A mockup is a visual presentation of a website or app. Designers often use mockups to display their website’s layout and functionality to prospective clients.
While wireframes and prototypes are low-fidelity formats, mockups are more intuitive. They help clients visualise how the final product will look, feel, and work.
Mockups also help remove ambiguity regarding the client’s expectations. Clients can detect gaps on the website by looking at its mockup and suggest early revisions to the product. By using mockups for each iteration, designers can create a final product that meets client requirements. This means a mockup can literally make or break your website.
In this article, we will talk about websites and tools to generate brilliant mockups. I’ll outline each tool’s standout features and pricing details so that you can compare all of the tools at a glance and pick your best fit.
12 of the Best Sites to Generate Mockups:
What Are the Best Sites for Generating Mockups?
Whether you’re looking for a graphic mockup maker or a coded one, there are several tools available in the marketplace. In fact, the choices are enough to boggle even a seasoned designer.
To narrow down your choices, we have identified 12 great tools after considering many parameters such as affordability and ease of use.
1. Adobe XD
If you need a tool that can generate mockups for a range of products, Adobe XD is ideal for you. It helps you create designs for websites, apps, video games, voice interfaces, and more.
Its coediting capability allows cross-functional teams to collaborate on projects. From wireframes to visual interfaces, the tool is capable of creating designs of varying depth and details. It lets you drill down on granular details of your design, including grids, colour contrast, and typography.
Pricing:
The Free edition includes one active design spec and prototype, 2 GB of cloud storage, and limited Adobe Fonts. If you need more features and storage, you can opt for the Single App edition which costs $9.99 monthly.
2. Mockplus
With 200 components and 3,000 icons, Mockplus is a designer’s dream mockup tool. The What You See Is What You Get (WYSIWYG) editor is simple to use with drag-and-drop functionality.
The best thing about Mockplus is that it lets you test your mockup instantly on the devices of your choice. The tool generates a QR code for every project, which can be scanned from the host mobile device. The mockup renders on the device within minutes. It’s almost as easy as taking a picture on your mobile phone!
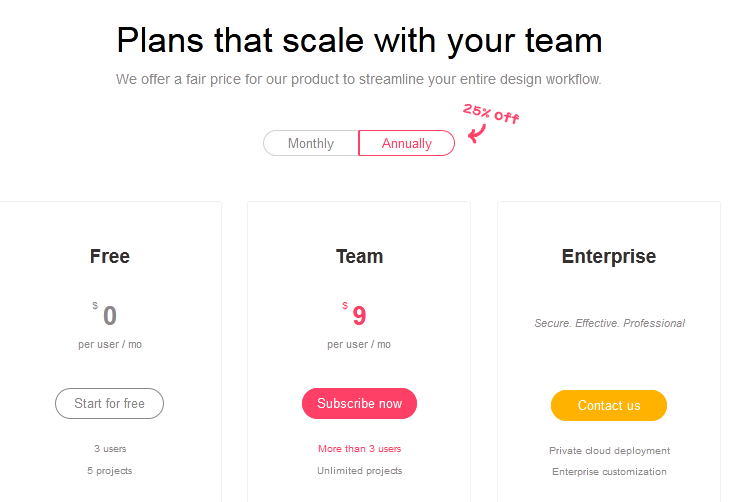
Pricing:
If you’re a solo designer or a small team, Mockup is the perfect tool for you. It allows up to 5 projects in its free plan. For larger teams, the Team plan, which costs $9 per month, is good. At this price, you get to design unlimited projects and define roles and permissions for different team members.
3. Moqups
Moqups is a web-based platform that can help you generate mockups for mobile apps, websites, and video interfaces. In a single platform, you can design wireframes, visual designs, and prototypes.
You get ready-to-use stencils, widgets, and smart shapes to include in your mockups. You can also import custom images from the cloud or your local system. Manage multiple pages efficiently and edit objects precisely to create a mockup that is pixel-perfect.
