Virtually anyone with some technical skill can design a website these days. Thanks to the different e-commerce platforms that are available, you no longer need to be versed in things like HTML and CSS. The majority of e-commerce platforms will help you to create a shopping website and accept payments online quickly.
Though, what you do need is some inspiration and basic understanding of what good website design is all about. To help you with the inspiration part, we have created a list of 24 best e-commerce website designs.
- 1. Thesus (formerly Alice + Whittles)
- 2. Allbirds
- 3. Azteca Soccer
- 4. Bliss
- 5. Bon Bon Bon
- 6. Chubbies
- 7. Crossrope
- 8. Cruisemaster
- 9. Cutter & Buck
- 10. Decibullz
- 11. Dick Moby
- 12. Frank Body
- 13. Fronks
- 14. Hebe
- 15. Home Science Tools
- 16. Jackie Smith
- 17. Mahabis
- 18. The Mountain
- 19. Muroexe
- 20. Premium Teas
- 21. Renogy
- 22. Simply Chocolate
- 23. Skullcandy
- 24. Zugu Case
- 6 Effective Strategies for Designing a Memorable E-commerce Website
- Frequently Asked Questions
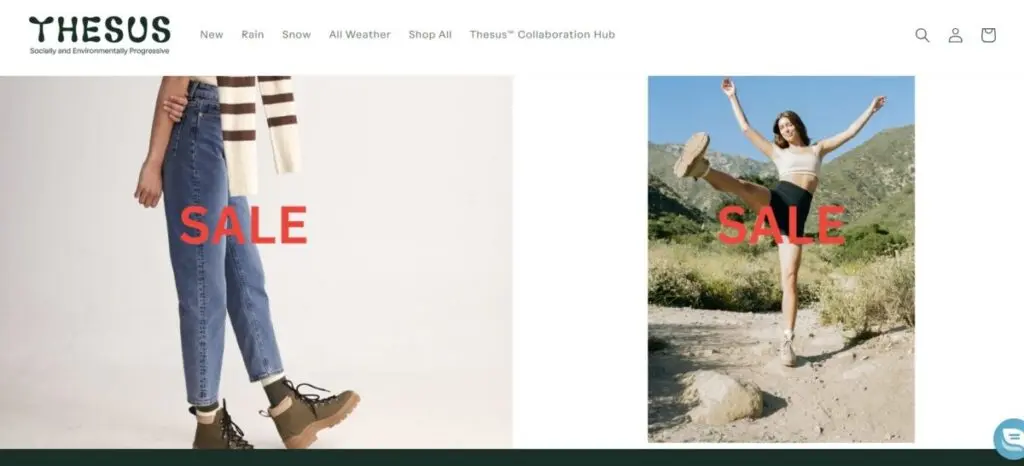
1. Thesus (formerly Alice + Whittles)
Thesus sells timeless, high-quality footwear. So, it makes sense for them to rely a lot on product photography. Yet, what sets their website apart is that they do not fall into the trap of cluttering their site with endless photos. With the help of clean design, their site communicates the value and quality their products can deliver. They also emphasize how easy it is to shop with them by highlighting their free shipping, free returns policy and interest-free installment plan. This helps to instill trust among visitors who might still be apprehensive about shopping online.
