Instagram Highlights, though fairly new, have quickly become a crucial element of any marketer’s Instagram strategy. With the platform's massive user base—projected to reach nearly 1.44 billion users by 2025 and already used by about 40% of Americans—brands and marketers are finding innovative ways to leverage these Highlights to engage their audiences and maximize their Instagram presence.
Despite their importance, not everyone has mastered the art of optimizing Highlights by selecting the right cover images. In fact, many users aren’t even aware that they can choose customized cover images for their Highlights.
If you’ve ever wondered how some brands manage to create beautiful, consistent designs for their Highlight covers, then this post is for you.
We will explore not only the best practices for creating striking cover images but also provide guidance on how to design them effectively. So, read on and become an expert in crafting the perfect cover images for your Instagram Highlights.
- What is an Instagram Highlight Cover?
- Tips For Creating Good Instagram Highlight Covers
- How to Make Customized Instagram Highlight Covers
- How to Design an Instagram Highlight Cover Using Canva
- Step 1
- Step 2
- Step 3
- Step 4
- Step 5
- Step 6
- Step 7
- Step 8
- Other Tools to Create Customized Instagram Highlight Covers
- How to Upload Instagram Highlight Covers
- Conclusion
- Frequently Asked Questions
What is an Instagram Highlight Cover?
As we all know, Instagram Highlights are essentially the Stories that you want to showcase on your profile permanently. And, Instagram Highlights cover images are the pictures that you see in the form of circles at the top of your Instagram profile.
As Instagram Highlights are showcased right at the top of your profile, it is important to select the right cover pictures. These should be catchy enough to grab the attention of your audience and make people want to view them.
So, it is important to select or design the best cover images for your Highlights as they play an important part in forming your brand aesthetic.
Tips For Creating Good Instagram Highlight Covers
As discussed, your Instagram Highlights cover images should be designed in a way that immediately grabs the attention of your audience. And, since it forms a part of your brand aesthetic, it should be consistent with the colors and design elements that you use for your posts.
Keeping that in mind, here are a few tips for selecting the best cover images for your Highlights.
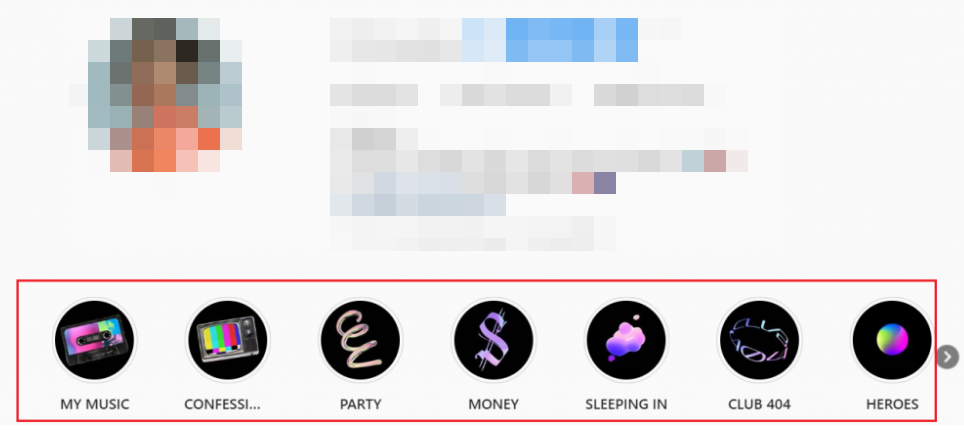
Make Them Self-Explanatory
One tactic that a lot of brands and marketers follow is to make the cover images self-explanatory. For example, if your Highlight is about beauty tips, then the cover image can be something related to that. Or, you can even make it as simple as writing “Beauty Tips” on a colored background and adding that as your cover image.
What this accomplishes is that it helps your audience make an immediate decision about whether they have any interest in seeing it or not.
Take the cover images from H&M, for example. The images tell you all you need to know about what you can expect inside.
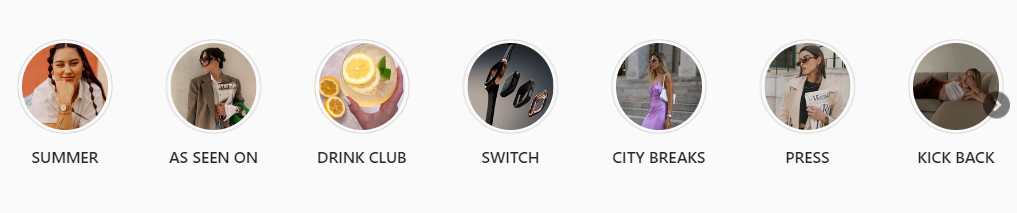
Maintain Consistency
Highlights are shown in horizontal sequence at the top of your Instagram profile. It is important to maintain a similar design and aesthetic for all your cover images so that they look good as a collective.
