Everyone loves a good Story. When Stories launched on social media, they became very popular as short-form content. Now, Google is bringing the Story format to the open web with Google Web Stories.
Since the rise of the mobile web, tappable Stories have become a preferred way for users to consume and engage with transient content that gives it a more urgent nature. These Stories evolved into interactive experiences that let you interact with full-screen visuals. Images, videos, and text can take up the entire mobile screen, creating an immersive experience.
Tappable Stories are powered by Accelerated Mobile Pages (AMP) technology, which was created by Google to deliver websites optimized for mobile browsing. Now, AMP is an independent open-source platform that powers Google Web Stories.
Google Web Stories: Everything You Need to Know:
What are Google Web Stories?
Google Web Stories are a new web content format that aims to replicate the success of Stories on social media sites. Unlike social media platforms, where Stories are usually confined to a particular platform and options for customizations are limited, Google Web Stories allow creators more freedom and the ability to host these creations on their terms.
In particular, creators can host Google Web Stories on their websites outside of social media platforms. Creators can also monetize their Stories by adding Call-To-Actions (CTAs) and thoughtfully-placed Google Ads.
Using individual Story panels, creators can incorporate photos, videos, and text to compose their Story and provide a click-through experience for the viewer. Google Web Stories give creators full control of this process and full ownership of the finished product after.
Imagine doing a Google Search and seeing Stories related to your search query. Or visiting a website and finding Stories along with blog and video content. Your target audience can experience Google Web Stories from Google search, Google images, and Google Discover—an app available on Android and iOS.
This implies that we can begin seeing Stories across the web even when we’re not on social media. For creators, this presents additional income opportunities aside from their website. They won’t have to rely solely on social media to generate influencer earnings.
They can instead further enhance their website by creating engaging Google Web Stories and see an influx of web traffic that can also help with their affiliate marketing endeavors.
Google Web Stories Examples

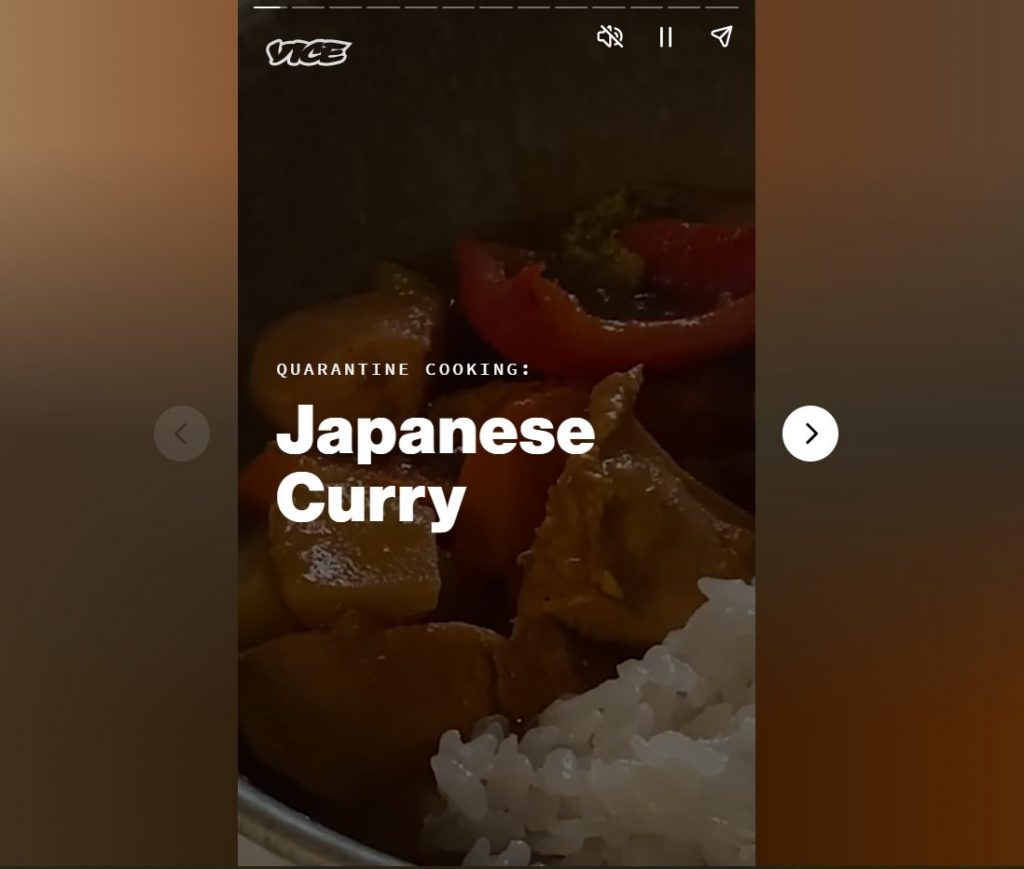
Source: vice.com
Recipes are easily captured using Stories. Instead of static blog posts or long-form videos, food content creators can use Google Web Stories to tell their narratives in a more bite-sized format.
