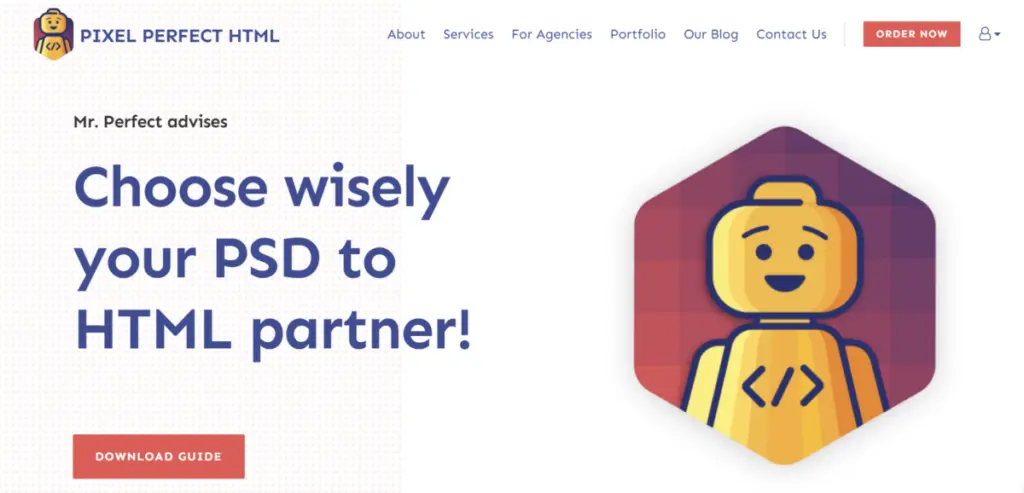
Duck.design is a design agency with a heavy focus on creative design for all purposes, touting a mission “to make graphic design fast, simple, and affordable.” They’ve worked with various businesses, from small startups to Fortune 500 companies. Duck.design employs proficient designers who go through further training to hone their skills in design, branding, and keeping updated with market trends. Duck.design offers motion graphics and animation as part of its service portfolio. With fast turnaround times and on-brand designs, the company creates animations for websites, social media, explainer videos, ads, and more. GifYard is a marketing agency that creates GIF campaigns for global brands. The homepage of their website showcases animated cartoon graphics, telling visitors immediately that they are a fun, creative agency. Scrolling down, the visitor encounters more cute animations, but nothing overwhelming—just simple movements reminiscent of the GIFs that they create. The website also features simple hover animations on its call-to-action buttons. The website developer, Clever Code Lab, specializes in these illustrations that they bring to life via animation. HITT’s website proves that you don’t need to be in the creative or entertainment industry to utilize animation on your website. They approached digital marketing agency Huemor to redesign their website to fully showcase their strengths as one of the country’s largest general contractors. Huemor revamped HITT’s website to make it more visually appealing, including animated elements that help the website stand out without compromising the integrity of HITT’s branding. Subtle fade-ins, animated video backgrounds, and scrolling text make up most of the animation. The animations are neither overly dramatic nor cartoony, providing a feeling of industry expertise and top-notch quality for the company. Huemor is focused on redesigning websites that deliver value to their customers, regardless of their target web outcomes. The agency accepts website redesign and support projects. Pixel Perfect HTML doesn’t use a lot of animation, but the animation it does use subtly complements its brand. Progression animation featuring their logo lets the visitor know that the site is loading, while subtle hover animation is used for the clickable elements on the website. The developer, KrishaWeb, worked on the company’s brand identity, WordPress development, user experience, and user interface (UX/UI) design, and digital marketing. Overall, Pixel Perfect HTML’s website is clean and features animation that contributes to the site’s user-friendliness. Canadian web developer Uroboro created the website for The Grands Bois Chalets, a vacation home rental business in Quebec. The website also features earthy tones and minimal animation that gives it a cozy, modern feel to match the aura of the cottages. Visitors can quickly check out photos of the cabins, and Uroboro designed it so that the dynamic “Check Availability” button is the same throughout the website for easy navigation. Uroboro further showcases its animation expertise through its website. Like Digital Butlers, Uroboro is also a Webflow partner, utilizing the software company’s customizable content management system (CMS) to create animated websites that capture the attention of industry leaders and clients alike. Dexai Robotics’ Alfred is a robot arm that is marketed as “the smart sous chef in your kitchen.” Digital agency SumatoSoft was hired to create a graphical user interface for Alfred that can be used by anyone, even non-native English speakers. SumatoSoft delivered, creating a progressive web application with an interface that made it easier to input commands from restaurant workers to the robot arm. The website itself features animations you would expect from a robotics company, with motion graphics featuring Alfred and animated samples of the interface. Working with both web and mobile sites, SumatoSoft builds digital products for their clients that deliver a smooth end-user experience. This drives results and improves the customers’ workflows, such as Dexai Robotics. When Arizona State University wanted to bring sustainability to the forefront of more conversations, they enlisted the services of Motion Tactic to create an interactive, animated website. The result is an elegant site that brings together complex sustainability topics in a simple format. In place of a static search bar, Motion Tactic created an animated globe highlighting important aspects of sustainability. Users can click on colored dots on the globe to go to different links for more educational resources. It’s a more entertaining and engaging way to learn more about sustainability versus simply having all the educational elements listed on a static page. Motion Tactic is a Clutch Gold Verified agency focusing on websites that are both aesthetically pleasing and effective in producing results. With the Sustainable Earth project, they used animated 3D elements to best portray the globe and the information it had to share. To make updating easier for their clients, they created a WordPress-based system that will allow them to update the globe without the need for a professional developer.1. Duck.Design
2. GifYard
3. HITT
4. Pixel Perfect HTML
5. The Grands Bois Chalets
6. Dexai Robotics
7. Arizona State University: Sustainable Earth
Best Types of Animations for Websites
Animation comes in different types, and it goes without saying that website animations differ from those for YouTube videos, films, and TV. Here are some of the most utilized types of animations you'll see on websites.