If you use different types of images for different Highlights, your profile may end up looking unorganized and chaotic.
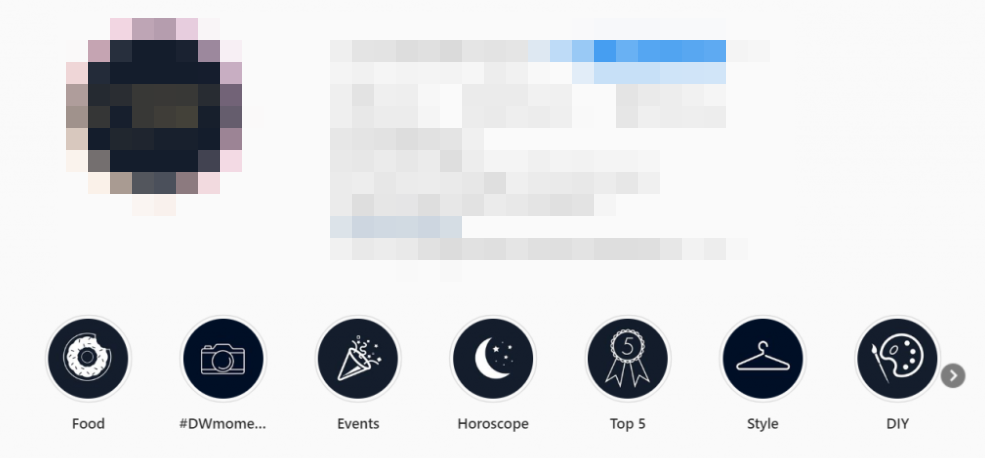
See how Daniel Wellington has chosen to keep their cover images consistent not just with each other, but with the brand logo as well.
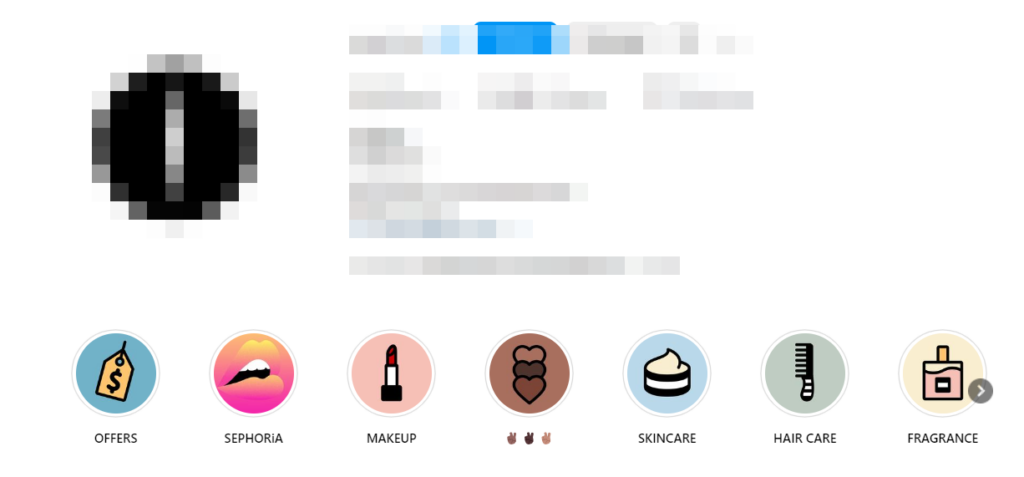
Use Quirky Designs and Icons
Your cover images should be visually-attractive and attention-grabbing. You can use beautiful pictures, icons, or other illustrations to achieve that.
Here’s an example of how the beauty brand Sephora does it.
How to Make Customized Instagram Highlight Covers
Making an Instagram Highlight cover is just like designing any other image for social media and requires a good photo editing app or tool. The only thing to keep in mind is to use the right image size as the cover picture gets cropped in a circular shape.
So, you need to design an image that has all the important elements right in the center with ample space on all sides. This will ensure that when the image is cropped into a circle, it still looks perfect.
