Social media platforms are constantly evolving their algorithms and interfaces. So, content creators and marketers need to be proactive and stay updated with the latest information. Those on Twitter have a lot on their plate with new leadership revamping operations and introducing changes in the platform. When Elon Musk took the helm in 2022, people already knew that changes were inevitable.
Twitter has introduced new features including Twitter Blue, Community Notes, Twitter Circle, and Unmention. Twitter Blue provides subscriber-only features such as 100p video uploads and Edit Tweet. Community Notes aims to promote a well-informed society by allowing users to add additional information to potentially misleading tweets. Twitter Circle allows you to direct tweets to specific individuals, while Unmention enables you to remove yourself from a conversation to avoid being tagged in future replies.
Twitter utilizes visual identity cues such as labels and checkmarks on account profiles to offer more context and differentiate between various types of accounts. Aside from the blue ones for verified accounts, the platform uses gold check marks for business accounts and gray check marks for government and multilateral accounts.
While some of these changes make the future of Twitter seem uncertain, the platform remains an integral part of any marketing strategy. So marketers would do well to continue crafting strategies that would enhance user experiences on this channel.
Though a small element of the entire user experience, image sizes matter a lot on social media. The wrong image dimensions can result in ill-fitting or cropped content. Worse still, the target platform might reject your carefully-edited images if they’re not optimized for size.
The guide covers all the following and you can jump straight to the section you find relevant:
- Profile, header, and in-stream image sizes
- Twitter Card image size
- Twitter ad image size
Free Social Media Image Resizer Tool
Try out the FREE Social Media Image Resizer Tool to resize your images to the correct sizes and formats for Twitter Ads.
Profile, Header, and Tweet Image Sizes
Twitter has prescribed sizes and aspect ratios for header, profile, and post pictures. If you don’t follow the standards, your images can appear skewed, cropped, or lopsided, which shows your brand in a poor light.
To put your best face forward, follow these images sizes, specifications, and best practices:
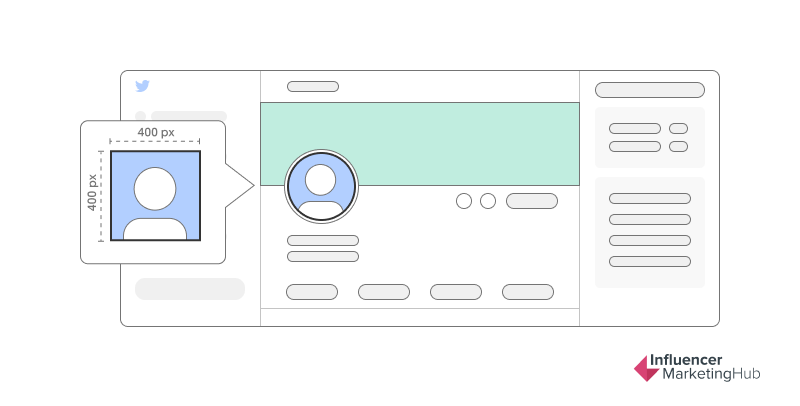
Profile Picture
In 2017, Twitter switched from square to round profile pictures. Now, the standard aspect ratio of 2:1 is no longer acceptable on Twitter. Your avatar should now follow a 1:1 aspect ratio. The recommended size is still 400px X 400px and permissible formats are JPG, PNG, and GIF. The maximum file size is 2MB.
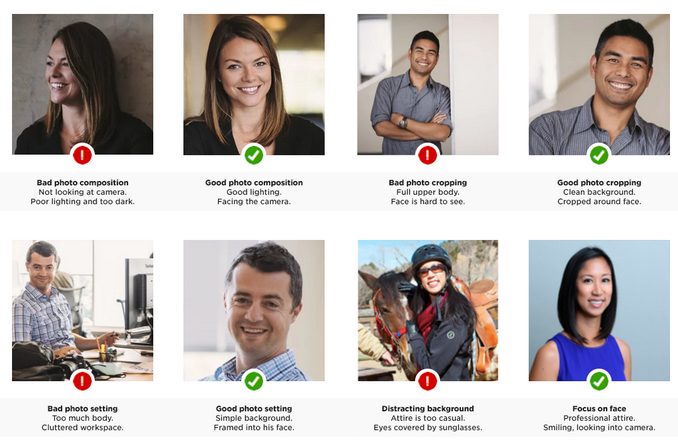
Pro tip: Try to keep your profile picture consistent across all your social accounts to improve brand recognition. Also, refrain from using logos or quotes in your avatar. It’s best to use a full-face photo on an uncluttered background. Put your best face forward and experiment with different angles to get the most flattering headshot. Check out some good and bad examples of profile pictures below.

