YouTube banner size isn’t the first thing you think of when plotting your meteoric rise to fame. But it does matter. Beyond your videos, people will turn to your channel to get a closer look at your brand. And as brands go, there’s never room for anything but a professional look and feel.
To help you create your most attractive YouTube banner, and ensure you meet YouTube banner size specifications, keep reading. I’ll share the exact dimensions you must use to make your banner render perfectly across all screen sizes. I’ll also unpack basic design concepts anyone can understand and apply to create an amazing banner -- without hours of design school knowledge.
YouTube Banner Size Guide:
YouTube Banner Size Specifications
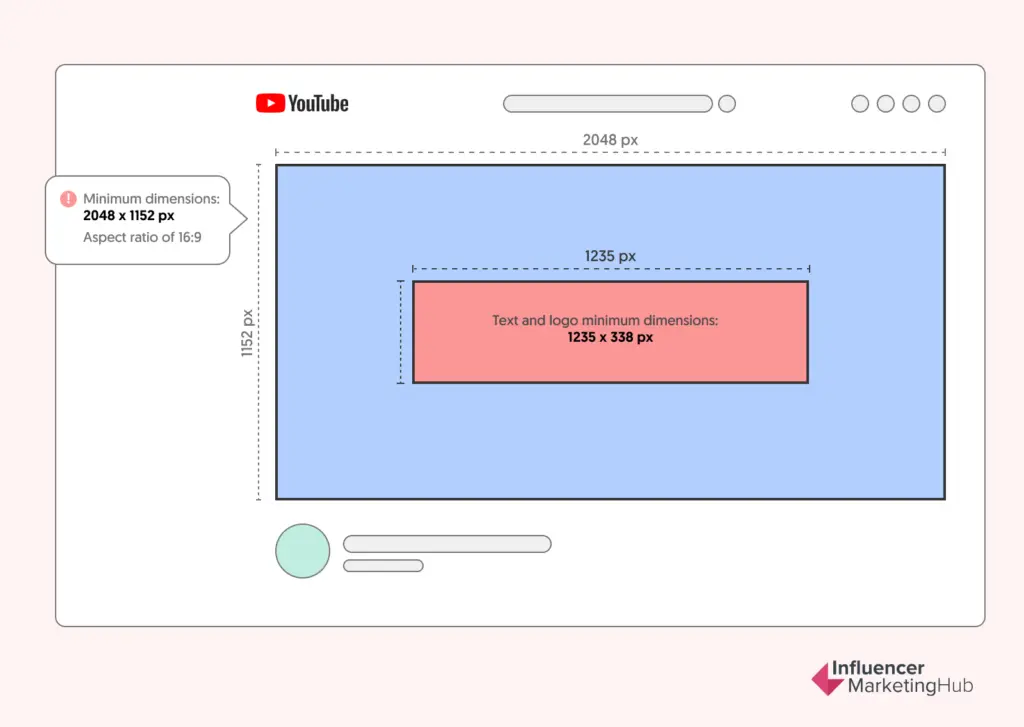
Today, people turn to YouTube on TVs, desktop computers, smartphone apps, tablets, and YouTube’s mobile site. And with as many options, YouTube has simplified how banners should look on different screen sizes:
- Minimum dimensions: 2048 x 1152 px with an aspect ratio of 16:9. This means your banner can be larger in size, but no smaller than 2048 x 1152 px.
- Text and logo minimum dimensions: 1235 x 338 px. Note: Larger images may get cropped on certain views or devices.
- File size: 6 MB or smaller. If your image is larger than 6 MB, try compressing it. There are many free tools available online and a favorite is compressor.io. It will take and optimize JPEG, PNG, SVG, GIF, and WEBP files.
File format: Images can be JPEG or PNG. Regrettably, YoutTube won’t accept any other file format.
Design Principles Anyone Can Apply
Branding your YouTube channel is a big deal. As you produce more videos and attract a larger audience, the look and feel of your brand plays a role in how people respond to it. Everything from the colors you choose to the design elements incorporated says something about what your brand is about.
How do you convey a powerful message that tells viewers what your channel is about and makes your brand stand out? Use basic design principles. This may sound like more than you bargained for just to create a cool-looking YouTube banner, but it’s well worth the effort. In fact, applying these basic design principles automatically propels you into a class of conscious designers who plan and create amazing graphics. The best part? You don’t have to study for years on end to be able to understand or apply them.
Here’s what you need to know:
Use Color, Contrast and Texture Correctly
Color and texture are often combined to create a certain look and feel. Busy textures (think of many dots or a complex pattern) can make you feel overwhelmed. Colors are also used to convey certain emotions. Red means love and is also used by many restaurants and fast-food outlets because it’s known to trigger hunger.
When using color, pair your choices to create contrast. Contrast is the difference created by using two or more colors in a design. But be sure to use colors that are complementary. How? Use the color wheel. It will simplify the challenge of trying to pair colors. Colors next to each other signify harmony, while those on opposite sides communicate tension.

