It has become the norm to spend time each day checking your social media feeds. What began as a teenage fad has gradually spread to encompass more than half the world's population. Social media scrolling is normal for most people, although somewhat time-consuming. For some though, social media is an addiction.
Social media addiction is a behavioral addiction characterized as being overly concerned about social media and driven by an uncontrollable urge to log on to or use social media. Social media addicts spend so much time on their social apps that it impairs other important life areas.
Social media platforms such as Facebook, TikTok, and Instagram produce the same neural circuitry caused by gambling and recreational drugs. A constant stream of retweets, likes, and shares affect the brain's reward area and triggers the same kind of chemical reaction as other drugs, such as cocaine. Some neuroscientists have compared social media interaction to a syringe of dopamine being injected straight into the system.
- Social Media Usage Statistics
- Social Media Addiction by Platform Statistics
- Social Media Addiction by Gender Statistics
- Social Media Addiction by Age Statistics
- Social Media Addiction in Gen Z Statistics
- Social Media Addiction by Country Statistics
- Statistics for Effects of Social Media Addiction
- Wrapping Up
- Frequently Asked Questions
Social Media Usage Statistics
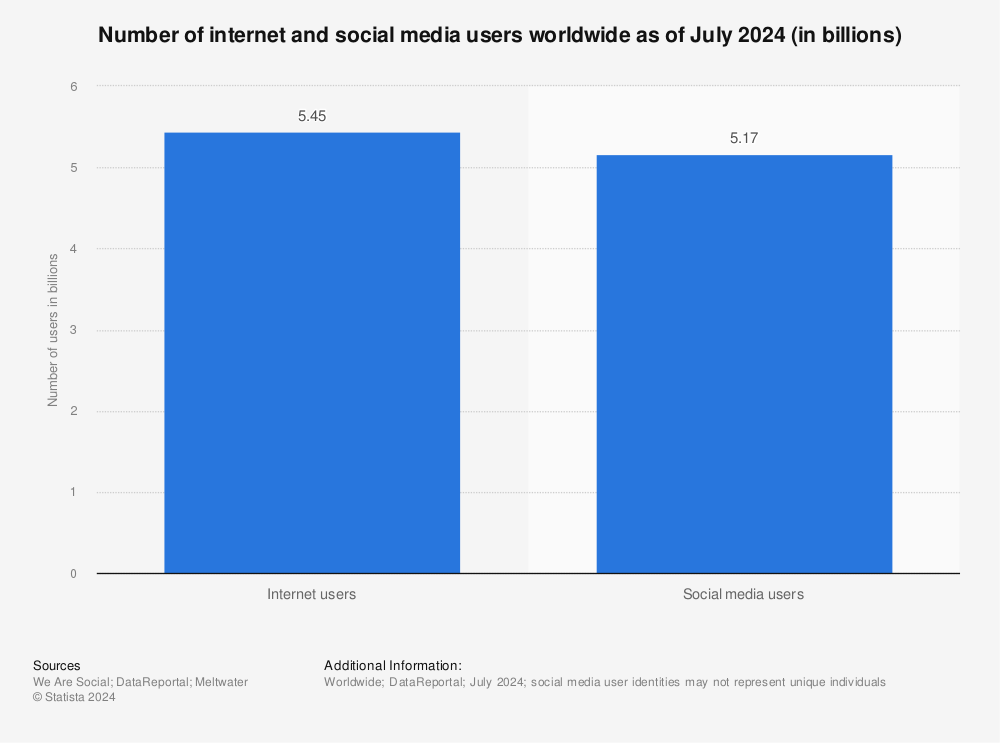
1. There are over 5 billion social media users
According to Statista, 5.45 billion people over the world use the internet, as of July 2024. Out of these, 5.17 billion people are social media users. That’s over 60% of the world’s population.
Based on the Digital 2024: Global Overview Report, there was a 5.6% year-on-year increase in the number of worldwide social media users between 2023 and 2024.
This increase in the number of social media users is notable as it provides an estimate of the number of people around the world who could develop an addiction to social media. How so?
Social media in itself affects how our brain works. With snippets of hormone-inducing posts, social media use can disrupt the concentration of our natural opioids and serotonin. The addictive quality of social media usage is further increased when users engage in mental rituals like following certain accounts or posting frequently to stay in touch with friends.
Moreover, social media increasingly replaces physical human interactions. As social media usage increases, it seems likely that internet addiction stats will continue to increase as well.
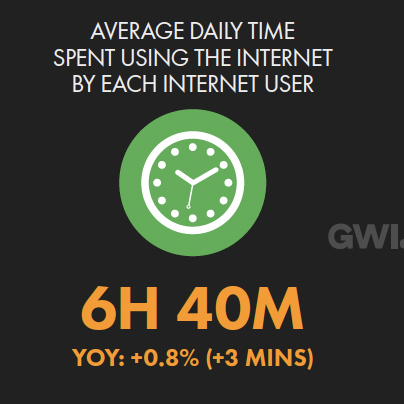
2. People spend more than 6 hours every day on the internet
Time spent using the internet has pretty much been consistent over the years. According to the Digital 2024 report, internet users worldwide spend about 6 hours and 40 minutes a day using the internet. It’s only 3 minutes per day more than what they spent browsing the internet in 2023.
This daily time spent on the internet is higher in some countries, with South Africa topping the list at 9 hours and 24 minutes, followed by Brazil at 9 hours and 13 minutes.
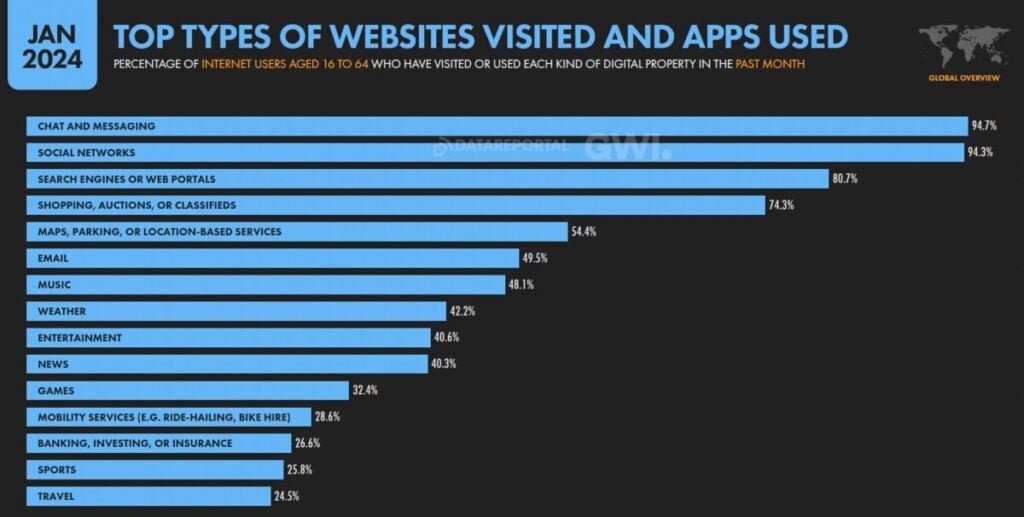
3. Social media networks are the second-most visited site
If you’re wondering what people do with all that time on the internet, the answer lies in social media. The Digital 2024 report found that the top types of websites and apps people use on the internet are chat and messaging, with 94.7% of internet users using them. This is followed by social networks, with 94.3% of internet users accessing them.
4. Internet users are spending over 2 hours per day on social media
So what exactly does that share represent in hours? Based on data from the Digital 2024 report, that’s two hours and 23 minutes spent on social media daily.
Like the daily time spent on the internet, the daily time spent on social media has remained pretty consistent over the years. However, there was a 5.5% decrease from the same time the previous year.