Source: momentum
If you’re representing a business, a logo might be acceptable. Even then, influencers, entrepreneurs, and coaches/consultants should show their faces to add a human touch.
If you’re using a logo as your avatar, you need to be extra careful. Horizontal logos get chopped when fitting into Twitter’s circular placeholder. The same is true for square logos. You can work around this bottleneck by creating stacked images or shrinking images so that their edges are visible.
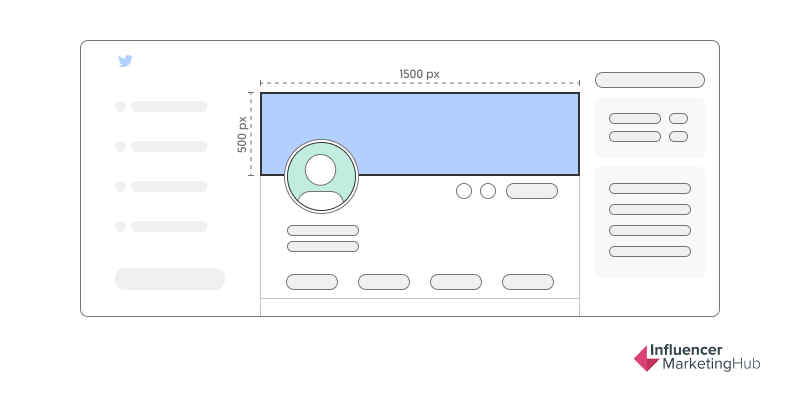
Twitter Header Photo
The Twitter header is no longer responsive. Earlier, it could be cropped in a hundred different ways, but no longer. Now, it will be a static device-agnostic shape. For banners, Twitter recommends a 3:1 aspect ratio, 1500px X 500px size, and maximum file size of 2MB.
Your banner image can be edited on desktops or mobile devices, but theme colors can be updated only on the Twitter website. Images can be in JPG, PNG, or GIF formats, but not animated GIFs.
Banner Sizes Guide [Header Dimensions & Best Practices]' pid='69656']
In-stream Images
Before we mention the optimal image size, we’ve identified some best practices you should follow to get flawless image-rich posts for Twitter:
- Don’t use third-party websites that claim to show how your image will be shown on different devices. Those hardly ever work.
- Test your image on as many devices you can get your hands on—desktop, tablet, and other mobile devices.
- Use a private account to test the images for your tweets before posting on your public account. The extra effort can save you loads of embarrassment.
- If you are hard-pressed for time, optimize your images for mobile, on priority. People generally access social apps via mobile devices and they almost never click to see full-size images.
- Twitter may collapse your image so that it fits in the stream. Ensure that you center-stage important content so that it doesn’t get chopped off.
The ideal image size and aspect ratio are 1600 px X 900 px, or any aspect between 2:1 and 1:1 on desktop; 2:1, 3:4 and 16:9 on mobile. The maximum file size is 5MB for photos and animated GIFs. You can go up to 15MB if you’re posting via their website.