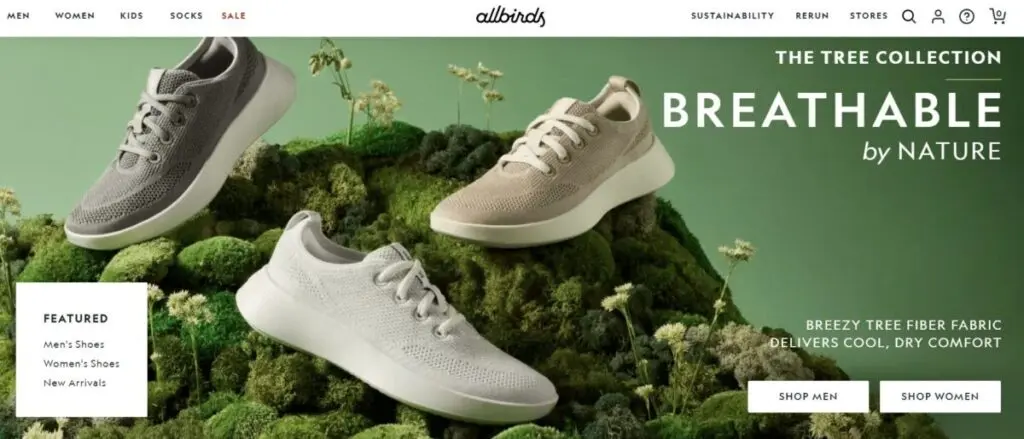
2. Allbirds
Allbirds is an apparel store that is all about sustainability and being eco-conscious. What makes their website design noteworthy is the copy, call-to-action prompts and product photography. They include high-quality photos of their apparel in action, while the copy, “Break a sweat, not the planet” and “running shoes made with natural materials” focuses on what sets them apart from other apparel. Though, they realize that consumers do not just want to take their word for it and also remembered to include their Certified B Corporation badge to build trust. The call to actions work because of their simplicity which makes shopping easy.
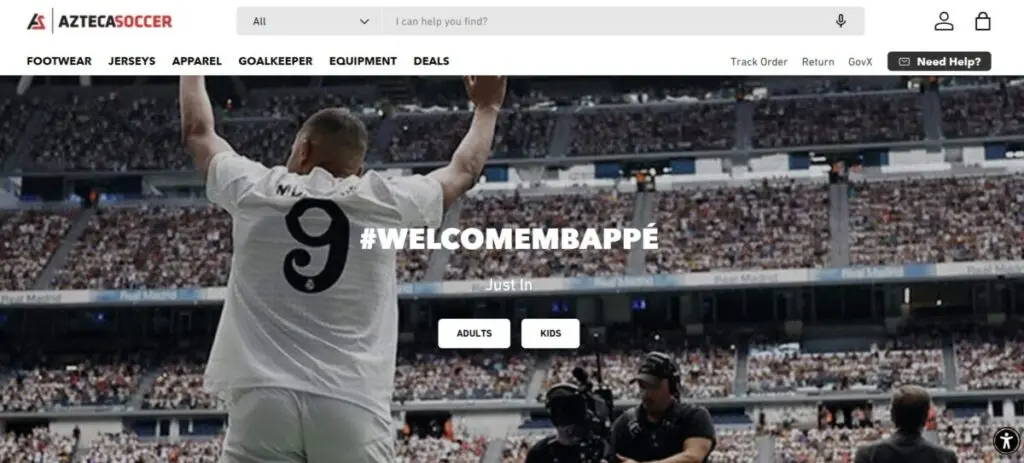
3. Azteca Soccer
Azteca Soccer’s design is a bit unconventional. Instead of going for an online store feel, they decided to offer their visitors a more boutique experience. One way that they have achieved this is by using lifestyle shots as opposed to just product images.
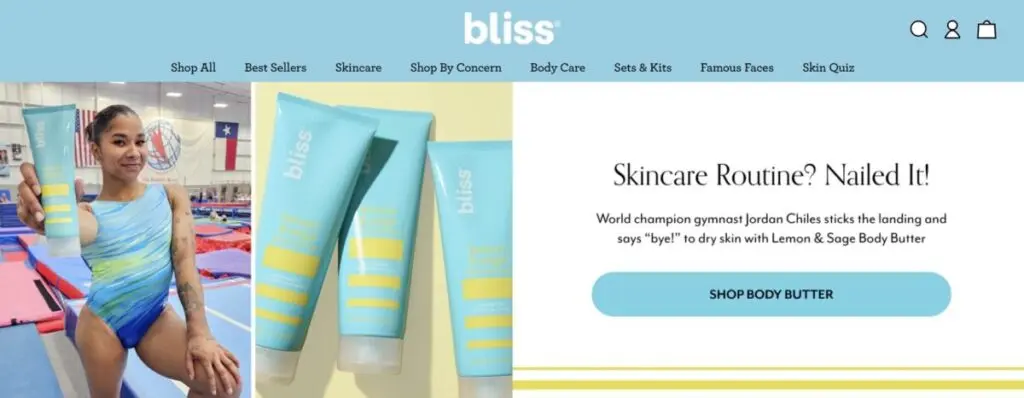
4. Bliss
The website of Bliss is powered by BigCommerce and was one of the platform’s Best Overall Design finalists in 2020. The use of bright colors creates a fun energy. Just by interacting with their site, you will feel cheerful and energized. Now, just imagine what you will feel like after you have actually used one of their skincare products.