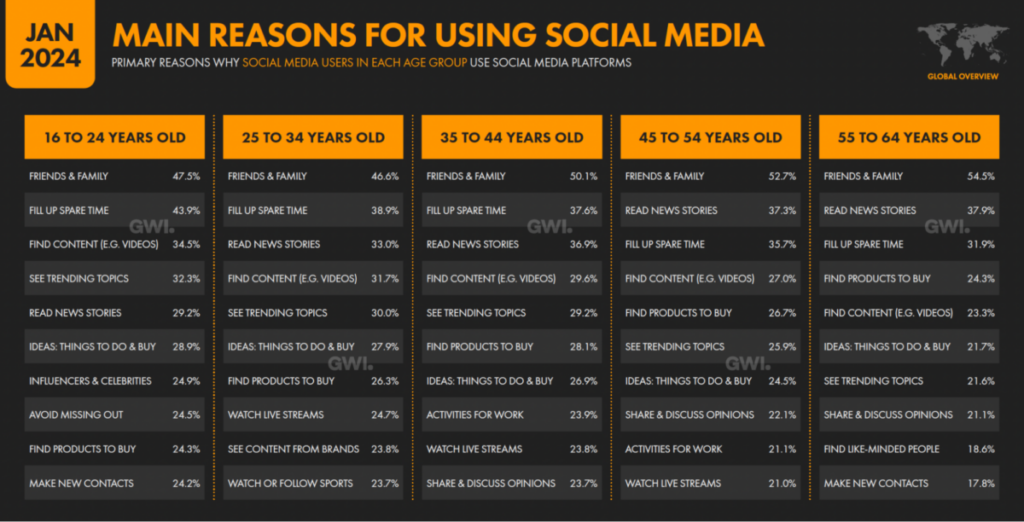
5. Keeping in touch with loved ones is the main reason for using it
At least the main reason for using social media is positive. Across all age groups, basically half of social media users reported that they primarily use it to keep in touch with friends and family.
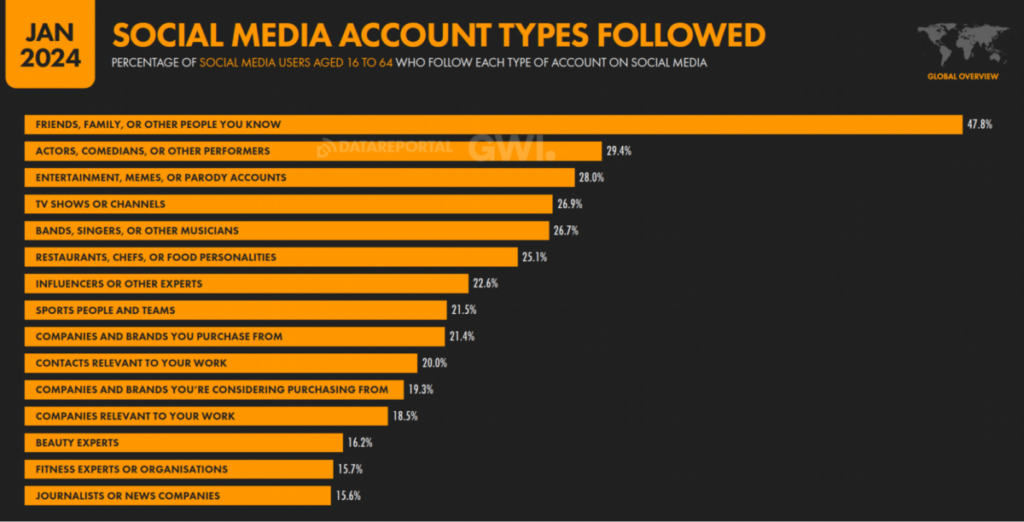
Friends, family, and social acquaintances are also the types of social media accounts that are most commonly followed. Nearly 50% follow loved ones and acquaintances, while about 20% follow contacts relevant to their work.
Social Media Addiction by Platform Statistics
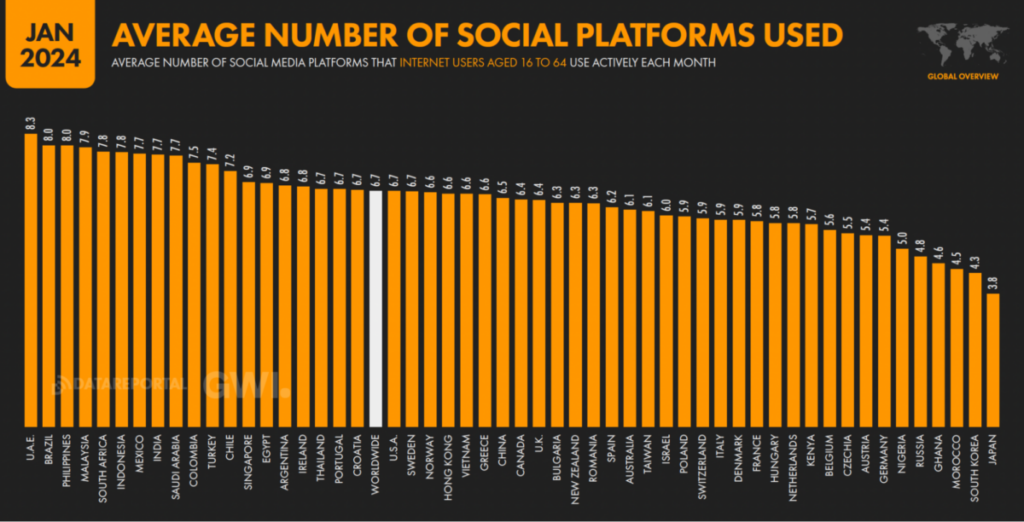
6. Internet users use an average of 7 platforms each month
Considering the amount of time people spend using social media, it would be naïve to assume they’re just concentrating on one or two platforms. In fact, the Digital 2024 report found that social media users actively use about seven different platforms every month.
This means that people are routinely switching between social media platforms to consume different types of content. The fact that they have an urge to be on so many different networks could also point to possible addiction.
The number of social media platforms used varies based on country, age, and gender. The United Arab Emirates (UAE) tops the list with an average of 8.3 platforms used each month while social media users in Japan typically limit themselves to just 3.8 platforms.
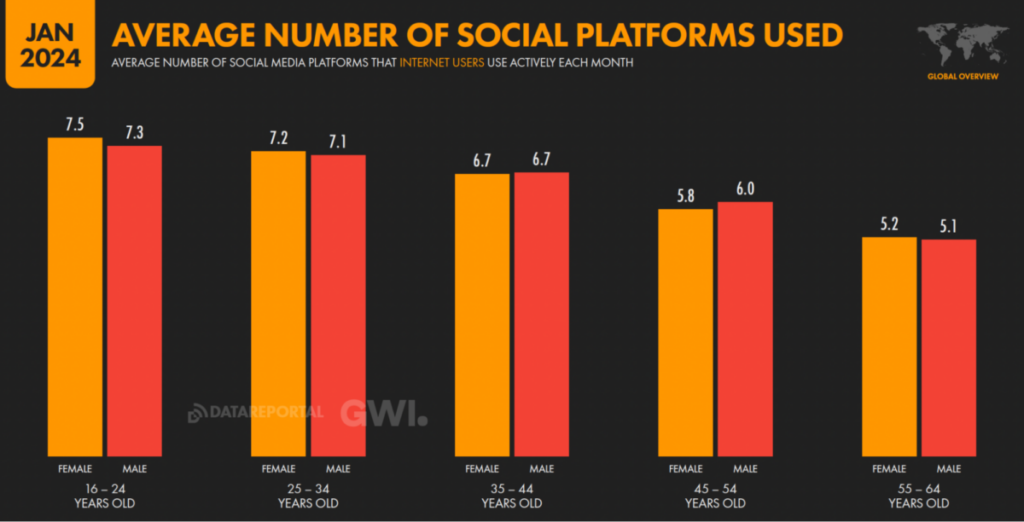
There’s a direct correlation between age and the number of social media platforms used with each older age group following fewer platforms than the previous one. Young, female social media users follow the most social platforms.
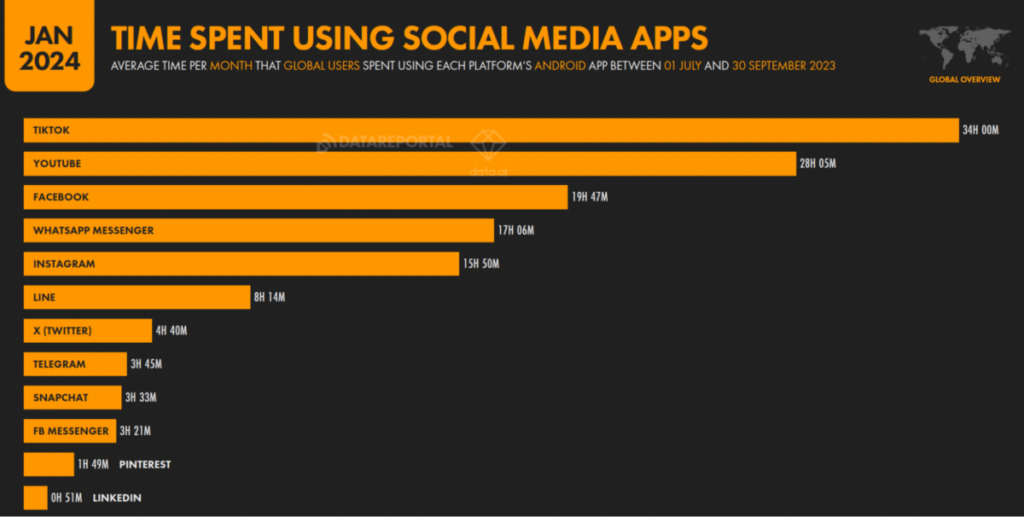
7. People spend the most time each month on TikTok
Even as social media users switch between different platforms, their usage of certain platforms is much higher than others. For instance, people are spending the most time on TikTok each month.