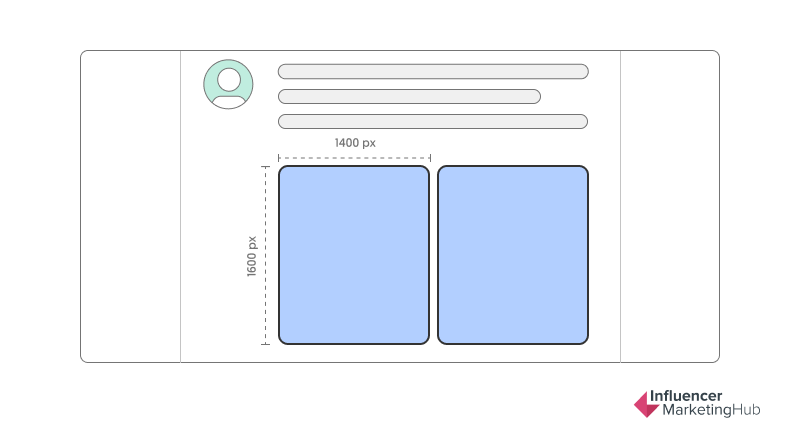
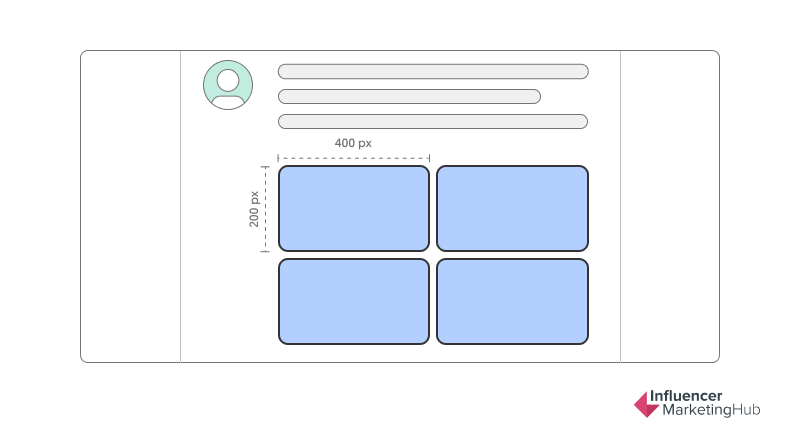
You can tweet up to four images per post. Two images will appear stacked side by side, both with an aspect ratio of 7:8.
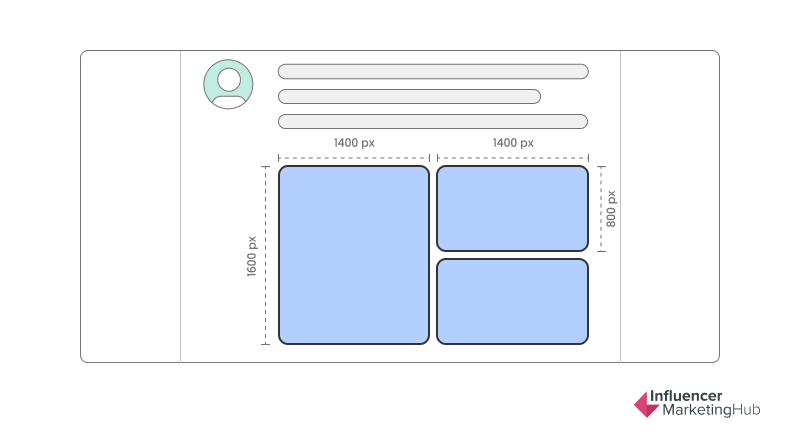
If you’re posting three images in a tweet, one will appear larger (in 7:8 ratio) and the other two in 4:7 ratios.
Four images will be arranged in a 2X2 grid. Each image will have a 2:1 aspect ratio.
Twitter Card Image Size
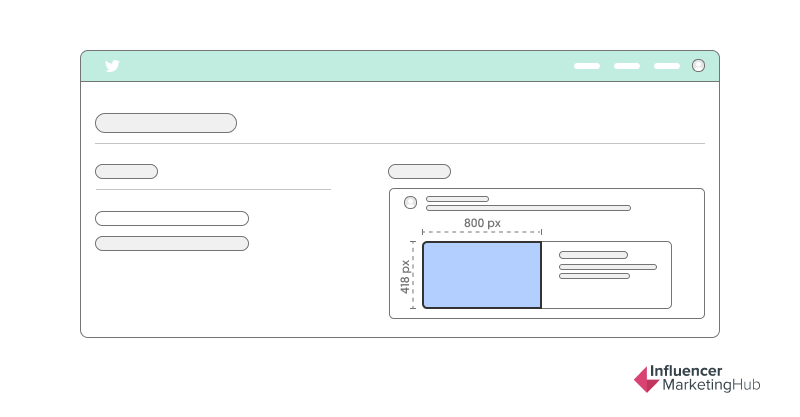
Twitter generates a rich Twitter Card when you post a link having a featured image at the top. A compressed form of the image gets embedded in the tweet. You can adjust the positioning of the image so that captions are not trimmed when the post appears in-stream. Just like avatars, tweeted images don’t follow the 2:1 aspect ratio. Rather, they should fit 1.91:1 or 800px X 418px dimensions.