Source: freepik.com
Vice’s YouTube banner is known to use cool colors. This background they had includes a shot of the sky with a camerawoman and the Vice logo in large font. This communicates a calmness about the content Vice shares, but also that Vice offers quality content and gives the viewer a perspective that no other channel can.

Source: youtube.com
Nike’s is a little more tension-filled. Black and white are the ultimate contract colors. And when you think about what the brand stands for, personal improvement through physical fitness, the idea of working out can be a challenge. It’s a smart use of contrast.

Source: youtube.com
Play With Shapes and Sizes
Shapes are used to lead the eye, helping it focus on information. They also convey certain feelings or appeal to a set of psychological states. For example, a square is often used to communicate balance and uniformity. A triangle shows strength, and a circle peace and the idea of infinity. While not a shape, lines create shapes. Lines can also be used to communicate certain ideas or psychological states.
There are three types of shapes. These include geometric, natural, and abstract. Geometric shapes include triangles, squares, circles, pentagons, etc. Natural shapes include real-life, complex elements. This can be the shape of a leaf, a hand, or a car. Natural shapes are often applied to a design to improve the look of geometric shapes. Abstract shapes are a stylization of real-world elements, like the universal symbols for toilets in public spaces.
Size illustrates the importance of a shape. Large-sized objects are more important than smaller objects. Size can also be shown by positioning a large object beside a smaller one.
Using shape and size is easier than you’d imagine. Take one of Netflix’s YouTube banner. Note the lines and how they aren’t ordered. That’s to signify chaos. And when you look at the title of the show, Never Have I Ever, you understand why. It’s a coming-of-age story and those are often filled with tons of new experiences that the characters crash into.

Source: youtube.com
Establish Importance With Visual Hierarchy
Visual hierarchy is about establishing how elements on your banner come together to tell a story. The most important elements are typically larger or more prominent. And as you guessed, color and contrast can be used to communicate importance, too.
McDonalds in the Philippines does a great job of promoting its new meal. Looking at this banner, there’s no guessing what you’ll say when you go into an outlet to place your order. The name of the meal is large and prominently displayed alongside BTS group members.

Source: youtube.com
Bringing your design together is no more complex than picking colors, thinking about contrast and texture, incorporating shapes, and arranging them to show what the core element is. What about design tools? Up next, I’ll share where to design your banners.
A Tool to Create YouTube Banners
Canva is the best place to build YouTube banners. It’s filled with free graphics and design features. It also comes with templates that can easily be edited to match your brand’s design guidelines.
To find a template, log into Canva. From within Canva, use the search bar and type “youtube channel art”. Canva has around 2,756 templates to work with, so go ahead, get creative.
Using YouTube Banner Templates
Once you found a banner template you’d like to use, go ahead and select it by clicking on its thumbnail. Canva’s design canvas is one of the best available today because it pulls together all the design features you need, and you don’t have to be a pro to use them
If you’re not familiar with Canva, you can add the following to your YouTube banner design, all of which are accessible from the left-hand menu:
Elements: This includes shapes and lines, graphics, photos, videos, audio,m charts, frames, and grids.
Upload: These include any files you’d like to add to your banner.
Text: Canvas has an almost unlimited supply of fonts to choose from. It also makes it easy to pick the right types of text, including headers, subheadings, and body text.
Canvas also offers a collection of apps and integrations. This allows you to connect your Facebook, Instagram and Dropbox accounts, access to more free images through Pixels and Pixabay, videos from Embeds, emojis, QR codes, and GIFs from GIPHY. You can also connect to your YouTube account to add videos to your designs, and more.
An important reminder: while you have access to these and other integrations, YouTube will only accept banners that are JPEG or PNG files.
To add an element to your design, click, hold, and drag and drop it on your canvas. It’s that easy. Colors can be changed by selecting the element and clicking on the color tabs.
Over to You
And that’s all you need to know to create your own YouTube banner. Take these ideas and experiment with them. And don’t stop at just one banner. Switch it up. Create as many as you like and try them out on your channel. Happy designing!









![X [Twitter] Banner Sizes Guide [Header Dimensions & Best Practices]](https://s.influencermarketinghub.com/imaginary/resize?width=400&height=200&type=webp&url=https://influencermarketinghub.com/wp-content/uploads/2021/01/Twitter-Banner-Sizes-The-Complete-Guide-for-2022.png)