Based on data from the Digital 2024 report, users spend an average of 34 hours on the app each month. YouTube comes close with 28 hours and 5 minutes spent each month on the platform.
Facebook is the third most used social media platform in terms of time spent per month, with people spending 19 hours and 47 minutes using the platform. As popular as Instagram may be, people are only spending about 16 hours a month on the platform.
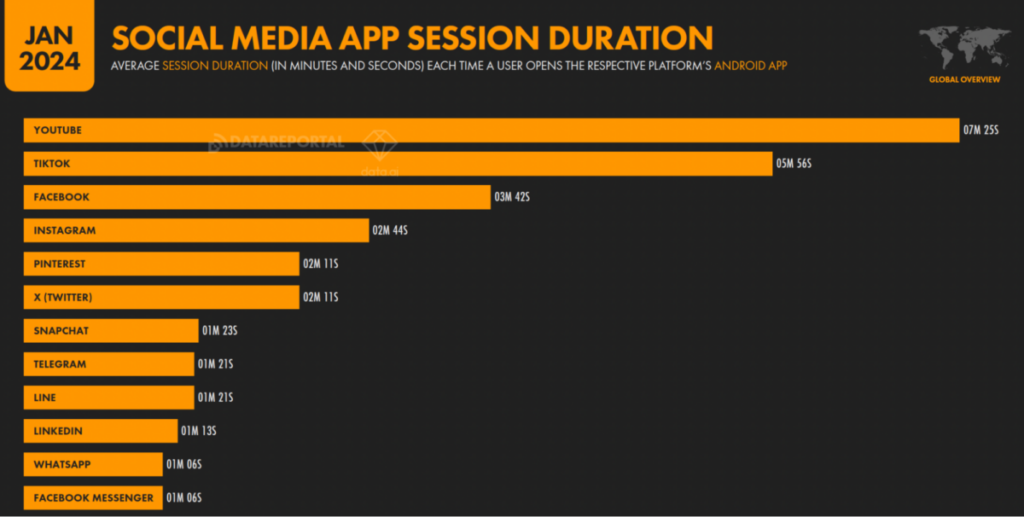
Looking at these numbers, the average time spent per month is much lower for messaging apps such as Messenger, Telegram, and Line. This indicates that people are likely to use social media more for consuming content instead of communicating with others.
That said, while users spent the most time on TikTok, their average app session duration is shorter than YouTube’s by about 1 minute and 30 seconds. This just shows how often TikTok users open the app, indicative of its potentially addictive nature.
8. The majority of US TikTok users think the platform is addictive
Social media users in the US will also admit that they think TikTok is addictive. A survey completed in 2023 reveals that more than 73% of respondents believe TikTok is addictive. Generation Z felt the strongest with 77.7% sharing this sentiment.
What’s more, 27% report that using the app has impacted their mental health negatively. This was the highest among millennials with 37.3% reporting that they’ve experienced such effects.
9. About half of adolescent girls feel addicted to YouTube
YouTube is another social media platform that has an addictive nature. An online survey reveals that 49% of teen girls in the US felt addicted to YouTube or used it for longer than they intended.
Looking at the website traffic it attracts, many internet users clearly need their daily YouTube fix.
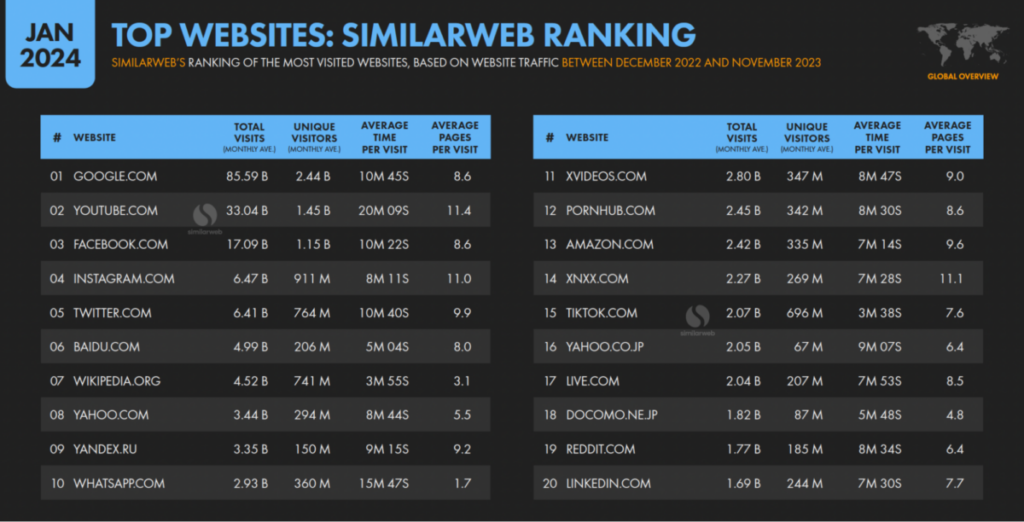
Based on Similarweb’s ranking of the most visited websites, YouTube attracts the most website traffic.
In 2023, the term “YouTube” was also the query with the second-biggest volume of Google search activity, according to Google Trends. Facebook was in fifth position, while Instagram was in the ninth spot.
According to We Are Social and Meltwater’s Digital 2024 report, YouTube is the top video entertainment app measured in terms of monthly active users. TikTok is in second spot.
Statista reports that as of April 2024, YouTube has over 2.5 billion monthly active users. TikTok has nearly 1.6 billion.
In fact, a study in the International Journal of Mental Health and Addiction has developed a YouTube Addiction Scale (YAS) that can be used to help determine if you have a YouTube addiction.
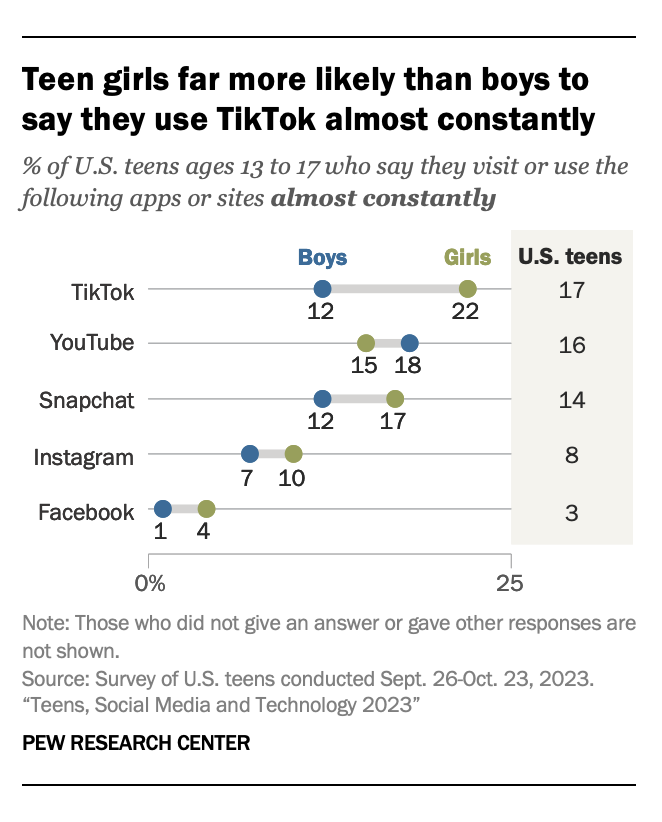
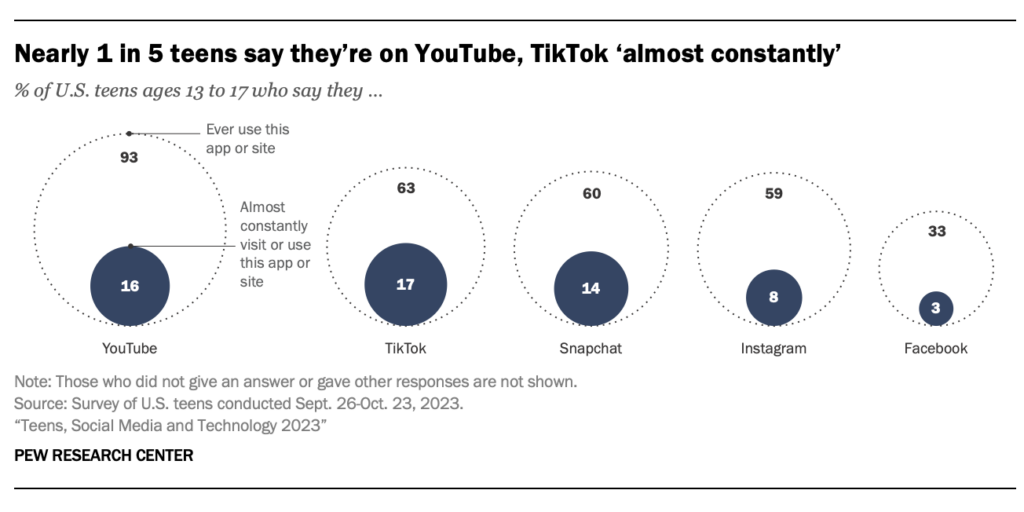
10. 14% of US teens visit Snapchat almost constantly
After YouTube and TikTok, Snapchat appears to be the most addictive among US teens. A Pew Research Center survey reveals that 14% of US teens aged 13 to 17 visit Snapchat almost constantly. Another 29% admit to using it several times a day.