Note that you cannot choose to create a Twitter Card. They are automatically generated if you’re posting from a website that has enabled the “twitter:card” property in their HTML.
You can check out our Twitter Card Validator guide and learn how to use it.
Types of Cards and Their Sizes
- Summary card: These cards display a thumbnail of the featured image, page title, author’s name, and brief description (up to 200 characters long). Images for summary cards should have an aspect ratio of 2:1, between 120 x 90 and 120 x 120 pixels and not more than 1MB in file size.
This Twitter Money Estimator allows you to calculate estimated earnings from your Twitter account if you believe you are an influencer, based on your engagement and number of followers. - https://t.co/38V1InkGbp
— Influencer Marketing (@influencerMH) May 31, 2022
- Player card: A summary card with audio/video clips instead of static images is a media player card. The thumbnail picture should be more than 350px X 196px. Twitter-prescribed aspect ratios are 1:1 and 16:9, the clip size shouldn’t exceed 1MB.
LIVE Now: Koji Fireside Chats: How @tastyshreds makes $40K per Month on Insta/TikTokhttps://t.co/kLwErYVuvr
— Koji (@madewithkoji) August 24, 2022
- App card: These cards are Twitter's way to help represent mobile applications and drive installs. With the app card, name, description, and logo, it's also possible to highlight essential features such as pricing, and rates. carry thumbnails of up to four pictures, along with a brief description of the linked URL. The description should not exceed 200 characters and the aspect ratio is the same as in-steam tweets with four pictures.
Twitter Ad Image Sizes
Marketers and entrepreneurs are using Twitter for lead generation and sales conversions. Twitter makes their lives easier by offering lead generation cards and website cards, which are also called “ads.” Like Twitter Cards, ads also have a visual appeal. They stand out in cluttered streams and encourage viewers to perform the desired actions.
We are not going to delve too deep into how these ads work. Instead, we’ll focus on the layout specifications you need to follow.
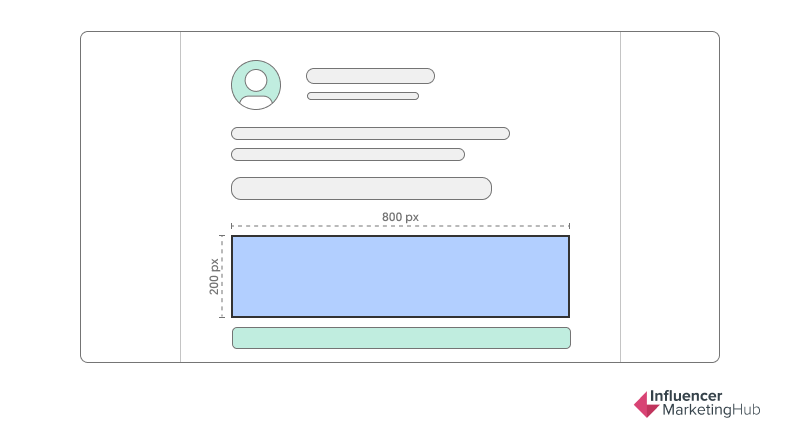
Image Size for Lead Generation Cards
Lead generation cards carry an offer, an image, a call-to-action, and an option to collect names and email addresses of users. The recommended image size is 800px X 200px. You can customise the call-to-action as needed.
