On the surface, sending an HTML email should be a simple task – it's hardly new technology. Yet it can be incredibly complicated. Indeed, Smashing Magazine has claimed that "Email design and development is a beast. Email client vendors haven't been as progressive as web browser vendors in adopting new standards." This is definitely a task for your techies or development team, and not a quick job to give to the office junior on a Friday afternoon.
Some managers mistakenly believe that sending bulk emails is nothing but a scaled-up version of sending regular emails. Unfortunately, it's not as simple as that. You can't just type up an email and send it off to ten thousand people in your standard email host, like Gmail or Outlook. These services set a limit of 500 daily recipients, and they would look at you as a spammer if you tried to send more. For this reason, you need to use a specialist bulk email provider if you intend to engage in email marketing.
You could send out simple text emails; many firms do, preferring its simplicity and knowing that it will be readable on virtually any device. However, in this visual era, text emails don't stand out. If you want your emails to match the rest of your branding, you really need to use HTML emails ... and that's when things get tricky. Building an HTML template can be hard work, even for a seasoned developer.
However, there are now quite a few tools that can help you with your HTML email development, and some of these assist with CSS inline editing.
Why Do You Need to Worry About CSS Inline Editing?
Like web pages, HTML emails involve a combination of HTML (HyperText Markup Language) and CSS (Cascading Style Sheets). The HTML gives your email's overall structure, while the CSS describes in detail how it looks. Effectively, the HTML tells your email client what goes where in your email, and the CSS goes into detail on how it should display.
When you design a webpage, you have three ways to include the CSS in your coding. Most web developers prefer to add their CSS in a separate style sheet. This means that you can easily change your site's style without altering the core HTML code. An alternative is to embed your styles in the section of your main HTML document. This also keeps your CSS code relatively separate from your main HTML code and can be particularly useful for responsive designs, where you alter your coding to reflect the many ways we look at the web nowadays (on phones, tablets, laptops, even TVs.)
However, many email clients, including Gmail, ignore much CSS placed in the of HTML documents. They also block access to external stylesheets. If you code your HTML email in the same way you do a standard webpage, you will be disappointed because the resulting email won't recognize your CSS styles and appear weirdly formatted.
The third way to display CSS for a web page is to use inline styles. This means placing your CSS code amongst your HTML code, potentially messy and confusing for a sizable website (and very difficult to alter should you wish to change your site's look). With inline styles, you show items of CSS code that modify the look of raw HTML statements right beside each relevant HTML statement.
The only consistent way to ensure that your emails display as you intend is to code them with the CSS inline, which can be time-consuming and messy if you haven't coded your site that way. Therefore, you need to use a tool to convert any code from a website you wish to use in your emails to include CSS inline.
Why Can HTML Emails be Complex to Handle?
Modern web developers may not be aware of the battles that occurred before the consistent standards we enjoy today. Before Google Chrome reigned in the world of internet browsers, there was a constant battle between Microsoft's Internet Explorer and Netscape Navigator. Since the introduction of HTML5 and CSS 3, relative harmony has existed in web programming, with clear standards across all competing browsers.
Unfortunately, the major email clients have not developed so cleanly. While most web browsers now consistently apply HTML and CSS standards, email clients like Gmail, Outlook, and the others do not. Indeed, in Outlook's case, Microsoft made a conscious decision that had the effect of making things worse. Before Outlook 2007, they used Internet Explorer to display HTML emails. But at that point, Microsoft decided to use Microsoft Word to render HTML emails (and indeed HTML code across all its Windows Desktop apps). Microsoft still displays HTML across its app this way, which lacks much of the compatibility a browser would.
This highlights the problem clearly. Sending an email in HTML is much more complicated than a mere text-based email. You have to ensure that it functions in at least four or five major web browsers and 12-15 different email clients (all of whom have their own way of rendering HTML emails).
And of course, most of these web browsers and email clients have been on the market for many iterations. Companies rarely start developing each version from scratch; they simply make modifications to the previous version. Therefore, this lack of consistent interpretation is getting worse over time, making developers' lives more difficult.
CSS Inline Editor Tools for Email
It is, of course, possible to hand-code inline CSS from the start, but this can quickly become unmanageable and unwieldy. Therefore, it makes sense to use a tool to do much of the hard work for you. With most of the tools you will find, you need to take any embedded code you have (or indeed any code you have in a separate stylesheet), copy it into your tool of choice, and the tool will create an inline version for you to use in your email client.
1. The Influencer Marketing Hub Website HTML to Email HTML Converter Tool
Our tool works differently from the rest of the products here. We've built a tool that can help your HTML email creation. Here we take the HTML from your webpage and make it suitable for your HTML emails.