These numbers are in line with the online survey that measured social media addiction among adolescent girls in the US. According to this survey, after YouTube and TikTok, Snapchat is the platform that most girls feel addicted to, with 34% admitting a problem.
Social Media Addiction by Gender Statistics
11. Female students are more likely to use social media often
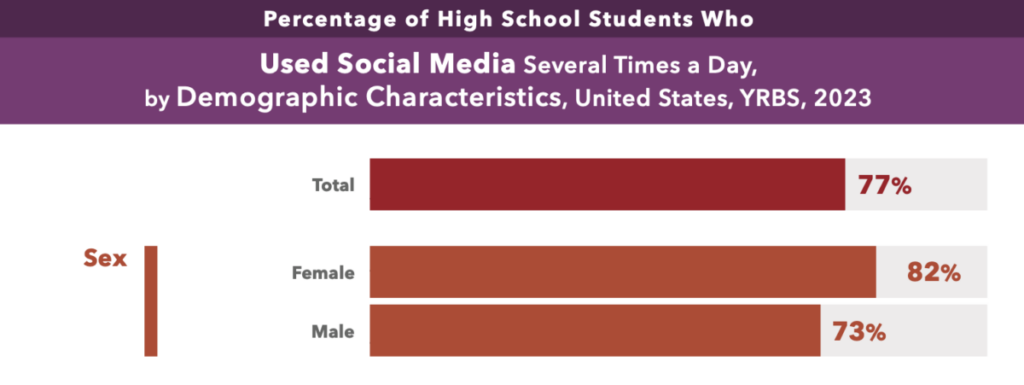
The Youth Risk Behavior Survey 2013-2023, developed by the Centers for Disease Control and Prevention’s (CDC) Division of Adolescent and School Health (DASH), includes data on social media use among U.S. high school students. According to their research, female students are more likely to use social media several times per day.
Just over 80% report using it multiple times each day compared to 73% of boys.
It’s on TikTok where they spend a significant percentage of their time. Pew Research Center found that 22% of female teens aged 13 to 17 report visiting TikTok almost constantly.
What’s significant to note about these stats is the need to check social media apps frequently during the day. While the total amount of time spent on social media is alarming, it’s equally concerning to see the urge among girls to visit a website/open an app multiple times, an indication that they’ve formed some kind of habit.
12. Nearly half of US women admit to some level of addiction
According to AddictionHelp.com, 11% of women admit that they’re definitely addicted to social media. About another third (34%) of women feel that they’re somewhat addicted to social media.
13. A third of US men admit to some level of addiction
About a third of men in the US feel that they have an addiction to social media. For 7%, it’s definitely a problem, while another 26% feel that they’re somewhat addicted, according to AddictionHelp.com.
14. 20% more UK girls think they’re addicted
In the UK, the picture looks similar. A 2023 survey reveals that 57% of girls between the ages of 16 and 18 think they might have a social media addiction. On the other hand, only 37% of boys report having the same concern.
Social Media Addiction by Age Statistics
15. Teens and adults are the biggest group impacted in the US
According to data shared by AddictionHelp.com, an addiction and mental health website founded by a board-certified specialist, teens, and young adults are the biggest group impacted by social media addiction in the US. As many as 40% of Americans aged 18 to 22 have self-reported that they’re addicted to social media.
16. Older US users about half as likely to report being addicted to social media
Americans in their late 50s and early 60s are about half as likely to admit having an issue with social media addiction, according to AddictionHelp.com. Only 21% of Americans in this age bracket report having an issue.
In fact, there’s already a sharp decline in social media addiction after the age of 38. AddictionHelp.com’s numbers reveal that only 26% of Americans aged 39 to 54 self-report being addicted to social media.
Compared to younger social media users, older generations more often rely on it as a news source. Nearly 40% of those in their late 40s, 50s, and early 60s use it to read news stories, the second main reason for using it in the first place.
17. Nearly half of UK teenagers self-report being addicted
The social media addiction stats among UK teens look similar to that of the United States. A survey completed in 2023 reports that as many as 48% of UK teens aged 16 to 18 report being addicted.
18. Only 8% of Indian children not addicted to any online media form
In India, social media addiction among children looks even more dire. A survey completed about online media addiction among children aged between 9 and 17 in India reveals that the majority of parents reported that their children were addicted to more than one online media platform like social media. Only 8% of parents felt that their children didn’t have any online media addiction.
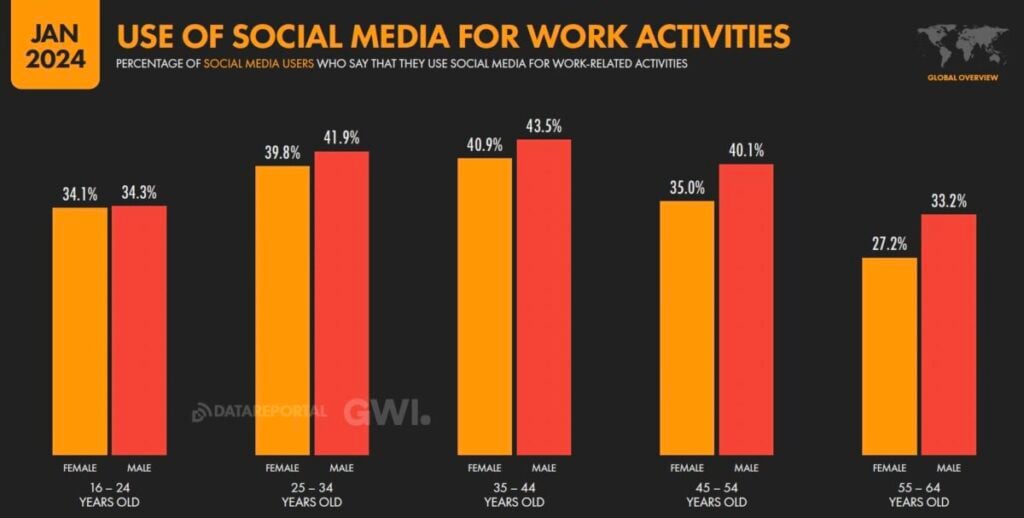
19. Over 40% of social media users in their late 30s and early 40s use it for work
About four out of 10 adults in their late 30s and early 40s use social media for work-related activities. Considering that people typically spend 40 hours per week at work, it can easily become habit-forming if you need to use social media routinely for a few hours per day.
Plus, as you don’t have much of a say over your work responsibilities, it can be difficult to cut back the hours spent on social media if you feel you’re starting to form an addiction.