This Story shows how to make Japanese curry from a first-person point of view. Viewers can watch the video at their own pace and tap when they’re ready for the next Story in the sequence. Captions make the video easy to follow.

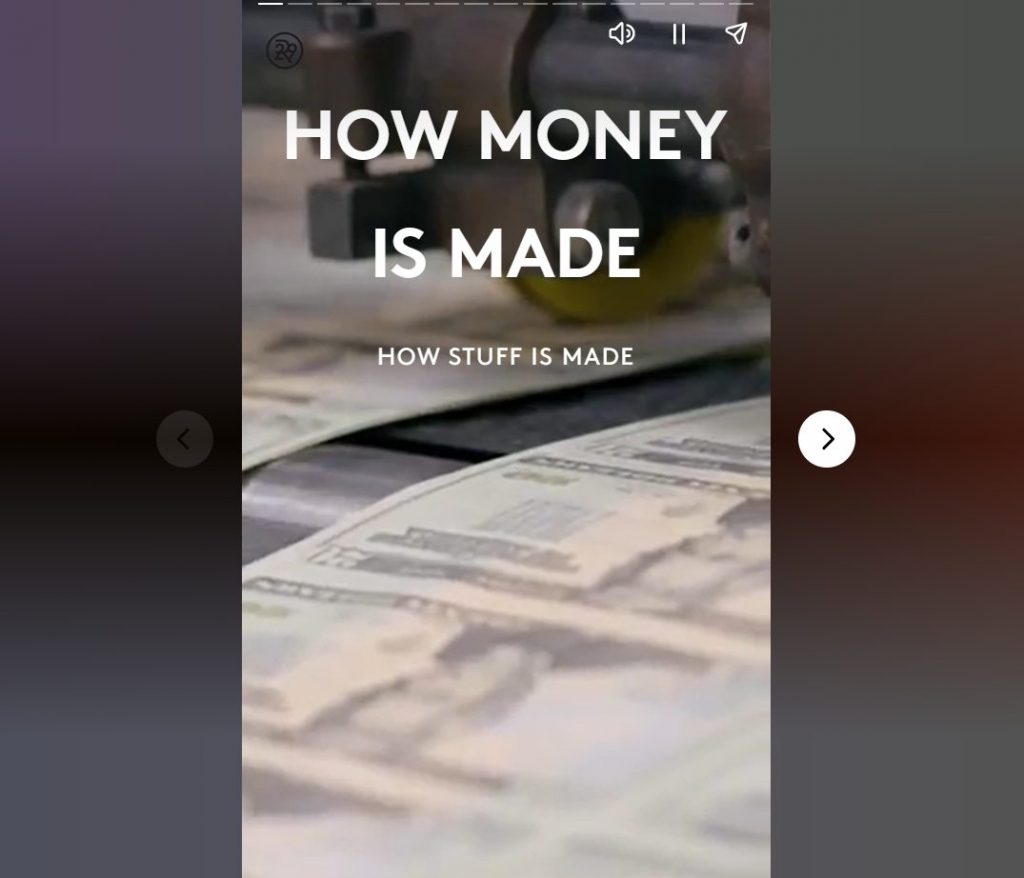
Source: refinery29.com
“Edutainment” teaches and entertains at the same time, and Google Web Stories are great ways for educational websites to turn otherwise boring random facts into more engaging content.
Conceptualizing your storyboard beforehand lets you create more cohesive sequences one Story panel at a time, resulting in a smoother transition.

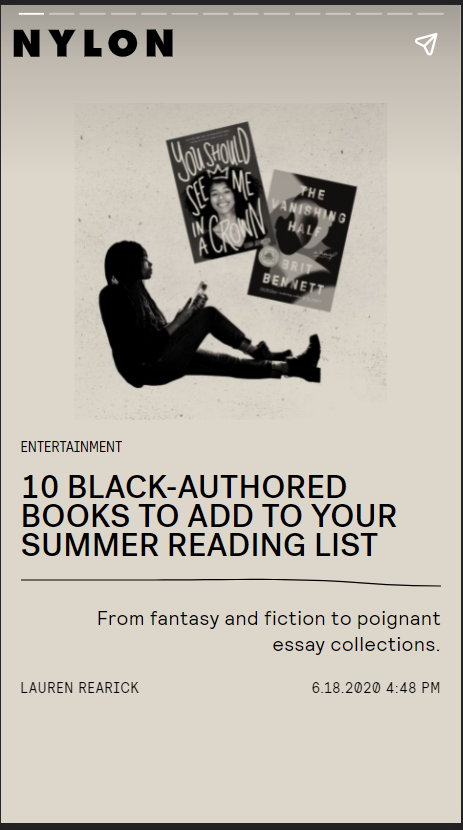
Source: nylon.com
Listicles are a popular and classic blog post format. They help consumers understand an influencer’s recommendations, and Google Web Stories are great ways to give listicles a new life. Instead of using ad-plastered, full-page slides, Stories can more unobtrusively present listicles without sacrificing ad placements.