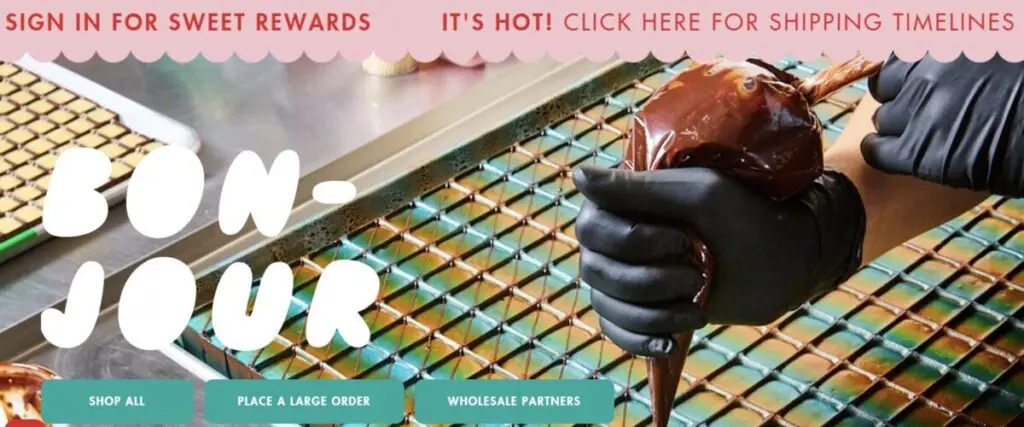
5. Bon Bon Bon
Based in Detroit, Bon Bon Bon sells artisanal chocolates. They are not shy when it comes to the use of color and their bravery pays off. Their website design effectively communicates their creativity and successfully captures the spirit of the company. From the home page to the cart page, it is fun to interact with their site.
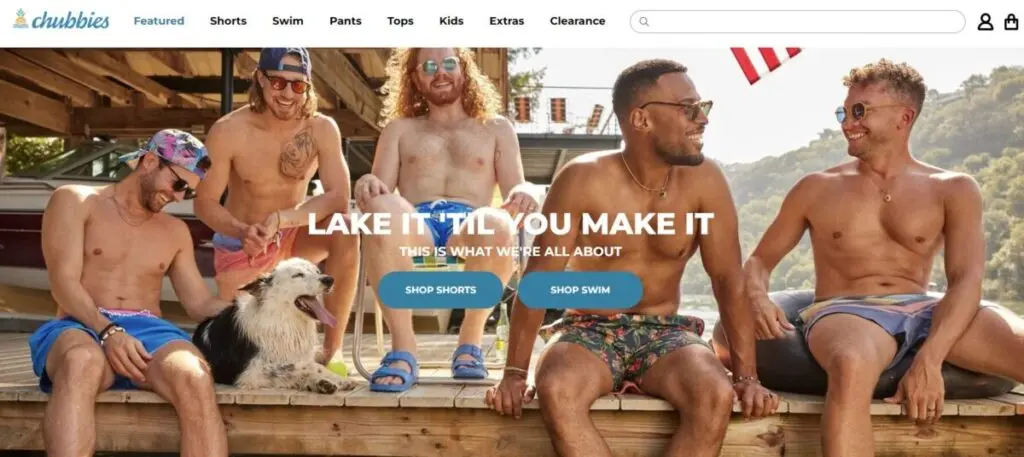
6. Chubbies
Like many of the other website designs in our list, Chubbies is also not afraid to embrace color. After all, if your products are so colorful like the shorts they are selling, it would be silly not to show your true colors. It also uses clever, witty copy. On their home page, they list all the things that they believe in like weekends, “that ‘short shorts’ is a redundancy” and, ultimately, their product. All in all, it is a great example of how copy and visuals can communicate the values of a brand.