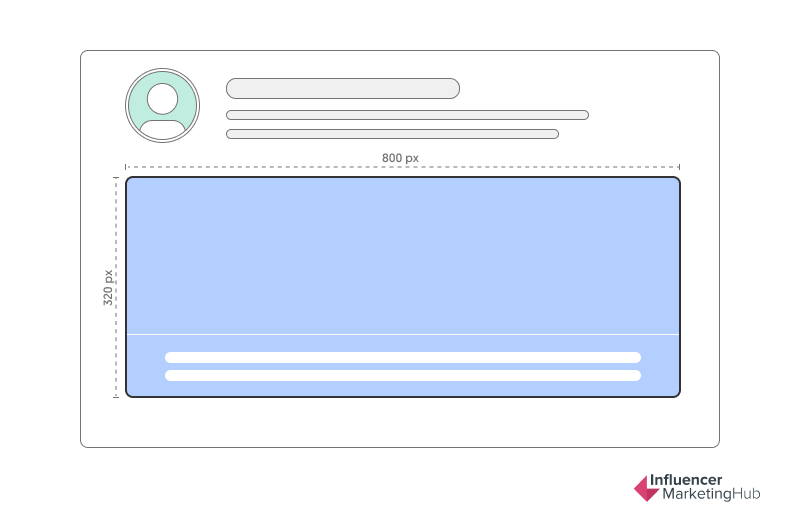
Image Size for Website Cards
If your aim is to boost your website traffic, website cards are a great solution. They include a website’s banner image, description, and direct link. You can also choose from a set of predefined calls-to-action to be added to your ad. Twitter prescribes a size of 800px X 320px for website ad images.
Twitter Carousel Ads
With their more engaging and eye-catching formats, Carousel Ads help maximize gains from Twitter Ads. By combining videos and images in one carousel, you are able to draw more attention, heighten engagement, and provide more information to your audience.
Carousel Ads let you develop a captivating story across two to six Carousel cards containing images and videos. You can feature several products in a collection, highlight specific features of a new product, or tell a brand story all in a seamless loop. This helps you compel your audience to action that’ll help meet your campaign objectives more effectively.
Image Size for Carousel Ads
Using a single aspect ratio within one Carousel, this feature supports either 1.91:1 or 1:1 image assets and 16:9 or 1:1 video assets. For images with a 1.91:1 aspect ratio, the recommended image size is 800 x 418 pixels. For 1:1 image assets, it’s 800 x 800 pixels. For videos, the recommended size for 16:9 assets is 800 x 450 pixels, and for 1:1 assets, 800 x 800 pixels. While you can combine images and videos, their aspect ratios must be consistent within the same Carousel. Use 1:1 images with 1:1 videos and 1.91:1 images with 16:9 videos.
Conclusion
While waiting for new features and updates on Twitter, focus on optimizing your ads to maximize returns. Follow the tips on our Twitter Image Size Guide to enhance the impact of your ads. Keep in mind that a poorly-placed image can ruin the entire visual experience of your Twitter stream. By following the above specifications, your images will be optimized for the platform and create a favorable impression on viewers.
Frequently Asked Questions
What is the size and aspect ratio for a Twitter profile picture?
Currently, the standard aspect ratio for a Twitter profile picture is a 1:1 aspect ratio (it is no longer 2:1). Though, the recommended size is still 400px X 400px. You can either use JPG, PNG or GIF, as long as the size of the file is not bigger than 2 MB.
What is a Twitter Moment?
Twitter Moments are a feature similar to Instagram Highlights. Moments let users preserve favorite tweets and create collections of customer reviews, product collections, holiday pictures, and event launches. However, Twitter Support tweeted in December 2022 that this feature will no longer be available for most users. Previously posted Moments can still be viewed, but users can no longer create new ones.
How can you use Twitter for lead generation?
You can use Twitter lead generation cards and/or website cards for lead generation. These Twitter ad images stand out in cluttered streams and motivate users to complete certain calls to action. A lead generation card is 800px X 200px and has an offer, image, CTA and option to gather names and email addresses of users. A website card is 800px X 320px and has a website’s banner image, description, direct link and a predefined CTA.
What is the size and aspect ratio for a Twitter banner?
Twitter recommends a 3:1 aspect ratio, 1500px X 500px size and maximum file size of 5MB. Images can be in JPG, PNG or GIFs (but not animated GIFS). You can edit your banner image on mobile devices or desktops, but you will have to use the Twitter website if you want to update the color of the theme.
What are Carousel Ads?
Carousel Ads are a combination of two to six images and videos in a single ad. The slides transition seamlessly to showcase a collection of products, highlight product features, or narrate a story. Advertisers on Twitter can use this feature through the API or the Ads Manager.