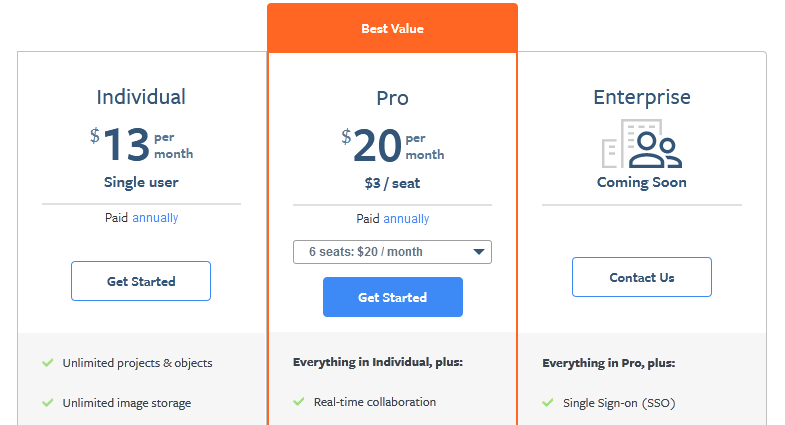
Pricing:
Their best value plan is the Pro plan, which is priced at $20 per month. You can purchase as many as 100 seats in this plan at the rate of $3 a seat.
4. FluidUI
As the name suggests, Fluid UI lets you do rapid prototyping of your project. You can generate scalable and life-like mockups using this tool.
The built-in component library has over 2,000 items. You get dedicated libraries for Material Design, iOS, and Mac systems. You can upload designs from your system to create custom libraries as well.
Interactive mockups are in trend. FluidUI lets you add mouse actions, animations, and links to your design to make them near-perfect and engaging.
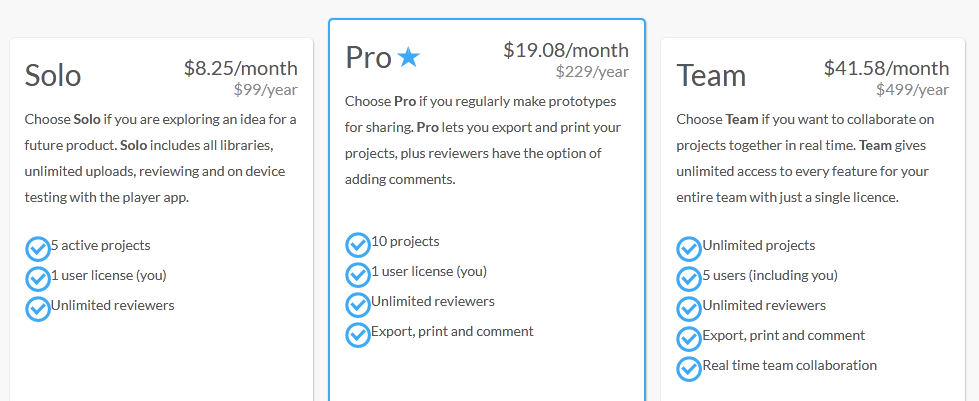
Pricing:
The Solo plan is for $8.25 a month, which includes all built-in libraries, 5 projects, and on-device testing. If you want a multi-user license, opt for the Pro plan which costs $19.08 monthly.
5. Marvel App
Bring your designs to life by creating life-like mockups using the Marvel App. You get a host of design and prototyping tools in your package. Not only can you design great mockups, but you can also user-test them on the side.
The tool generates automatic design specs so that the design handoff is smooth and painless. The best part about this tool is that it allows integration with a number of tools like Slack and Sketch. So, you can design and power up your workflows at the same time.