How to Create Google Web Stories?
Just like any content strategy, it all begins with your brand image. Determine what image you want to portray to your audience, the objectives you want to achieve, and leverage the power of Stories to express yourself.
Spend a few minutes creating a storyboard and plan where you’d want to insert your call-to-actions (CTAs). Identify how many panels you’ll need to tell your Story and if you’re using photos or videos for each panel.
Tools for Creating Google Web Stories
Google Web Stories can be created using various tools and plugins. These are drag-and-drop interfaces that easily let you create your layouts. Some also offer pre-made templates that you can follow.
Web Stories for WordPress

Source: wp.stories.google
WordPress powers 37% of the world’s websites and chances are, you’re using it too. That’s why Google’s most popular tool for creating web Stories is its native WordPress plugin.
This is the most popular tool that involves a drag-and-drop interface. Installation is the same as any other WordPress plugin, after which you can create your Stories from their interface. It integrates with the WordPress Media Library so you can use any of the photos and videos you’ve already uploaded.
Templates are also available for inspiration. Once you’re satisfied, you can easily embed the Story to any blog post or page. This is the obvious choice for websites that run on the WordPress CMS.
Make Stories

Source: makestories.io
MakeStories is a lightweight web Story editing app with over 100+ templates to choose from. Their editing app has a lot of drag-and-drop features including animations and typography options. They also have tons of free shapes, images, videos, and icons you can choose from. They even ensure your web Stories are SEO-compliant with the right meta properties, and they offer an analytics tool that helps you measure your Stories’ performance.
The app also has a WordPress plugin. If you’re not running on WordPress, you can export the Story as a zip file and publish it directly to your website. You also have the option to host your Stories directly on the MakeStories shared hosting platform and use an embed option to publish them to your site.
NewsRoom AI

Source: nws.ai
Newsroom AI is a robust web Story editing app that’s been around since 2018. They boast over 1 million web Stories published through their platform from clients like Forbes, The Guardian, and Lonely Planet.
There’s a free and paid version but you can already do a lot with the free version. You have access to a drop-and-drag interface with tons of free templates, shapes, icons, and even Getty Images. Getting the paid version allows you to control Google Ads and host the Stories on your domain.
It’s easy to start using the app. Simply create an account, log in, and begin creating your first Story. The platform is intuitive, and you can change every aspect of the content depending on what you like.
Other Tools Available
The ones mentioned above are only the top and most popular tools available for creators who wish to maximize the power of Google Web Stories. Other tools available are listed below.
These tools also feature an intuitive drag-and-drop interface as well as free items you can use for your design. Some also allow you to publish your Stories directly to your social media handles.
If none of these work for you, you can always code your own Stories. Since AMP Technology is open source, they release a step-by-step guide on how to develop your own Stories using custom codes and tools. This is great for tech-savvy creators who want more control of their web Stories without relying on paid platforms.
Best Practices for Creating Google Web Stories
The “Stories” format is very engaging, but if done incorrectly, you’d turn off rather than attract audiences to view your Stories. Here are the best practices you should follow to create effectively engaging web Stories.
Use videos as much as possible.
Telling a Story is better with videos versus photos or text. Use videos in portrait mode or portrait ratio (9:16) to create an immersive experience. Avoid landscape videos that don’t fully occupy the entire screen, and always use full bleed videos and images.

Source: stories.google
If you need to crop the video to fit the ideal aspect ratio, make sure that important components are still visible. Use videos that are less than 15 seconds per panel. If you need it to be longer, don’t let it exceed 60 seconds. Stories create an instantaneous experience, so the shorter videos are, the better.
Have a narrative arc with your perspective.
When telling a Story, don’t just state the facts. Share your own opinion and keep it engaging by building suspense from one panel to the next. You want your audience to keep tapping the Story to know what’s coming.
Make your Stories more relatable to your audience by bringing them with you on the journey. Always provide a good narrative that will keep them looking for more.