Accent animation
Accent animations are used to highlight important elements in a webpage. These buttons or images are given some form of motion to stand out from an otherwise static page, drawing the visitor's attention to them. Accent animation can improve your site’s scannability and help visitors determine the most essential parts of a webpage. Additionally, it can increase user engagement and interaction.
Interactive animation
Another way to increase user interaction is through interactive animations. These give visitors more opportunities to engage with the website in a way that also provides value.
Many brands utilize interactive animations to showcase their products. A good example of an interactive animation that engages the visitor is through a 3D model of a product, such as a car, that the user can then manipulate with their mouse to view the vehicle from all angles. Another example is a 3D render of a house that can show potential buyers a virtual tour.
An advantage of interactive animations is that they won't make your website feel like too much movement is happening; only selected elements or ones that perform an action will be animated. Interactive animations are triggered by user actions, such as hovering the cursor over a button and scrolling up and down.
- Hover animation. Web developers can use hover animations to tell visitors which page elements are clickable. When a user hovers the cursor over an animated element of a webpage, the animation is triggered. It can move or change color or font style. It draws the user's attention to a specific feature, so it is often used for buttons or links that the company wants visitors to see and click, such as calls to action.
- Scrolling animation. Another action that triggers an interactive animation is scrolling. You might see these kinds of animation on websites for creative industries; it creates movement on an otherwise static page. Scrolling animations can range from fade-in effects, where elements appear or disappear as the user scrolls up and down, to animated backgrounds, where elements move or have other effects. You can also use “sticky effects,” where important buttons are fixed at a particular space in a webpage, even as the user scrolls down. Designers and developers must be careful not to incorporate too much motion when using scrolling animation, particularly animated backgrounds. Animation aims to provide a dynamic and interactive experience for visitors, not to bog them down with too much visual activity or clutter. Scrolling is necessary for website navigation, and you don't want visitors to bounce out of the website because scrolling up and down distracts them.
Animated storytelling
Brand storytelling is an essential aspect of marketing. You want your brand to be memorable and to resonate with your target audience. Storytelling is an effective way of ensuring that people will identify your brand identity with your desired values. Using animation to tell your brand's story is a good way to use animation techniques on your website, whether through a simple animated brand logo, an infographic, or even a short video that tells a story.
Progression animation
Users tend to leave quickly if a site takes a while to load. Waiting for a site to load takes away from a good experience, even if your site only takes two seconds. Incorporating visually appealing animation can help visitors know the progress of anything that needs to load. Catchy and exciting animation can help make the wait more bearable, assuring the visitor that, yes, the page is loading and is almost done.
Is an Animated Website Right for You?
In a world with over 200 million active websites, it is wise to have one that can stand out from the crowd. Animations are a good way to achieve this. When done right, it can be both aesthetically pleasing and serve a purpose.
You don't need to be in the creative industry or in entertainment to incorporate animated elements into your website. The best web design agencies can create subtle effects that fit your brand identity and purpose. Not all animations are flashy, and for websites, animations almost always have a function other than beautifying a webpage.
If you feel like animations would elevate your website and attract more visitors, check out any of the agencies listed above and see how a bit of creativity can transform your site.
Frequently Asked Questions
What are the key differences between animated and static websites?
Animated websites use visual effects that provide movement and interaction, creating a dynamic experience for visitors. In contrast, static websites remain stationary, offering the same content and layout for every visitor. While animated websites can enhance user engagement and storytelling, static websites are simpler to create and load faster, making them a cost-effective option for basic informational needs.
How can animation improve user experience on a website?
Animation can enhance user experience by making a website more engaging and interactive. It can guide users through the site, highlight important elements, and improve navigation. Additionally, animations can make content more memorable by visually representing the brand's story, helping to differentiate the website from competitors.
What are the best types of animations to use on a website?
The best types of animations for websites include accent animations, which draw attention to key elements; interactive animations, which increase user engagement; hover animations, which indicate clickable areas; scrolling animations, which provide a dynamic browsing experience; and progression animations, which improve the user's waiting experience during page loads.
Can animated websites impact a site’s loading time and SEO?
Yes, animated websites can impact loading time if not optimized properly, which can negatively affect user experience and SEO rankings. To minimize these effects, animations should be lightweight, use efficient coding practices, and be strategically placed to avoid slowing down the entire website. Fast-loading animations and proper SEO techniques, such as using alt text for animated elements, can help maintain a site's performance.
How do I choose a design agency for creating an animated website?
When choosing a design agency for an animated website, consider their portfolio of past work, particularly with animated designs. Look for agencies that have experience in your industry and a strong understanding of how to balance creativity with functionality. Client reviews, case studies, and the agency's ability to align with your brand's goals are also crucial factors in making the right choice.