Today’s world is driven by technology, and virtually everyone is connected through the world wide web. We use the net to communicate with people across the globe, find information, do research on products and services, make purchases, and a million other things.
As we rely heavily on it, we must all have a basic understanding of web development. In fact, web design and development classes are already offered to students in high school and middle school.
Business owners and digital marketers must also strive to gain a deeper understanding of web development. Although there are professional web developers who can build their sites, they should be able to work with these developers closely to produce a website that truly reflects their brand.
As a career, web development jobs provide a lucrative source of income with a median pay of approximately $77,200 per year. And, according to the Bureau of Labor Statistics industry data published on April 2021, the employment of web developers is projected to grow by 8% from 2019 to 2029. This is much faster than the average growth rate for other occupations.
So, regardless of who you are and what you do, you ought to take time to know more about web development. Here, we’re offering you a guide to understanding web development basics and additional resources for more in-depth learning about the topic.
What Are the Basics of Web Development?
Website development encompasses all the work that needs to be done to build a website. While most people think that it’s all about coding, it is so much more than that. Web development includes scripting, server configuration, network security, management system development, eCommerce development, and everything else needed to create a website.
By website, we’re talking about something as simple as a single plain-text webpage to something as complex as a social network site or web application.
Before we delve deeper, let’s get familiar with the terms you’ll commonly encounter as you learn about web development.
-
Website
This is a file stored on a server connected to the internet network. This page you’re reading now is a website. Instead of having the file stored in one computer, it is stored on a server to make it accessible to the public.
-
Browser
Google Chrome, Microsoft Edge, Mozilla Firefox, Opera – you probably used one of these browsers to get to this page. Basically, browsers are computer programs that let you display and navigate through different web pages.
-
Client
This is the end user device. In your case, it is your computer or the gadget you are using to read this page now. The client-side refers to everything the user sees and interacts with, including images, texts, and actions.
-
Server
The server provides all the data, resources, services, and programs other computers or devices use. If the client can merely send requests, the server can receive, respond to, and send requests.
-
Protocol
A protocol is a set of rules or a standard for connecting, communicating, and transferring data among electronic devices. You might already be familiar with some of the common ones, like Hypertext Transfer Protocol (HTTP), File Transfer Protocol (FTP), and Transmission Control Protocol (TCP).
-
HTTP
This protocol was designed to facilitate communication between browsers and servers. You can think of it as a translator or liaison that enables a client and a server to speak the same language. It connects your website request to the server, allowing you to browse through site pages and websites.
-
FTP
This is a standard network protocol used for transferring files between clients and servers. In web development, changes in a website are typically done using FTP. It allows the transfer of a large number of files from a website to a server.
-
IP Address
Every device we use to connect to the internet or every website we visit has a unique string of numbers that distinguishes it from other devices and sites. This string is an IP address.
-
Programming language
Software is written by one or more coding languages. Each language has its specific vocabulary and grammatical rules that include special commands read and followed by application programs and devices. Java, C++, Python, and SQL are among the commonly used programming languages in web development.
-
Front-end or client-side
This is the side of an application or website that users see and interact with to perform actions, such as play videos, scroll through a page, or expand images. In coding, it usually uses JavaScript.
-
Back-end or server-side
To those with zero code knowledge, this side is just a bunch of letters, numbers, and symbols that make no sense. But, this is actually the digital infrastructure that enables users to access the information they need and use software applications with ease.
-
Content management system (CMS)
A CMS is used to create and manage web content in any type of website. It makes website production easier by providing the building blocks needed to create structure in the code.
-
Cybersecurity
Any web developer knows how important cybersecurity is when building a site or an application. This is essentially the practice of securing data, computers, and networks from vulnerabilities and threats.
What Are the Types of Software Development?
Because it involves everything there is to creating and designing software applications and websites, web development is categorized into different types, with each one pertaining to a specific specialization in the industry.
However, most of these types are intrinsically similar, and web developers often master several of them.
-
Website Development
As the name suggests, this type of development is focused on building websites. It can pertain to front-end, back-end, or full stack development.