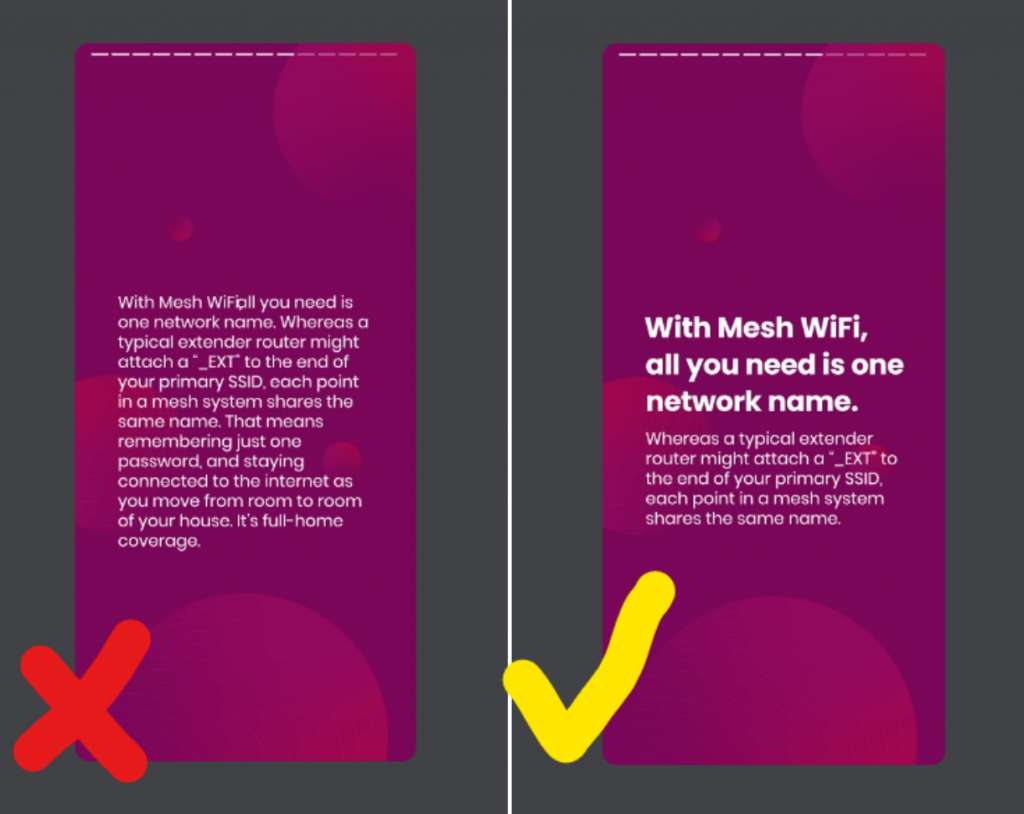
Avoid huge blocks of text.
Sometimes having panels composed entirely of texts is unavoidable to tell the complete Story. If you must do this, be concise and vary font styles and sizes.

Source: stories.google
Avoid having multiple and successive panels with blocks of texts—even if you play around with their font sizes and font styles. Again, Stories are better told using videos and images. No one wants to tap on Stories only to be met with blocks after blocks of monotonous text.
Try your best to reduce the character count per panel to only 280 characters (the length of a Twitter tweet). Ensure also that the text is not blocked by other content or elements. Avoid burned-in text to prevent your text from overflowing when your Story is resized to fit multiple devices.
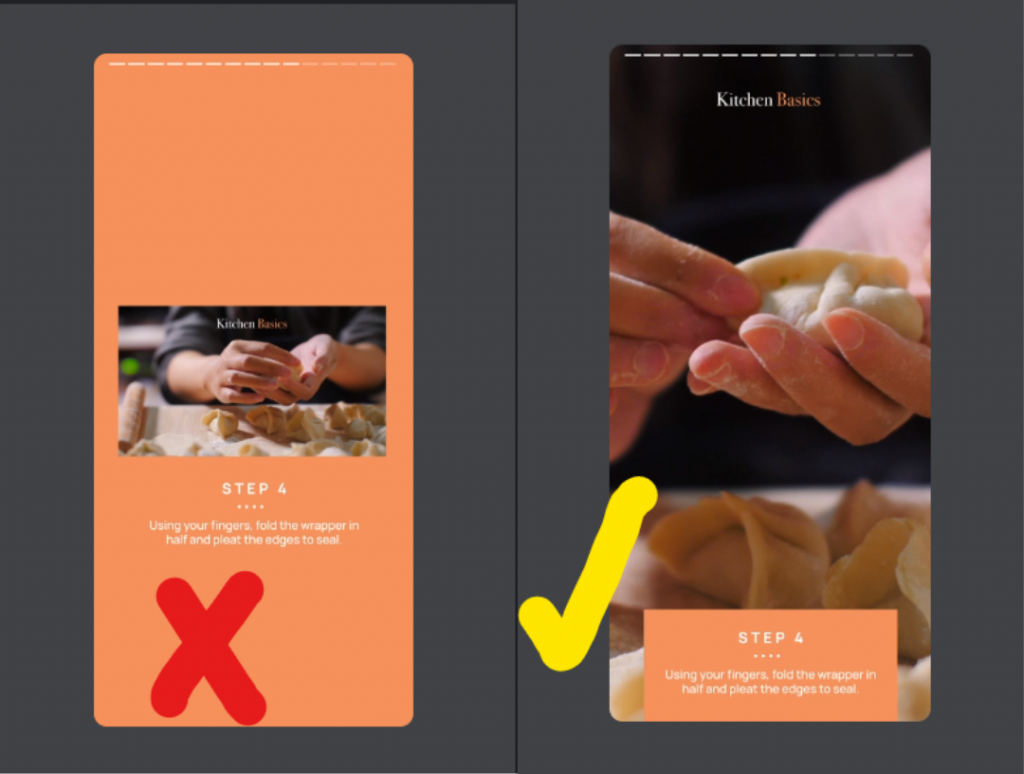
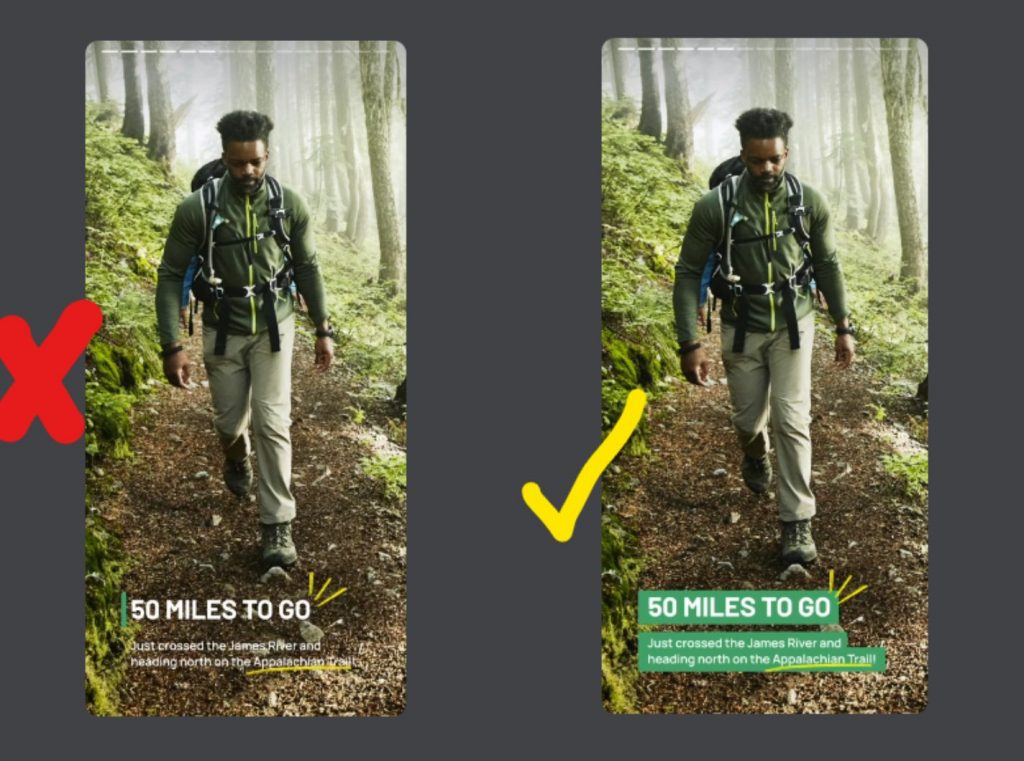
Ensure legibility at all times.
Videos and images are better understood when superimposed with text or captions. When doing so, make sure that the text is legible and not obscured by other elements in the panel.

Source: stories.google
When placing text over videos or images, create contrasting background directly for the text or provide a gradient background in the area where the text is placed. Be mindful of character count, font styles, and font sizes.
Bear in mind that your Stories will appear on mobile screens and you’d want to make sure your audiences using even smaller screens can still understand your Story.