If you can use an app that already has the option to design a cover picture in the right size then that’s the best option for you. And, there are such photo editing apps that provide this option, so you don’t have to worry about image size.
There are several tools that you can use to create customized Instagram Highlight covers. However, to explain the process in more detail, we will use the popular photo editing app, Canva, as an example.
How to Design an Instagram Highlight Cover Using Canva
Here is a step-by-step guide to creating an Instagram Highlight cover using Canva.
Step 1
Go to the Canva app and click on the + icon to start designing your image.
Step 2
Select the Instagram Story template.
Step 3
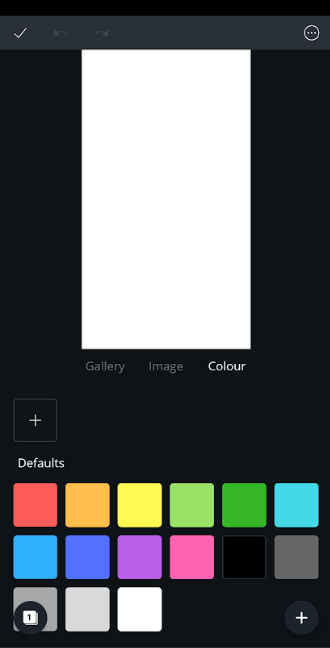
Click on the blank template to see the option for adding images or colors.
Step 4
Select the colour of your choice, preferably a brand colour, and add to your design.
Step 5
Now click on the + icon to add graphics, icons, illustrations etc. In this case, we will see how to add an icon.
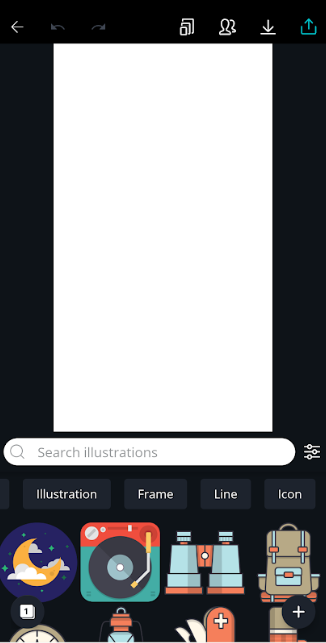
Step 6
Select the “Illustrations” option and then “Icon” from the list of options.
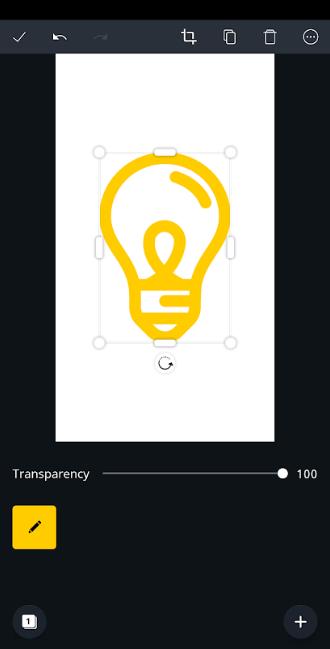
Step 7
Add an icon of your choice and change the size and colour as you like.
Step 8
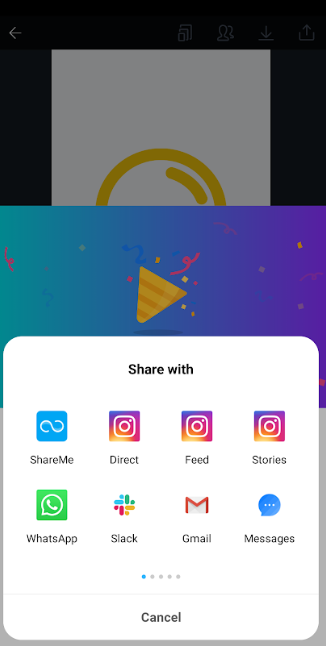
Save the image to your device and share as an Instagram Story.
Once you share your image as a Story, it will be available to be added as a Highlight and the Highlight cover. Just make sure that you have allowed the “archive” option in your Instagram Story settings. This automatically saves all your Instagram Stories to be later added as Highlights.