Social Media Addiction in Gen Z Statistics
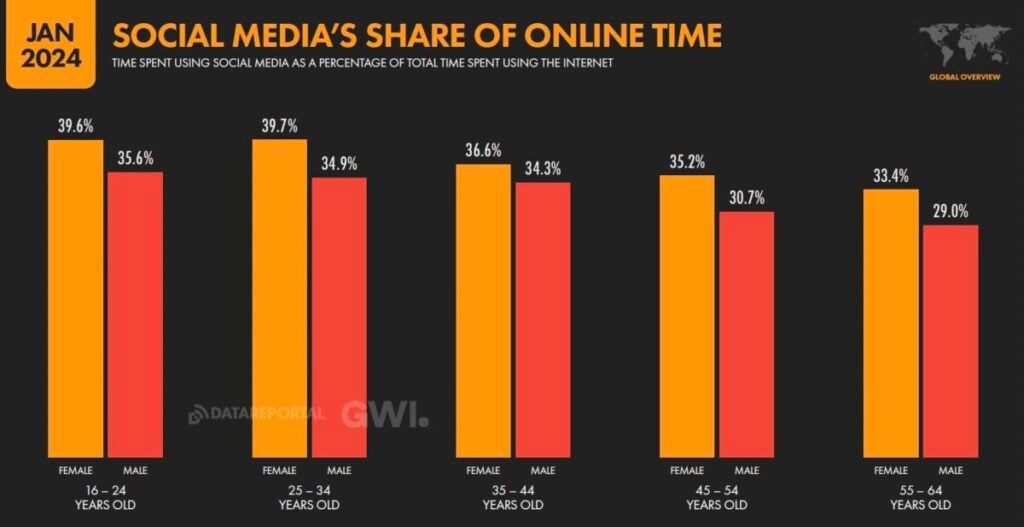
20. Gen Z spends the most time on social media
The Digital 2024 report also found that the share of time spent on social media was highest for people between the ages of 16 and 24. Females in this age group spent 39.6% of their time using the internet on social media while males spent 35.6%. The numbers decrease as the age group ascends but only by a small difference.
This goes to show that people across all generations dedicate a significant portion of their daily internet time to using social media. It could very well indicate the possibility of social media addiction affecting individuals of all ages.
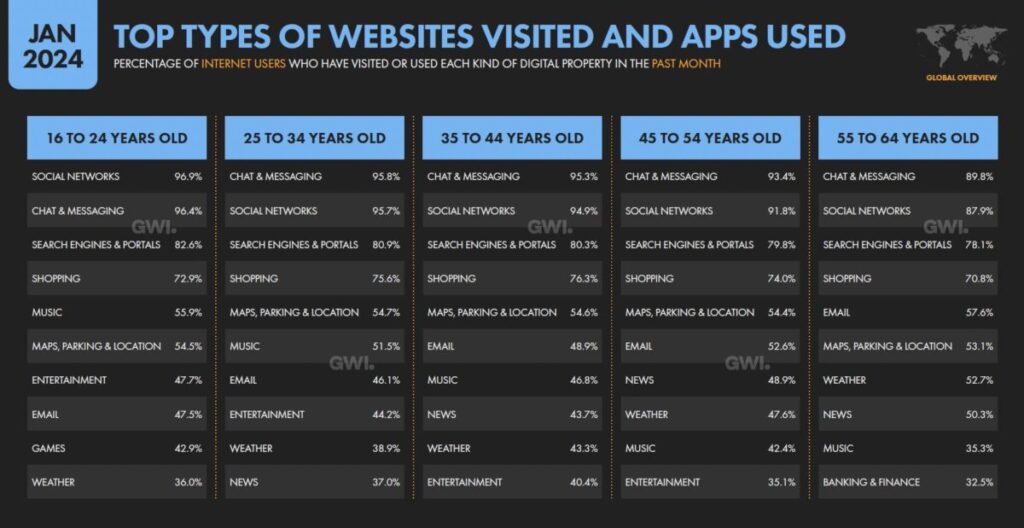
21. Gen Z visits social networks most often
All in all, Generation Z is also the age group that’s more likely to have visited social networks. A massive 96.9% of Gen Z internet users have used social networks in the past month.
That said, it’s key to see this percentage within context. It’s only about 1% more than older generations. There’s also no real difference in Gen Z’s use of social networks and chat and messaging apps in the past month.
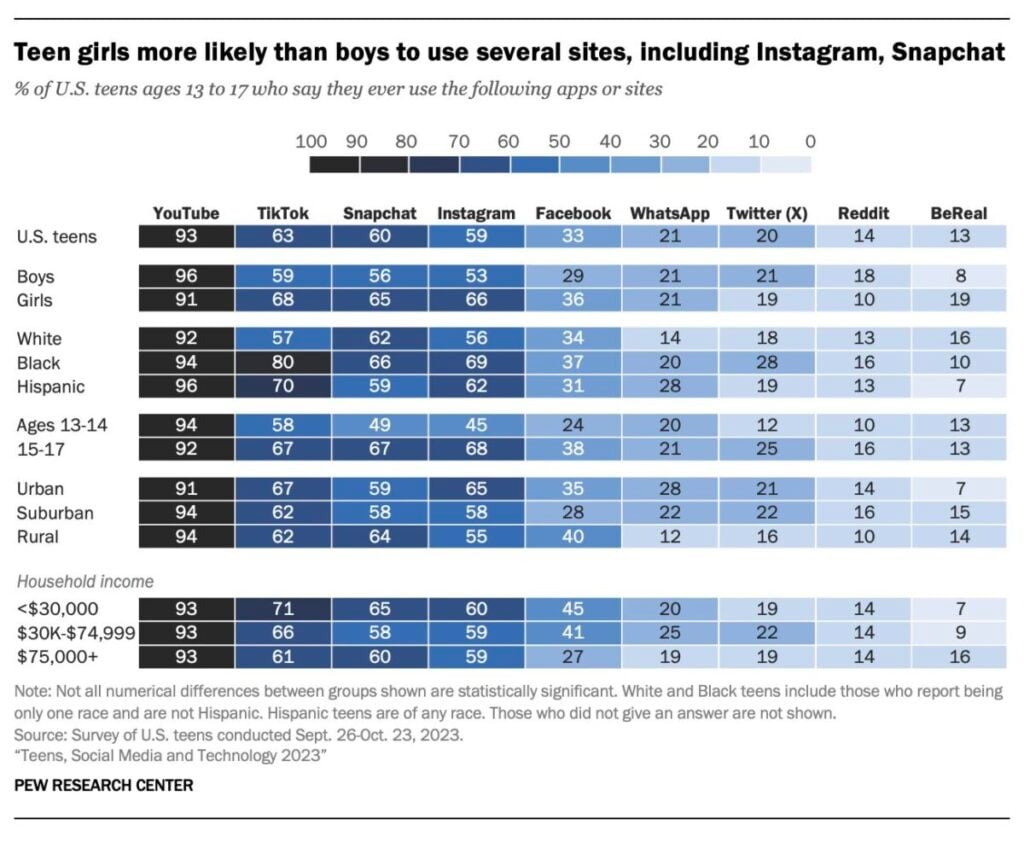
22. Older teens use more platforms than younger ones
A possible reason why older teens spend a significant portion of their online time on social media is because they have so many networks they need to check. A Pew Research Center survey reveals that US teens aged 15 to 17 are more likely than those aged 13 and 14 to use several platforms. In fact, YouTube was the only platform that younger teens were more likely to use.
23. Teens spend more time on YouTube than on TikTok
In spite of its growing usage, TikTok hasn’t yet managed to surpass YouTube when it comes to engaging a teenage audience. According to a survey by the Pew Research Center, 93% of teenagers in the U.S. say that they use YouTube, which makes it the most-used platform among this age group. TikTok comes second with 63% saying that they use the platform.
The frequent use of these two platforms is a telling example of social media’s addictive nature. Nearly two out of 10 teens say they’re almost constantly on YouTube and TikTok.
24. 40% wish social media wasn’t invented
The Harris Poll surveyed over 1,000 Gen Z adults in August 2024 about how they believe social media (and smartphones) have impacted them. Surprisingly, four out of 10 Gen Zers wish that social media had never been invented. This percentage is even higher for the platforms that they typically use a lot. For Snapchat, it’s 43%, while nearly half (47%) wish that TikTok was never created.
25. About half of teens will find it hard to quit social media
Gen Zs aren’t necessarily naive about social media’s habit-forming nature. According to The Harris Poll, the vast majority (82%) of Gen Z respondents associate social media use with the word “addicting”. About a third (34%) admit that the reason why they use social media is because it’s a force of habit.
As for, if they would admit that they’ve indeed formed an addiction, nearly half confess that they have a problem.
In the US, a Pew Research Center survey reveals that 54% of teens admit that it would be hard to give up social media. In the UK, the picture looks similar with 48% admitting that they think they have a social media addiction.