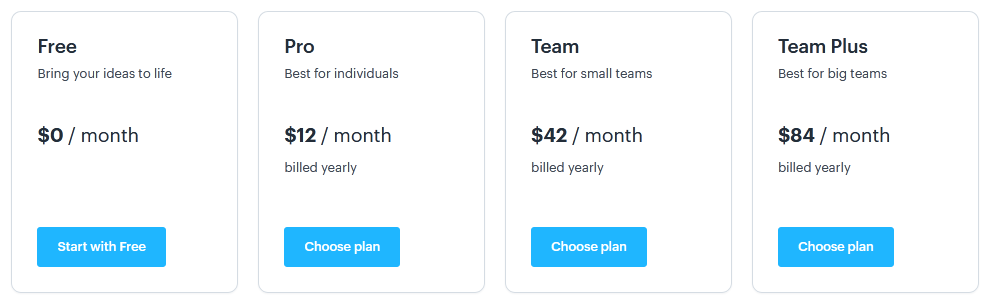
Pricing:
The Free plan is single-user and limited to one project. A better deal would be the Pro plan that allows you to create unlimited projects for $12 per month. If you have multi-user teams, go for the Team or Team Plus plans.
6. Balsamiq
Balsamiq is one of the most popular tools to create interactive mockups. The signature hand-drawn mockups let you show the broad UI elements of your design clearly.
You get reusable libraries with drop-in components. Since the tool is cloud-powered, you get great offline support and cross-platform functionality. The desktop version is user-friendly and intuitive.
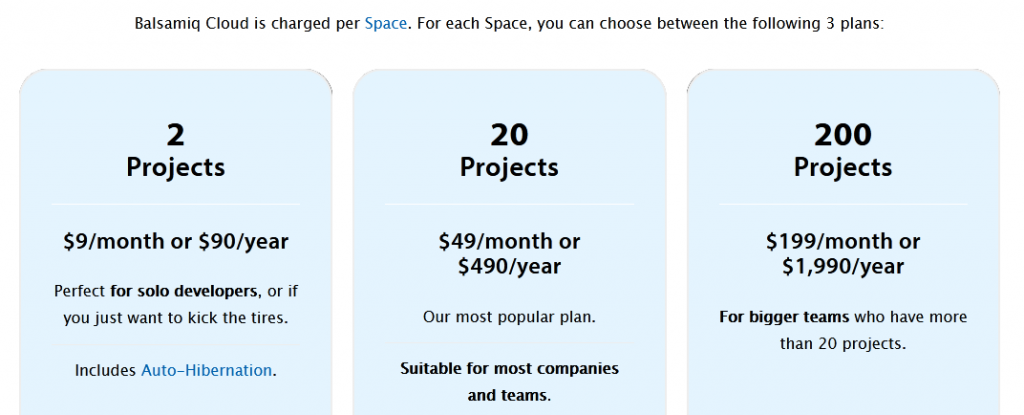
Pricing:
Balsamiq plans are charged according to cloud storage. All the plans come with a 30-day free trial, unlimited trials and users. After the trial period, you can buy plans per the number of projects you plan to develop.
7. Mockingbird
Another web-based mockup generator, Mockingbird is made for rapid prototyping. The drag-and-drop editor lets you go from the design board to mockup in minutes.
A standout feature of this tool is that it lets you link multiple mockups so that you can see how a live website or app will work. The collaborative tool enables scattered teams to work together on designs seamlessly.
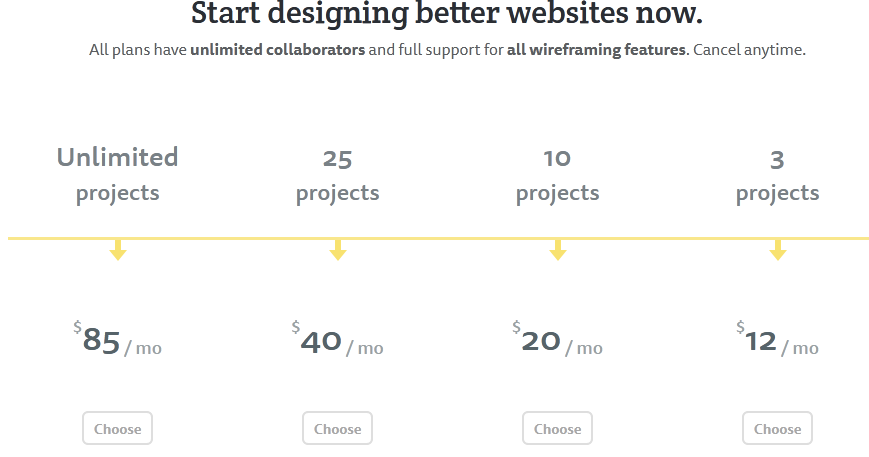
Pricing:
Like the other tools in this category, the cost of Mockinbird varies with the number of projects. The cheapest plan costs $12 per month and lets you create 3 projects. You can also sign up for a free trial before buying the tool.