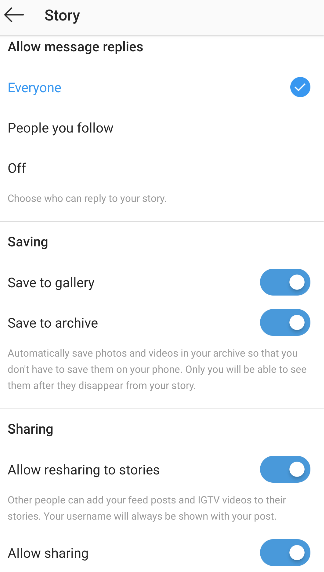
To allow archiving of Stories, go to your account settings and select the “Privacy” settings. From the options menu select the option to change your “Story” settings. Just toggle on “Save to archive” option and you’re good to go.
We will discuss how to upload the image you designed as your Highlight cover in a later section. This section just aimed at giving you a basic idea of how to design and post an image that can be used as your Highlight cover.
Please note that there are numerous tools that you can use to design your cover images. Some of these are mentioned in the section below.
Other Tools to Create Customized Instagram Highlight Covers
Here are some of the best photo editing tools that you can use to design your Instagram Highlights cover pictures.
InShot
This is a popular and high-rated photo-editing app that you can use to create beautiful Instagram Highlights cover pictures.
The process is quite similar to the one discussed above, as it also has preset templates for different image sizes. So, all you need to do is select the right template and get creative with your design skills.
You can find this app for both Android and iOS devices.
StoryArt
This is another great tool for designing Instagram Stories and cover images for your Highlights. It provides numerous templates, design effects, and other useful tools needed to create beautiful designs.
The interface is fairly easy to use and does not require any design skills on your part.
This app is also available on both Android and iOS devices
How to Upload Instagram Highlight Covers
To upload an image as an Instagram Highlight cover, it must first be added to your Highlights. This means that you need to first add an Instagram Story with the image that you want to upload as your Highlight cover. Then, you need to make it a Highlight for you to be able to use it as an Instagram Highlight cover.
Here is the detailed process of how you can change the cover picture for your Instagram Highlights.
- Go to your profile and click and hold the Highlight for which you want to change the cover picture.
- You will see a list of options from which you need to select “Edit Highlight.”
- Select the “Edit Cover” option right at the top.
- You will see a list of images to select from.
- Choose the one you want as your cover and save.
If you want to add another image to as your cover that is not currently a part of your Highlight, then you need to first make it your Story and then Highlight. Follow the process below for that.
- Post an Instagram Story and Highlight it using the heart icon in the bottom-right corner.
- For old Stories, you can go to your profile and click on the + icon to make a new Highlight.
- To add an old Story to your current Highlights, you need to click and hold that Highlight, click on the edit option, and then add the desired image.
- Once the new image reflects in your Highlight, you can make it your cover image using the process mentioned above.
Conclusion
Selecting good cover images for your Highlights is important for maintaining your brand aesthetic and get more views. Use this post as your go-to guide for making beautiful, customized cover images for your Highlights.
Frequently Asked Questions
How Can I Create Custom Instagram Highlight Covers for My Profile?
Creating custom Instagram Highlight covers is simple. You can use tools like Canva or StoryArt, which offer preset templates that fit Instagram’s circular cover format. After designing, upload the cover by editing your Highlight, selecting "Edit Cover," and choosing your custom image. This not only enhances your profile's aesthetic but also helps in aligning your Highlights with your brand identity.
What Are the Best Tools to Design Instagram Highlight Covers?
Some of the best tools to design Instagram Highlight covers include Canva, InShot, and StoryArt. These tools offer user-friendly interfaces and templates specifically designed for Instagram. Canva is particularly popular due to its extensive design elements and customization options, making it ideal for both beginners and professionals.
How Do I Maintain Consistency in My Instagram Highlight Covers?
To maintain consistency, use a uniform color scheme, style, and typography across all your Highlight covers. This creates a cohesive look that aligns with your brand aesthetic. Many brands choose to use icons or minimalist designs in consistent colors to make their profile visually appealing and well-organized.
Why Are Custom Instagram Highlight Covers Important for Branding?
Custom Instagram Highlight covers are crucial for branding because they are one of the first things users see on your profile. Well-designed covers can instantly communicate your brand’s message, draw attention, and encourage users to explore your content. They help in creating a professional, polished look that can enhance user engagement.
Can I Change My Instagram Highlight Cover Without Adding It to My Story?
Yes, you can change your Instagram Highlight cover without adding it to your Story. Simply go to your profile, hold down on the Highlight you want to edit, select "Edit Highlight," and then "Edit Cover." From there, you can choose an image from your gallery, allowing you to update your cover without it appearing in your Story.