Use animations thoughtfully
Animating individual objects in a Story makes them more appealing to viewers. However, be careful not to overdo it. Avoid distracting or repetitive animations as these can cause fatigue and will turn away your audience.
When using preset animations, make sure they fit the style of your Story. Are you telling a thought-provoking Story or an action-packed exciting one? Use animations that suit your Story well.
Use high-quality images, videos, and audio clips
No one wants to see pixelated or blurred photos and videos or hear distorted audio. When creating web Stories, you don’t necessarily need ultra-high-definition videos and images, but you should also steer clear of low resolution or distorted ones.
When using audio, make sure the speech is balanced with the background music and is audible. When placing your brand logo anywhere in the panels, make sure to use a high-resolution one.
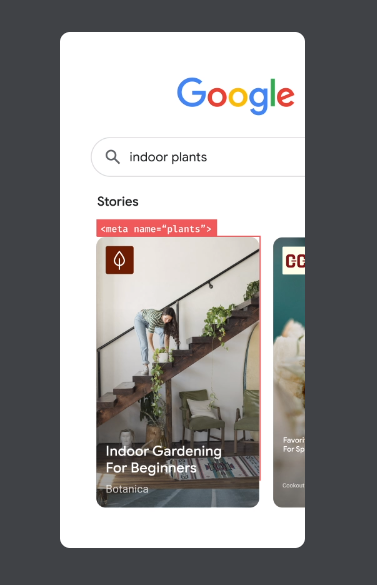
Optimize for Google
Web Stories are just like web pages, and SEO best practices for both are the same. Always create high-quality, valuable content that your audience would appreciate. This keeps them engaged and coming back for more, significantly impacting your site’s SEO score.

Source: stories.google
Google Web Story titles should be short. Keep it descriptive but less than 70-90 characters. Attach metadata structure following AMP Story metadata guidelines, and add support for landscape displays. Use alt text for your images and include subtitles for your videos.