8. Mockup Builder
Whether it’s websites or mobile apps, Mockup Builder is the perfect mockup generator out there. It has all the basic features plus some advanced ones. For the price, it is an extremely pocket-friendly option, especially if you want to build simplistic interfaces.
Once you create a visually-appealing mockup using the tool’s component repository, you can export your project in PNG or PDF formats. Easy sharing keeps all design team members on the same page.
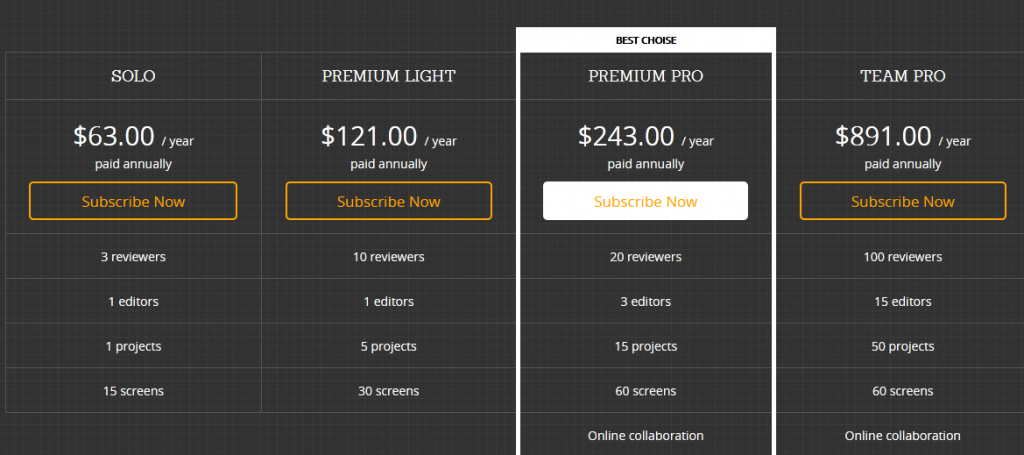
Pricing:
Mockup Builder is one of the most affordable tools in our lineup. For just $63 annually, you can build mockups for one project with 3 reviewers and 15 screens.
9. HotGloo
HotGloo comes with an easy-to-use interface and ample documentation and tutorials to help beginners. It’s mobile-optimized which means you can design, review, and test your designs from anywhere at any time.
The full-stack tool has a library of 2,000 widgets and components, making it one of the most expansive tools on this list.
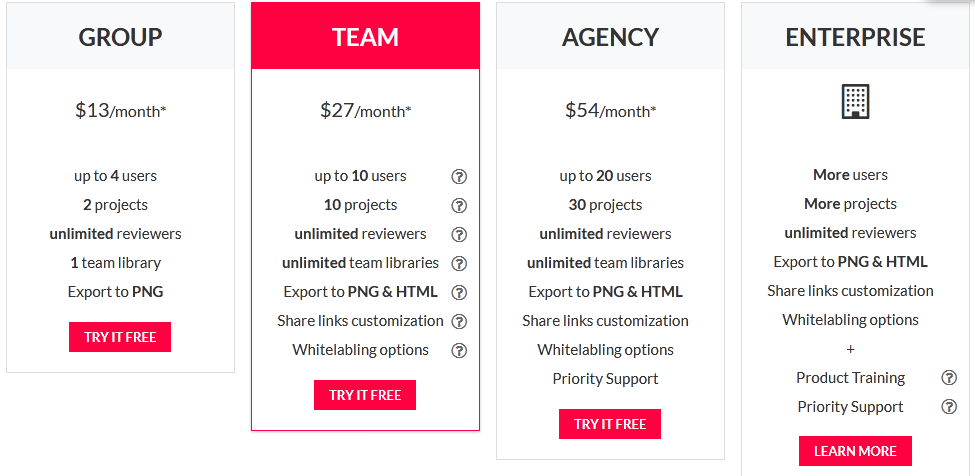
Pricing:
All the plans come with a free 7-day trial. You will get the best value with the TEAM plan which costs $27 a month. For this amount, 10 users can create up to 10 projects using the tool.