-
Front-end Development
This involves building user interfaces of programs and websites. It mostly includes visual aspects, such as graphics, layout, navigation, and design elements that allow users to interact with software. Since the goal in this type of development is to help end users, front-end developers must pay particular attention to user experiences.
-
Back-end Development
Back-end development ensures that everything works well on the server end. This is focused on how databases, operating systems, APIs, and networks function. In managing codes for the structure, back-end developers need to collaborate with front-end developers.
-
Full Stack Development
This refers to both the front-end and back-end aspects of web development. It involves all the steps in creating an application, software, or a website. Full stack developers can handle the different functionalities involved in developing a website, enabling them to optimize the performance of any site.
-
Desktop Development
Software applications that run locally on a device instead of a web browser are built through desktop development. Windows File Explorer, Windows Office applications, and Adobe Photoshop are a few examples of desktop application development. Some websites that can also be used offline share some similarities in code with desktop applications.
-
Mobile Development
Mobile development is a more distinct type of web development requiring specialized programming languages. Its focus is on building applications for smartphones, tablets, and other mobile devices.
-
Game Development
Since it also includes creating mobile games, game development overlaps a little with mobile development. But, game developers also need specialized skills in writing code for both mobile games and console games.
-
Embedded Development
Smart appliances, virtual assistants, electronic gadgets, and IoT devices are also built using specific programming languages. Building them falls under embedded development, which involves designing hardware and software in parallel.
-
Security Development
To ensure cybersecurity, developers build systems that identify security risks and prevents them from occurring. Security development is one of the most important types of web development, as it establishes procedures that keep applications and websites secure from vulnerabilities and threats.
These are just some of the types of software development. Building a website often involves a combination of several of these types. Knowing their distinctions can help you understand the web development process better.
What’s the Website Development Process?
Whether it’s a simple blog site or a complex networking site, creating a website is not an easy feat. The web development process will vary depending on different factors, including programming languages, type of website, content, and resources. Here’s a brief overview of what the process basically looks like.
-
The Planning Stage
The first step in the website development process is developing a plan for the website. This gives you a roadmap that can help you achieve your goal.
When creating your plan, start by defining your goal and identifying your audience. What type of website will you build? Who will be using it? What will users do on the website? The answers to these questions can help you decide what structure to build to optimize navigational experience. It will also help you plan what content to publish.
For effective planning, include other stakeholders. This phase in the development process requires collaboration among the development, marketing, and financial teams.
-
Creating the Wireframe
A wireframe establishes the basic structure of your website and serves as your blueprint during the rest of the development process. You must have this before you add your visual design and content to ensure that the site you build can meet user needs.
Your wireframe must capture your vision for your website. It should give you a picture of what individual pages would look like and how they should link together. It’s a sitemap of categories and hierarchies on your website.
-
Writing the Code
Writing website codes involves the use of several coding languages. The languages you choose should work together to run your website.
Whatever type of website you are building, its basic structure would be built using Hypertext Markup Language (HTML). In fact, it is possible to build a simple website using only HTML. However, the site would look like something from the 90s, bare and simple. You’d need other coding languages to spruce it up.
Use Cascading Style Sheets (CSS) to add design elements to your website. This language is compatible with all browsers and gives your page the visual appeal that attracts users and makes it easy for them to read your content. Enhance user experience further by adding more functionalities using JavaScript. This is the easiest language to work with if you want to have interactive features, animations, and more dynamic content.
-
Building the Front-End
With your wireframe and code ready, you’re all set to build the back-end and front-end of your website. If you have two separate teams for this, they should be able to work parallel with each other.
Since it is what users see and interact with, the front-end design plays a key role in website development. It will reflect your vision for your site and will be crucial to your customers’ experience using it. This is where you decide on the font types, site navigation tools, and other features to use on your user interface. It’s also where you ensure browser compatibility and site responsiveness are optimized.
-
Building the Back-End
The back-end work is generally concerned with databases and servers. These components are responsible for processing data and requests.