Make sure Google can discover your Stories by linking them with your other web pages, including them in the sitemap, and making sure it doesn’t have a noindex attribute.
Most of the Google Web Story tools mentioned above have built-in SEO functionalities to make sure your Stories meet these basic SEO requirements.
Make sure your Stories are valid AMP pages
Google Web Stories are AMP pages and must pass all the AMP requirements. You can use the AMP validator tool to check for any errors and fix them.
Use the right poster image size (at least 640x853px, 3:4 aspect ratio) and right logo size (at least 96x96px, 1:1 aspect ratio). Again, avoid using burned-in text to make sure your Story title is not obscured in search results. Use the og:image tag in your metadata to improve discoverability.
Use CTAs specific to web Stories
When you’re re-creating a Story from a social media platform, be mindful of your CTAs. Some of these CTAs are specific to these platforms and won’t work on web Stories.
When using CTAs for your web Stories, make sure readers can follow them and won’t have a hard time understanding what you want them to do. Using CTAs, you can ask your audience to view more Stories, subscribe to a newsletter, or even purchase something from your affiliate link or e-commerce site.

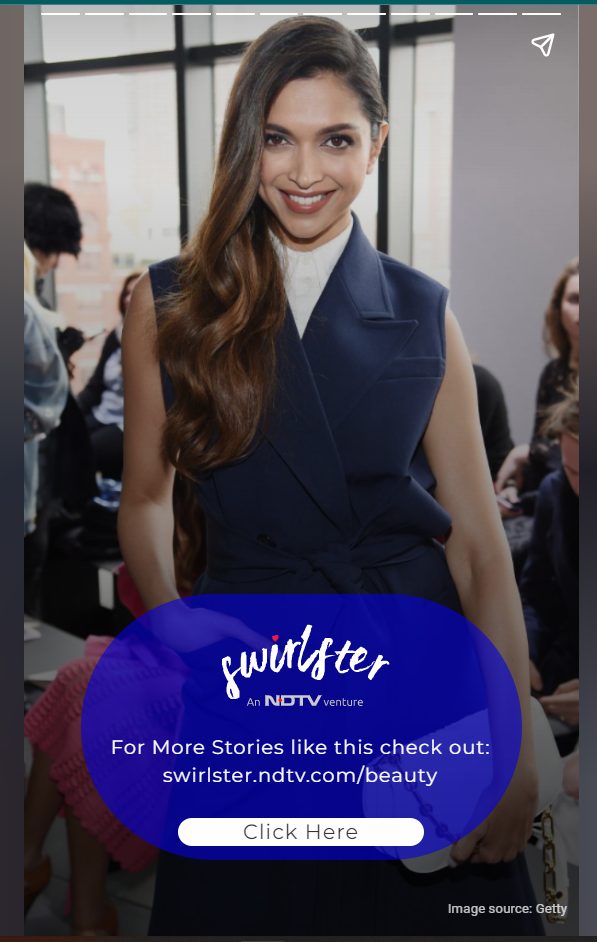
Source: swirlster.ndtv.com
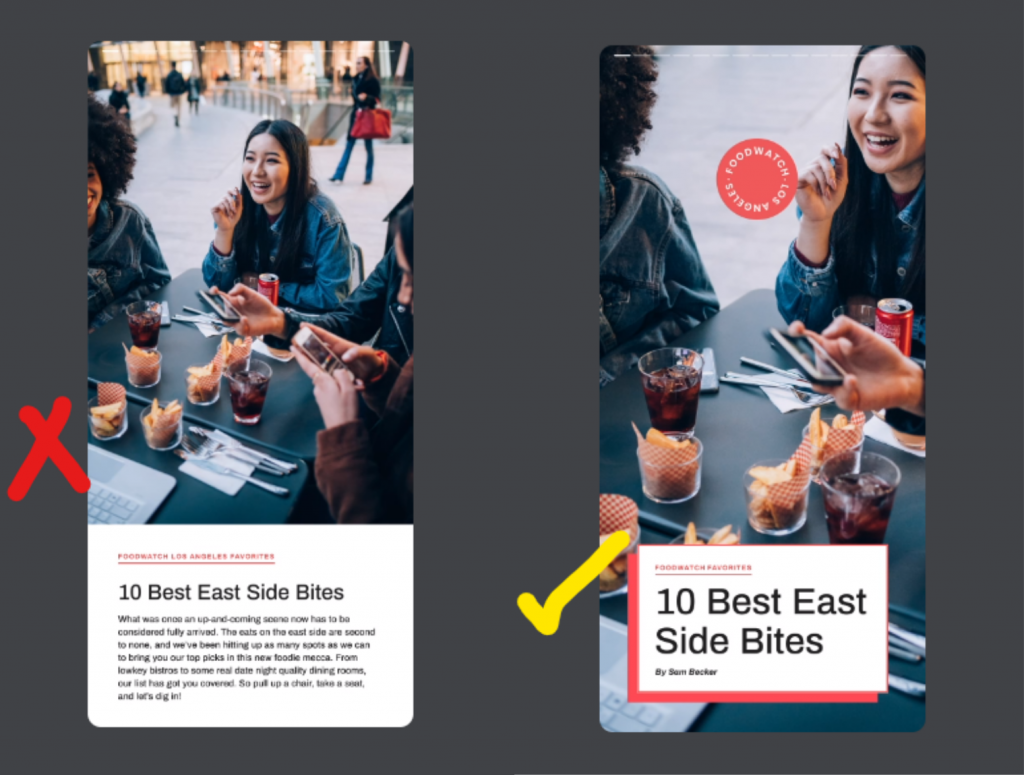
Use an eye-catching cover photo
Remember that your Stories will appear before other web Stories. Your cover photo—or the first panel—must catch the eye of your audience and entice them to tap on your Story.