The problem seems to be more prevalent among girls. Nearly 60% of US girls aged 13 to 17 feel that it would be difficult to quit social media, while 57% of UK girls feel this way.
Yet, when US teens were asked if they spend too much time on social media sites, only 36% believe they need to cut back their hours. Over half (55%) feel they spend about the right amount of time.
The Harris Poll shares similar findings. Only 32% wanted to be less engaged.
26. Most support stricter regulations for minors
Considering the amount of time that minors spend on social media and that they’re still in a crucial stage of development, it’s good to see that most are in favor of creating stricter regulations as per a survey completed in 2023. Over half of respondents feel strongly about the cause, while 34% support it somewhat.
The Harris Poll found that 69% would be in favor of a law that required social media companies to create a “child-safe” account option for users younger than 18.
When asked whether the stricter regulations should include an age restriction, Gen Z respondents couldn’t reach a clear consensus. Slightly more (44%) would be against a law that banned teens younger than 16 from using social media, while 36% would support it.
Another survey completed by Pew Research Center found that 69% of adults will be in favor of setting limits on how much time minors can spend on social media. On the other hand, only 34% of US teens will support this move. Clearly parents are noticing how children are getting sucked into social media and find that the amount of time they spend on social media to be harmful.
That said, when it comes to who’s ultimately responsible for keeping children safe on social media sites, 51% of US adults still feel it’s parents’ responsibility. Only 19% feel social media companies are responsible for protecting children from social media harm, while 17% feel it’s up to the federal government.
Social Media Addiction by Country Statistics
27. 10% of Americans are addicted to social media
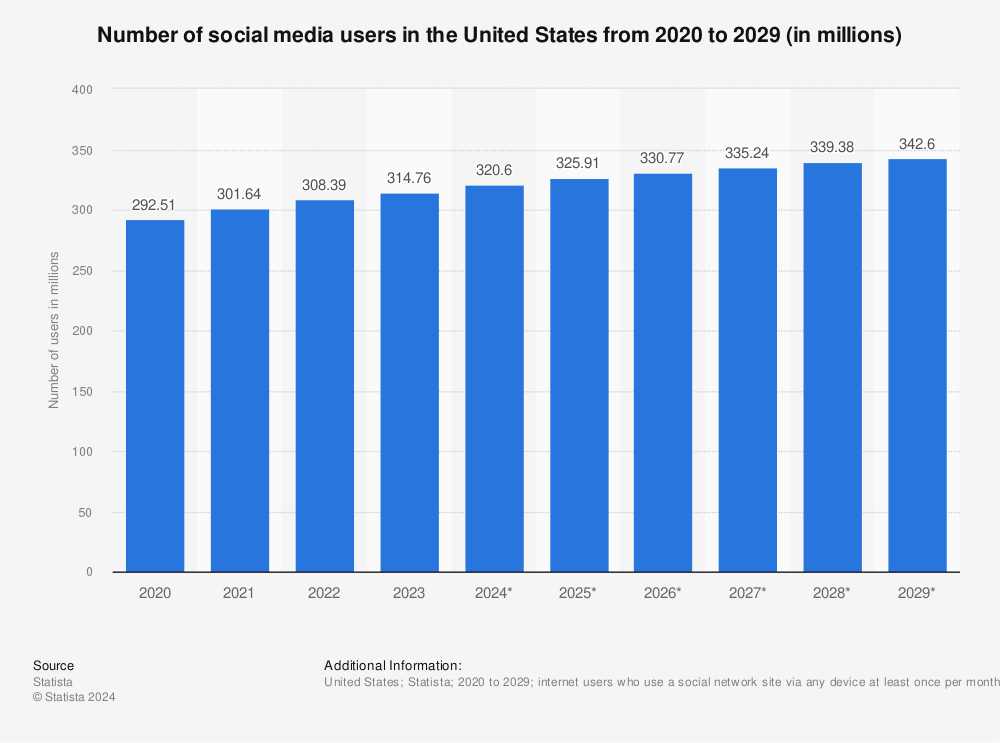
According to research completed by California State University, about 10% of the US population could be at risk for social media addiction. This research was completed a few years ago, and, since, then the number of social media users has grown each year. In the next five years, the number of social media users is expected to increase by 8.61% to reach 326.75 million in 2029 which will likely mean that the percentage of Americans addicted to social media will grow too.
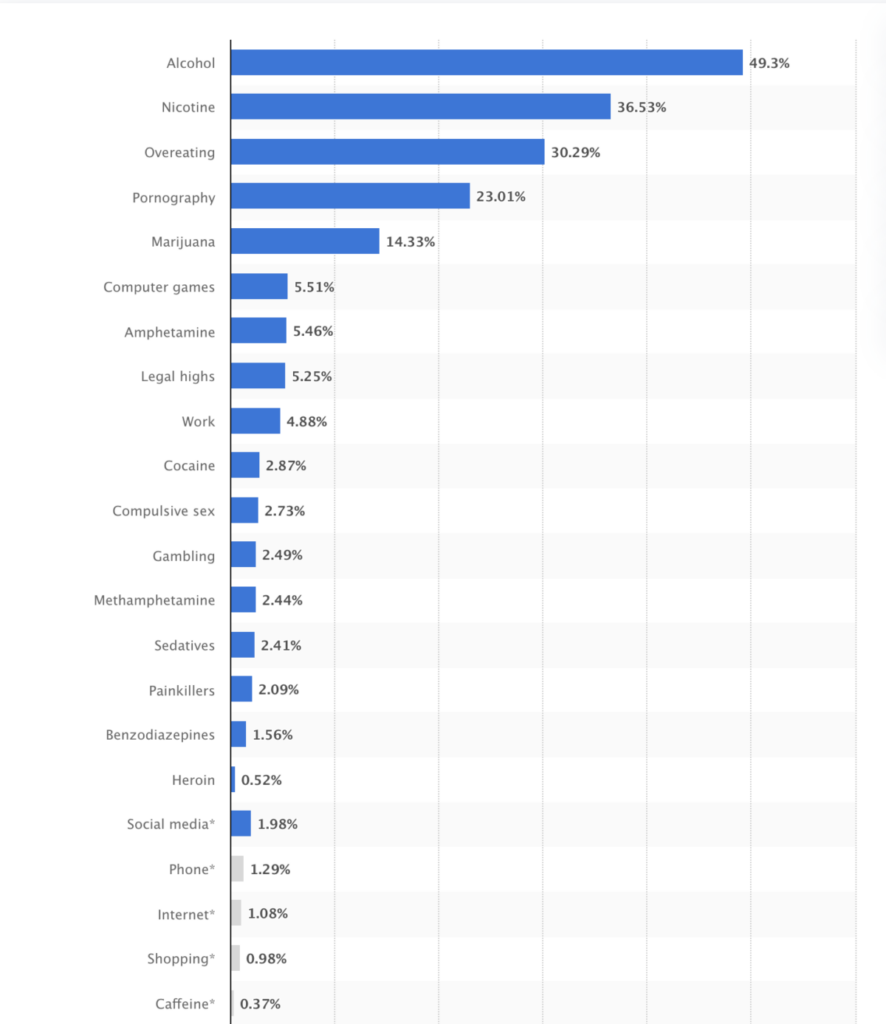
28. Less than 2% of Poles list social media as an addiction
On the other hand, in a country like Poland, only 1.98% list social media addiction as a possible issue. They’re about twice as likely to be addicted to work than social media.

Source: statista.com
Only 69.8% of the Polish population have active social media user identities (in the US this is about 2% higher). They also spend far less time each day on social media, according to the Digital 2024: Global Overview report. In Poland, the average time spent using social media each day is only 1 hour and 54 minutes, about 30 minutes less than in the US.
29. 74% of young adults in MENA will find it difficult to disconnect from social media
In the Middle East and North Africa (MENA) region, as much as 74% of young adults admit that they’ll find it difficult to disconnect from social media, according to a survey completed in April of 2023. This percentage is even higher (82%) for the youth in countries belonging to the Gulf Cooperation Council (GCC) like the United Arab Emirates (UAE).