Input
Output
2. Mailchimp CSS Inliner Tool
Mailchimp recognizes that some email clients strip out and
3. PutsMail CSS Inliner
PutsMail states that their CSS Inliner improves the compatibility and resilience of your design by inlining your styles. As with many of these tools, you simply copy your Body (HTML source code) and click on the button to generate inline CSS.
4. Campaign Monitor CSS Inliner
Campaign Monitor stresses that their CSS inliner handles media queries, web fonts, and other techniques that rely on some CSS being inlined.
5. Premailer
Premailer has provided a version of a CSS inliner since 2007. They have struggled to afford to keep it running in recent years, but Mr. Templates now makes Premailer's pre-flight for HTML email available. It asks for a URL as a source, or you can paste HTML as a source. It then asks for a query string to append to links. You can also select from various options before pushing Submit to prepare your code.
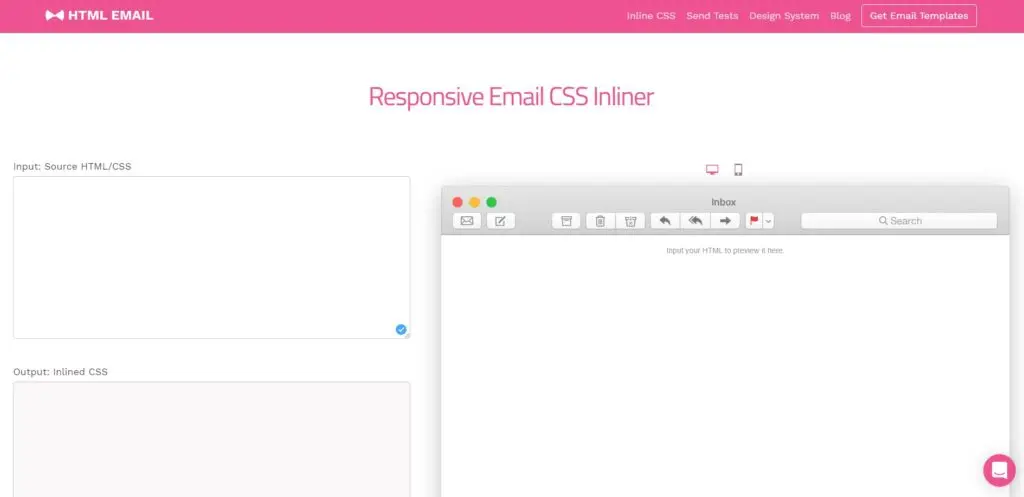
6. HTML Email Responsive Email CSS Inliner
HTML Email's Responsive Email CSS Inliner works much like most of the products listed here. You enter your source HTML/CSS into a box, and then it displays the resulting Inlined CSS in another box.
This tool has a more modern user interface than some of the other products, however, and it also shows your resulting email as it would look in somebody's email, both in desktop and mobile proportions.
HTML Email stresses the tool is powered by Juice. As it is an open-source project, it is continually being worked on and improved.
HTML Email also gives some tips about how to use it with an external stylesheet. In this case, you will first have to copy your styles over between a
7. Litmus Builder
Another approach is to use a specialist email builder like Litmus Builder, to create your emails. Developers can use the HTML Code Editor to build emails and templates from scratch. Others ("email stakeholders," according to Litmus), can use the Visual Editor to create on-brand, error-free emails without needing to code.
You can even use ESP Syncing to automatically sync your code from Litmus Builder to your email service provider (ESP) with a click of a button. Once connected, whenever you make any changes to your code in Litmus Builder, it automatically updates in your ESP, too.
With Litmus Builder, you can automatically inline your email's CSS with a simple toggle.
Frequently Asked Questions
What is a CSS Inliner tool?
Some email clients will strip outand
How do you make an inline CSS?
CSS can be added to HTML documents in two ways: through inline, by using the style attribute inside HTML elements, or internally, by using
What app is used for CSS?
CSScomb is a coding style formatter which can help you sort CSS properties into a specific pre-configured order. CSS Compressor is another app you can use, which helps minimize and compress your CSS. Live CSS Editor is a Chrome and Safari extension that lets you freely write CSS rules on any site and see the results right away.
What is an example of inline CSS?
An example of inline CSS includes:
Inline CSS will then be applied on this heading:
How do I translate HTML to CSS?
You can translate HTML to CSS through the command line. Open a command-line prompt and run the code like this:
- Install
- Download, install and open VS Code.
- Press CMD/CTRL+P to open the Quick Open dialog.
- Type ext install tautvydasderzinskas. vscode-html-to-css.
- Click the Install button, then the Enable button.