Source: stories.google
Make sure to also follow the previously mentioned best practices about balancing text placement, using legible captions, and using high-quality videos and images.
It’s important for your cover to be relevant to your Story. Avoid misleading your audience or using clickbait just to get them to view your Story.
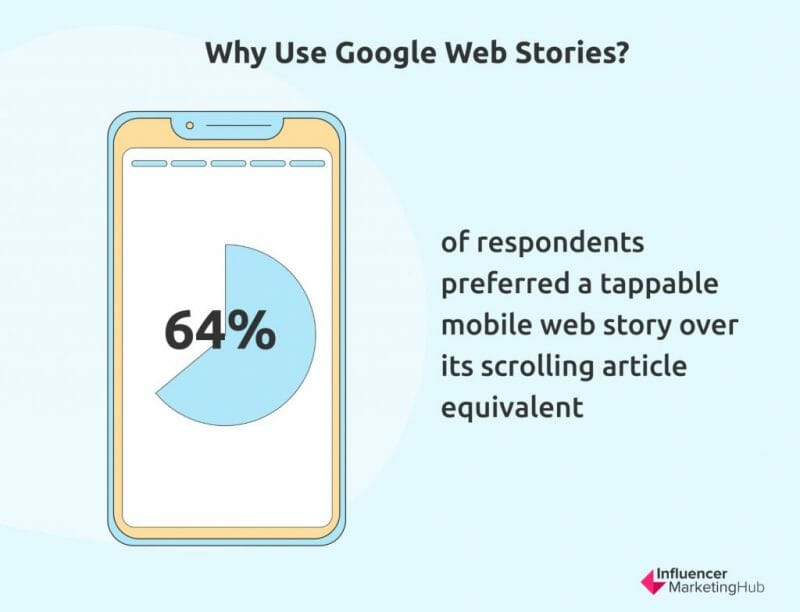
Why Use Google Web Stories?
If you are still undecided about using Google Web Stories or investing in them, then consider these statistics and the following benefits.
According to a Forrester Consulting study, 64% of 2,062 US online consumers preferred the tappable mobile web Story over scrolling its counterpart article.
In addition, 74% of smartphone users read or view social Stories weekly. They have the desire to consume Stories but not necessarily to post their own. These consumers feel that tappable Stories are easy to navigate and are interested to view more web Stories in the following categories:
- DIY/How-to
- Cooking/Home
- Sports
Consumers are looking for more creators who will supply their need for engaging Stories in the fields they’re already interested in.
Benefits of Google Web Stories
Google Web Stories are relatively new but hold a lot of opportunities for creators. Consider the following benefits to help you decide that web Stories are your next content strategy.
You’ll gain new audiences.
Google is the internet’s most powerful search engine tool. When you create Google Web Stories, you’ll appear on Google search pages and Google images. This means more people will see your content and you’re no longer limited to users of any particular social media platform.
Since you can place CTAs on Google Web Stories, you can build further relationships with your new audience by asking them to go to your website, subscribe to a newsletter, or follow your social media channels.