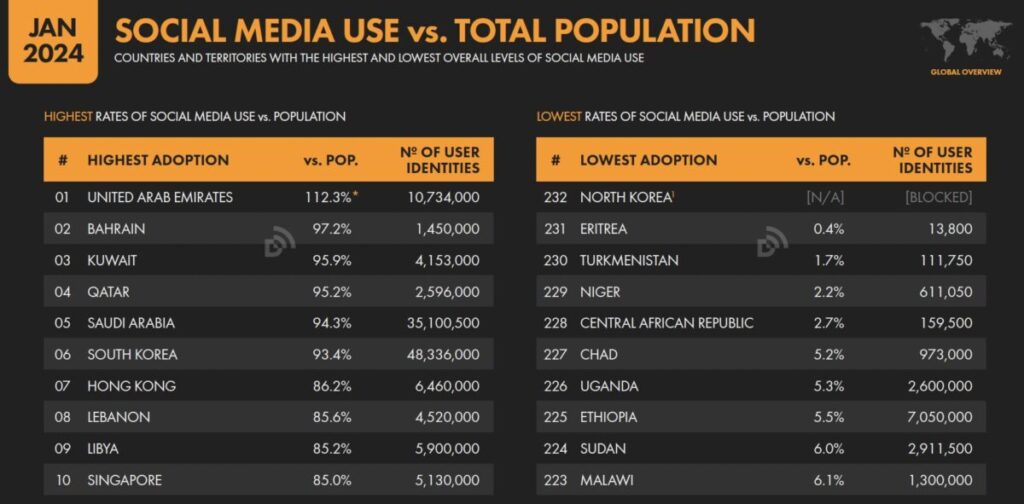
That said, considering that the UAE has the highest level of social media use, this shouldn’t come as a real surprise. citizens in the UAE follow the most social media platforms on average. Using the ad reach of the most used social media platforms in each country, the UAE also has the highest adoption. In fact, 112% of the population use social media.
How’s that possible? Fake or duplicate accounts is a possible reason for the discrepancy.
Even if you take the UAE out of consideration, it’s clear that social media adoption is significantly higher in the Middle East.
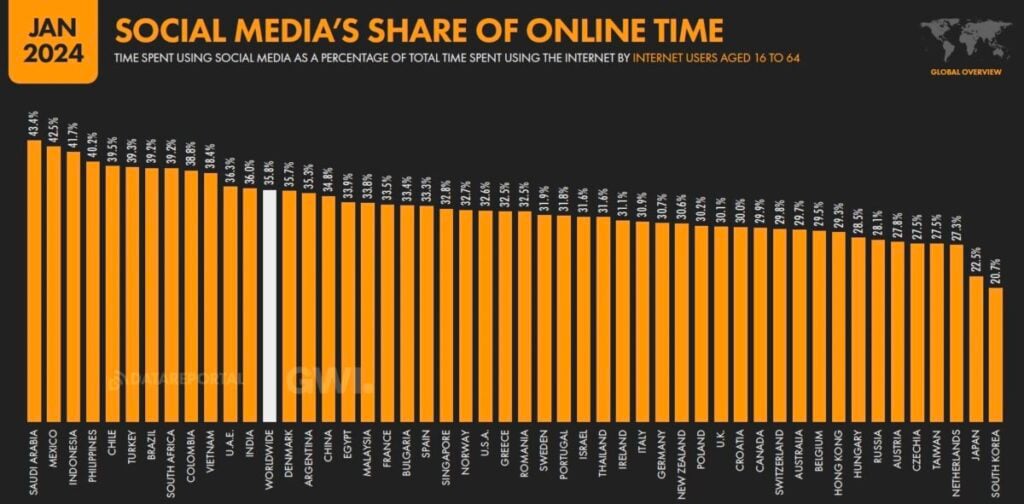
In countries like the UAE and Saudi Arabia, social media’s share of online time is also higher than the worldwide average of 35%. In fact, of all the countries, Saudis spend the biggest percentage (43.4%) of their online time on social media.
Statistics for Effects of Social Media Addiction
30. Majority of adults feel social media usage is harmful to teens
A survey completed in the U.S. in October 2023 has found that most adults feel that social media usage is either dangerous, extremely harmful or very harmful to teens.
Adults in their late 40s and early 50s are the most concerned with 36% labeling it as dangerous/extremely harmful. Only 1% feel that it’s completely safe.
Baby boomers are also raising the alarm bells. All respondents in this age group believed that it carried some degree of harm.
31. Only about a third of US adults feel it has a negative effect on their own mental health
While most adults in the United States feel that social media has a negative impact on teens, they’re less certain about how it affects their own mental health. About a third of them claim that it had neither a positive or negative impact.
Slightly more (34%) feel that it has a somewhat or very negative impact, while only 23% report that it has a positive effect.
In fact, it’s interesting to note that about the same percentage (35%) of US adults have taken an extended break from social media because it was harming their mental health.
32. 34% of teens feel it impacts their mental health positively
Teens are more likely to say that social media has a positive impact on their mental health. A survey completed in the United States at the beginning of 2023 revealed that 34% of Gen Zers describe its effect as very or somewhat positive. This number is even higher among millennials with nearly half (47%) sharing this sentiment.
However, The Harris Poll which was completed about a year later paints a contradictory picture. While 52% of Gen Z feel that social media has a somewhat or positive impact on their life overall, more women feel that it has impacted their emotional and behavioral health negatively than positively.
Also, 59% think social media has had a negative impact on their generation specifically, while 60% think it has had a bad impact on society overall. This finding is in line with Pew Research Center’s data that teens are more likely to say social media has a mostly negative effect on others than themselves.
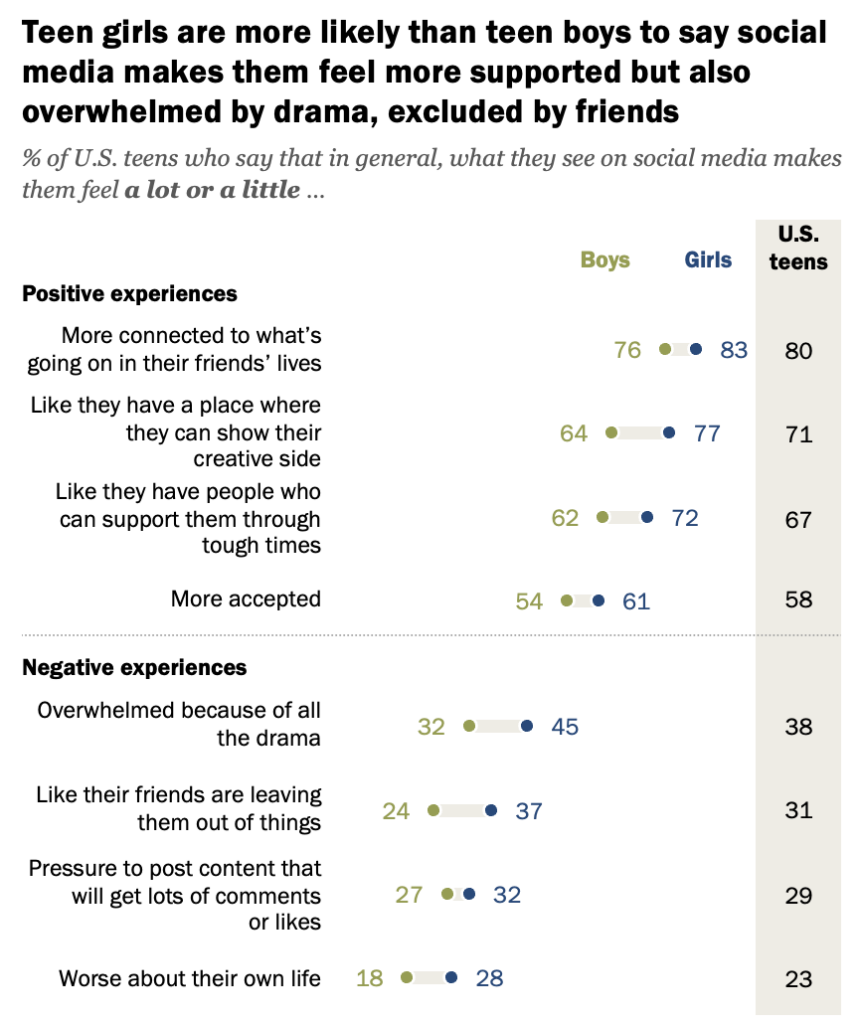
33. 80% of US teens report feeling more connected
One of the explanations that more teens describe the impact of social media on their mental health as positive than negative is because it helps them to feel connected. A Pew Research Center survey reveals that 80% of US teens say that what they see on social media makes them feel more connected to what’s going on in their friends’ lives. This percentage is even higher among girls with 83% sharing this sentiment.
The Harris Poll shares similar results. When Gen Z respondents were asked which word they associate with social media, 94% linked it with connection.