In building your back-end, you need a logic code that defines how objects in your site will interact and how your site should respond to requests. You also need effective database management to store, organize, retrieve, and process data. Then, you must decide on the infrastructure you want to use.
-
Getting a Domain
Now that you have built your front-end and back-end, you’re just a few steps away from launching your website. You can already share your website’s IP address so people can visit it, but you really ought to just get a domain name so it would be easier to access.
Get your domain name from registries such as GoDaddy, Name Cheap, and Hover. If you have a unique website name, use it to create a custom domain. If none, create a domain name that’s easy to recognize and remember. Keep in mind though that most domain name registrations have to be renewed every year.
-
Readying for Launch
Your website is almost ready for publishing. You now have your full stack developed, domain name registered, and host acquired. But, before you officially launch, test your site first to identify glitches or errors that may negatively affect functionalities and user experiences.
If there are glitches, revise your code first to eliminate them. You should also optimize your site for SEO and have enough content that can keep users on your pages. Once everything is set, you can already launch your website officially.
What Are the Additional Resources for Website Development?
Boost your knowledge with more resources on website development. Check out these sites, courses, and eBooks.
Learn to code by following a comprehensive web development curriculum. If you don’t want to take the full course, check the site’s publication and forum pages to find information on specific programming topics.
This online learning platform makes programming more accessible to everyone. Here, you can find both free and paid web development courses. You can start with free ones for basic understanding then enroll in certificate or diploma courses if you decide to embark on a career in web development.
Take crash courses on web development for free just by watching this channel on YouTube. You’ll find hundreds of videos here about anything and everything related to building websites. The videos are as informative as they are entertaining.
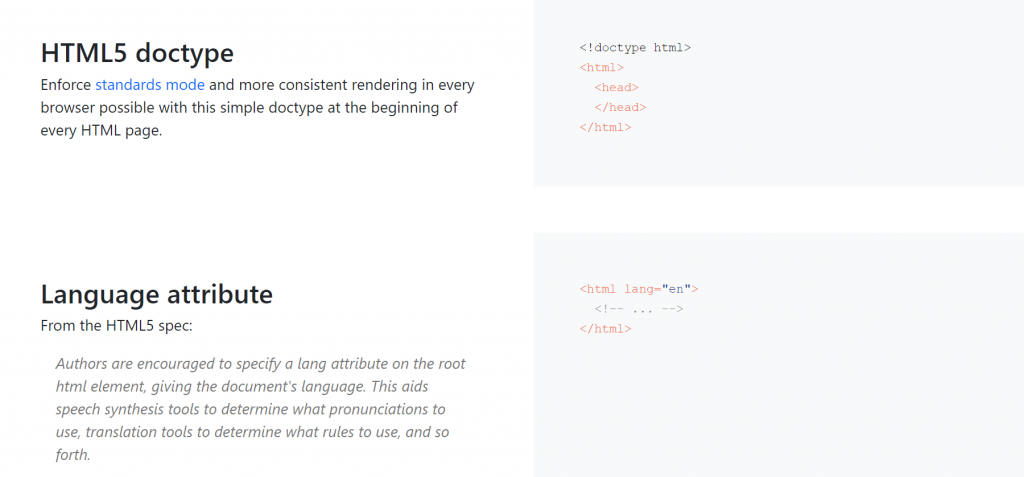
Know the standards for developing HTML and CSS codes. Bookmark this guide so you can refer to it when you’re stuck with a code.
This site has a few courses on computer programming. Learn how to make interactive web pages using HTML and JavaScript. You’ll also find basic courses on drawing, animation, and games.
Website Development is For Everyone
If you’ve made it this far in the article, you’d already know that website development is not a walk in the park. It has so many aspects that can make the entire process a bit confusing to understand. However, this also makes website development quite interesting.
If you love the challenge and excitement it brings, go ahead and start a career as a web developer. If not, strive to grasp the basics so you’d have an idea on how websites and applications work. This will be especially helpful if you are a business owner with an eCommerce shop or a digital marketer managing websites.
PST, Quick Tip!
If you want an all-in-one platform that does all the development for you, you can start using WordPress.