10. InVision
With InVision, authoring and sharing mockups is an easy task. You get complete control over granular details of your project. The collaboration feature helps shorten review cycles as authors and reviewers are always on the same page.
One of the best parts about InVision is its 30,000 strong community of designers. You can brainstorm and exchange design ideas with other designers.
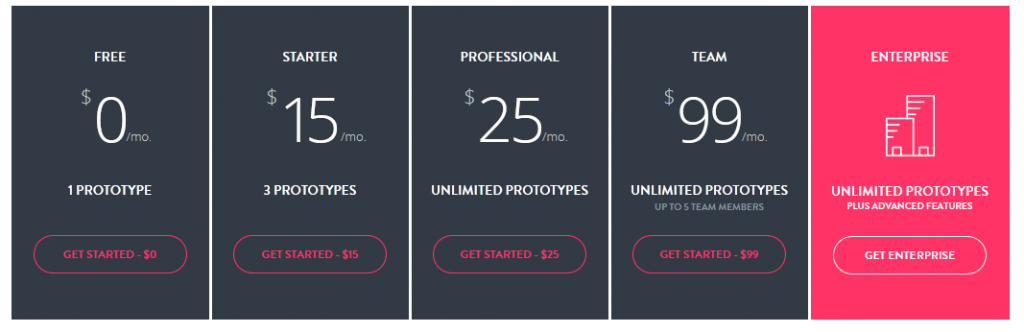
Pricing:
The FREE plan allows you to make one forever-free prototype. All plans include daily data backups and encryption.
11. Proto.io
If you want to create great mockups for your mobile apps, this tool should be your pick. It is compatible with Android and iOS platforms. The mockups render well on most mobile devices.
The web player offers you a real-time view of your mobile app working and its appearance, complete with navigation and layout. The tool’s collaborative features are at par with the best.
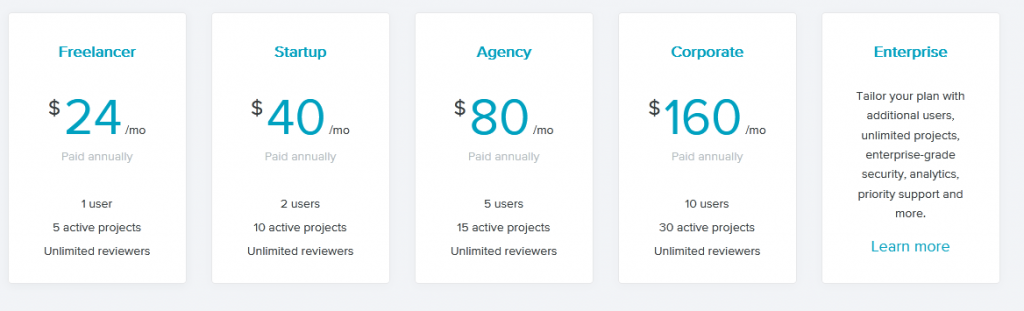
Pricing:
What sets Proto.io apart from their competitors is that they offer unlimited features in all plans. Additionally, they have special plans for schools and nonprofits.
12. Origami Studio
Originally created by Facebook, Origami Studio is a great tool to build mockups and prototypes. You can make use of its extensive component library and full-screen presentations.
You can import Photoshop and Sketch designs and work on them. However, it has limited reviewing and commenting capabilities, which makes collaboration a little hard.
Pricing:
It is free.
Conclusion
When it comes to picking the best site to generate mockups, always prioritize ease of use, collaboration, and fidelity. Most of the tools covered in this article meet these conditions. You can sign up for a free trial for a couple of tools and compare their performance before making a final buying decision.