In fact, the American Psychological Association (APA) recommends in its Health Advisory on Social Media Use in Adolescence report that based on data online social interaction can be beneficial for teens seeking to connect with peers. This is especially true for those experiencing adversity or isolation.
In the same breath, the APA highlights that social media’s effect depends on:
- What teens are allowed to see and do online
- Teens’ pre-existing weaknesses (and strengths)
- The context in which they’re raised
34. 38% of US teens report feeling overwhelmed
While connectedness is the main positive experience, it can sometimes become too much. All the drama causes 32% of teen boys and 45% of teen girls to feel overwhelmed.
Other reported negative experiences include:
- Feeling like their friends are leaving them out of things
- Pressured to post content that will generate engagement
- Dissatisfaction with their own lives
35. Girls are more likely to experience negative experiences
While slightly more teens feel that it has a positive impact, girls are more likely to experience negative experiences. This holds true across the board, irrespective of the type of experience. They’re especially more inclined to report feeling overwhelmed or left out.
Interestingly, The Harris Poll also found that Gen Z women were more inclined to associate negative words with social media.
36. More than 40% of girls are exposed to content about self-harm content and eating disorders on Instagram and TikTok
As highlighted by the APA, the type of content that teens are exposed to is one of the factors that will determine whether the impact is positive. While most US girls report that they see helpful mental health content, an alarming percentage also admit to seeing harmful content at least once per month.
For example, 43% report seeing harmful content about suicide or self-harm on TikTok and Instagram. The same percentage also reported seeing harmful information about eating disorders on TikTok, with slightly fewer (37%) being exposed to this type of content on Instagram.
That said, it should be seen within context. In this case, the real-life context isn’t necessarily better. About the same percentage of girls also reported that seeing this type of harmful content in real life was a monthly occurrence.
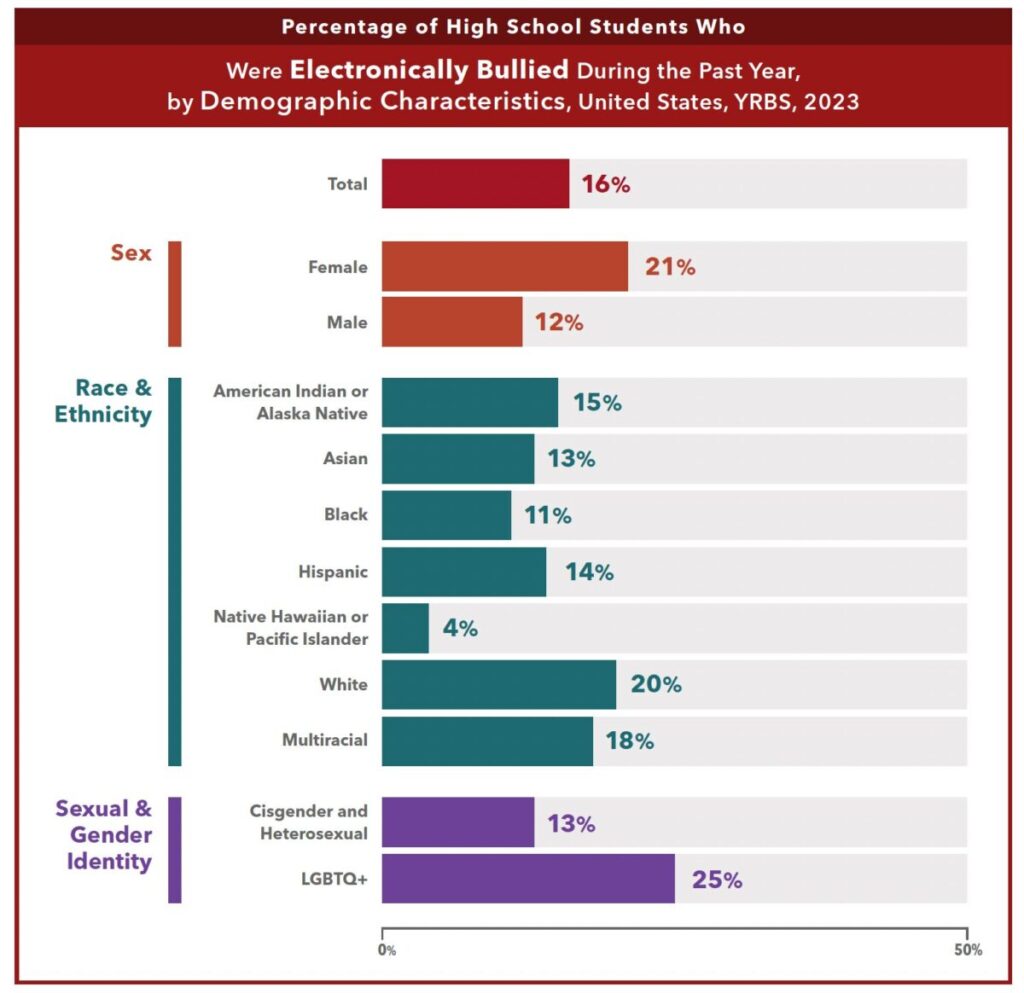
37. 16% of US high school students were electronically bullied in 2023
Cyberbullying is another concern about excessive social media usage. According to CDC’s Youth Risk Behavior Survey, 16% of high school students in the United States were bullied electronically in 2023. This includes via Instagram, Facebook, and other social media sites as well as through texting.
While the average of 16% still seems relatively low, it’s key to remember that the nature of online bullying is that it's much harder to escape. Unlike bullying on the playground that’s restricted to school hours, social media sites are always on (hence, why they’re so addictive too).
Also, some groups are far more likely to be bullied online. About two out of 10 girls have reported incidences. The LGBTQ+ community is also more vulnerable to online hate with a quarter revealing they were electronically bullied in the past year.
38. Adolescents who spend 3+ hours per day face double the risk of experiencing poor mental health outcomes
As highlighted by the APA, social media’s impact differs from one teen to the next. For example, for those who spend over three hours per day on social media, the risk of poor mental health outcomes, like anxiety and depression, doubles.
39. 40% of parents report social media negatively impacts their child’s sleeping
The rampant social media use is bound to have a negative impact on other areas of life beyond mental health. This is true for school-aged children and teens’ sleeping schedules.
An online survey commissioned by the American Academy of Sleep Medicine reveals that four out of 10 parents report that social media negatively impacts their kids’ sleeping schedules. Only video games pose a more serious risk.
40. Muting or deactivating an account the most popular remedy
The Harris Poll reveals that the majority of Gen Zers (83%) have taken steps to limit social media usage at some point. Like adults, this mostly involved taking some form of break. They’ve done this by:
- Temporarily deactivating an account (43%)
- Unfollowing or muting and account (42%)
- Setting self-imposed time limits (42%)
- Deleting a social media app (40%)
Wrapping Up
From the above social media addiction stats, it’s clear that excessive social media use is a very real problem. From mental health issues to sleep issues–social media is negatively impacting different aspects of our lives. And it’s affecting people of all age groups, although younger users, especially kids and teenagers, are the most affected. It’s important for parents to actively monitor and control their children’s social media use so as to mitigate the negative impacts.
Social media addiction is a behavioral addiction characterized by an uncontrollable urge to use social media, often leading to excessive time spent on these platforms. This can interfere with important life activities and responsibilities, similar to how gambling and recreational drug use impact the brain’s reward system. As of July 2024, there were 5.17 billion social media users. This works out to over 60% of the world’s population. On average, people spend about 2 hours and 23 minutes per day on social media. This usage has remained consistent over the years, with a slight decrease from the previous year, highlighting the significant role social media plays in daily life. Common signs of social media addiction include: Younger generations, particularly teenagers and young adults, are most affected by social media addiction. Of all the generations, Gen Z spend the biggest portion of their online time on social media. They also visit social networks more often and use several platforms. In fact, surveys reveal that about half of teens admit that it would be hard to quit social media. Based on the frequent use of YouTube, TikTok, and Instagram, you could draw a conclusion that these three social media networks are especially addictive. Potential mental problems of excessive social media use include: Using social media excessively can decrease your sleep duration and quality. It has also been linked to poorer physical health and frequent users can develop headaches and back pain, for example. Frequently Asked Questions
What is social media addiction?
How prevalent is social media use worldwide?
How much time do people spend on social media daily?
What are the common signs of social media addiction?
Which age groups are most affected by social media addiction?
Which social media platforms are the most addictive?
What are the potential long-term effects of social media use on mental health?
How does excessive social media use impact sleep quality and physical health?