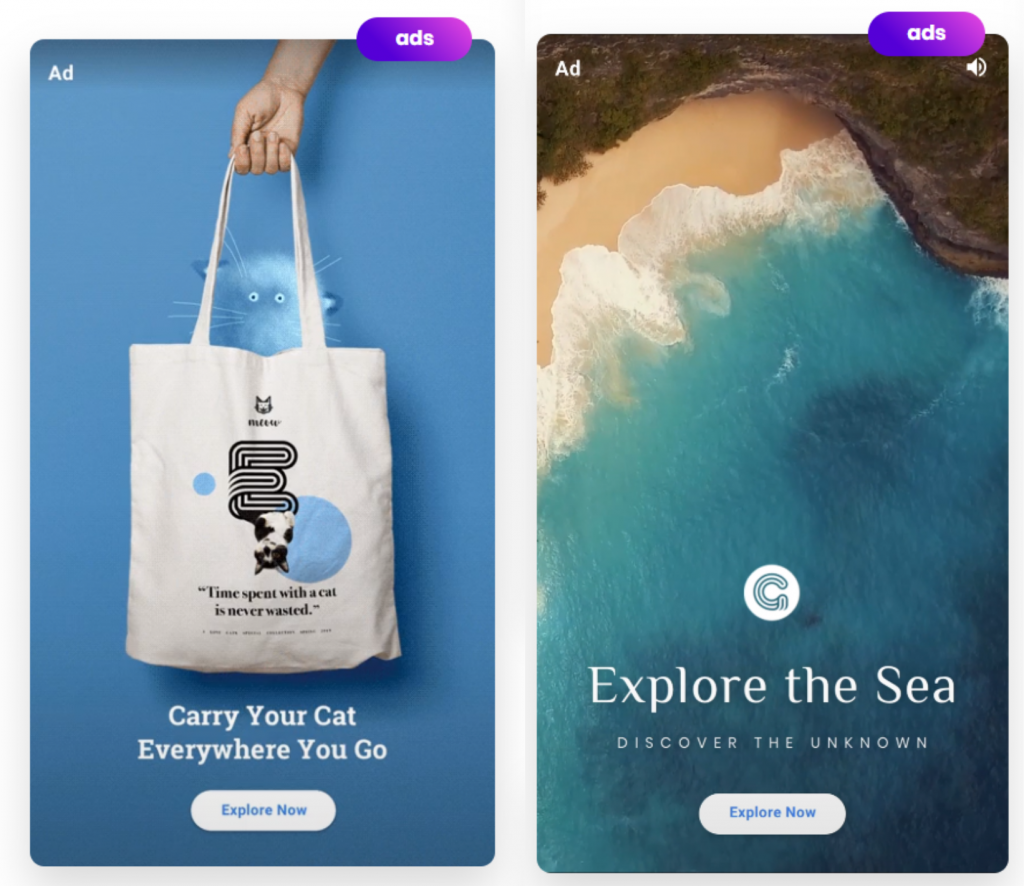
You can create native and engaging ads.
Audiences hate intrusive ads. However, if they come at a well-timed moment and flow cohesively with the content’s narrative, then there’s no reason for your audience to abandon ship just because of an ad.
Google Web Stories allows for programmatic ads. These are ads that you can insert into your Storyline and match with your design. You can make the ads flow naturally with the rest of the Story for a smoother experience.

Source: amp.dev
You can use ads with CTAs to purchase a product, install an app from an affiliate link, book a consultation, and many others. You can also integrate your Stories with Google AdWords and other ad opportunities.
You’ll have fun making them and your viewers will have fun watching them.
Stories are dynamic and beautiful. The combination of rich graphics and artful texts makes Stories a feast for the eyes. Add in some compelling background music to help them stand out from the clutter of videos and articles already on the Internet.
Creating Stories also unleashes new ways for creators to express ideas using the various Google Web Story tools. Since most of these tools are drag-and-drop, creating Stories is intuitive and easy.
Your website will enjoy immersive experiences.
Immersion can make your audience feel like they’re part of the entire narrative. They enjoy a full-screen view without distractions. If your website has been looking stale recently, Google Web Stories can add a new dynamic to make it fresh again.
Whether your audience consumes using mobile or desktop, they can enjoy a full-screen experience of your Stories.
You own your content.
You have full control over what you want to do with your web Stories. Unlike Stories created on social media platforms, you get to decide how and when you would distribute your Stories.
You can embed it on your website or just share it with your audience. You can host it in your web hosting or keep it in the shared hosting of the tool you’re using. You also control how long you want it to be available for your audience.
Final Thoughts
Google Web Stories are the evolution of content. Ever since SnapChat introduced it almost 10 years ago, it has attracted the attention of major social media platforms and each has come up with its own version in recent years.
With Google Web Stories, the Story format can now be easily created and accessed on the open web. Using intuitive drag-and-drop tools, it’s easy to create Stories from scratch or with pre-made templates. Creators are also afforded a new earning channel since they can add CTAs and Google Ads within their Stories.
Following the best practices outlined here, creators can be confident that they can create compelling and beautiful Google Web Stories that will stand out and win the hearts of their audiences—new and old alike.
Frequently Asked Questions
What are Google Web Stories?
Google Web Stories are web-based versions of the popular “Story” format prevalent in social media platforms. They combine video, audio, images, text, and animations to create a dynamic and casual way for consumers to consume content at their own pace by tapping or swiping from one panel to the next.
Are Google Web Stories free?
Various tools allow creators to make free Google Web Stories. Most of these free tools have robust features, but additional features such as control of Google Ads are available for a premium fee.
How do I make a Google Web Story?
To create a Google Web Story, you can either sign up for one of the many tools specific for creating Stories or add the Google Stories plugin to your WordPress CMS. Once you access their dashboard, you can easily combine shapes and elements with your videos and images and then overlay texts and background music.
How do I find Google Web Stories?
Google Web Stories appear on Google search results, Google image results, and the Google Discover app which can be downloaded from Android and iOS. In the Discover app, Stories appear as a carousel at the top of the feed. Discover is a personalized content consumption app so Stories seen by consumers will be personalized to their browsing interests.