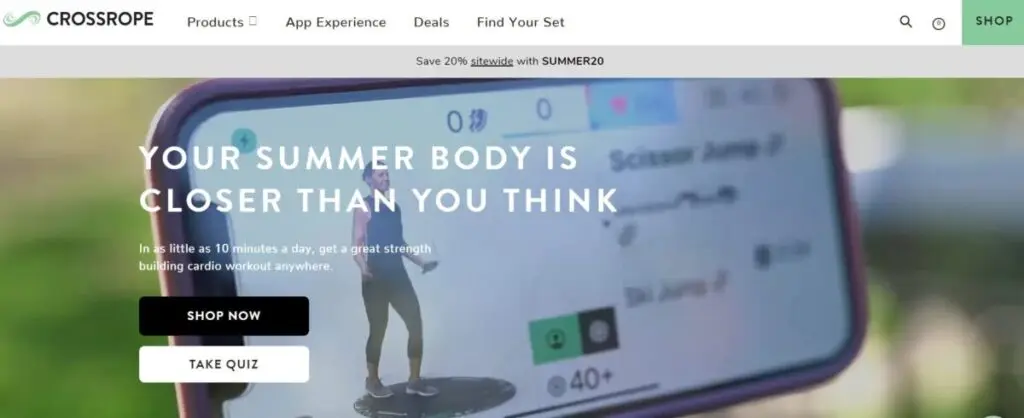
7. Crossrope
Crossrope’s aim is to introduce the masses to a fun fitness experience. According to the team at Crossrope, they are trying to sell more than simply jump ropes. Instead, they want to introduce their target audience to a unique experience that will help them to achieve their fitness goals. That is why the use of video on their home page works so well. Not only do users find videos more engaging, but this medium allows them to show visitors first hand how their product works.
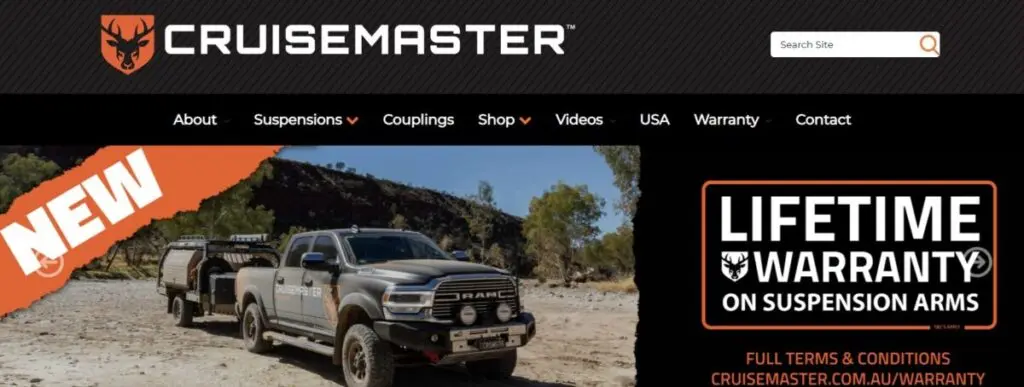
8. Cruisemaster
While Cruisemaster’s website design is a lot busier than most of the sites discussed in our list, it is still effective. They went for a more informative approach. The product pages use elements like banners and boxes to emphasize all the benefits that their products offer.
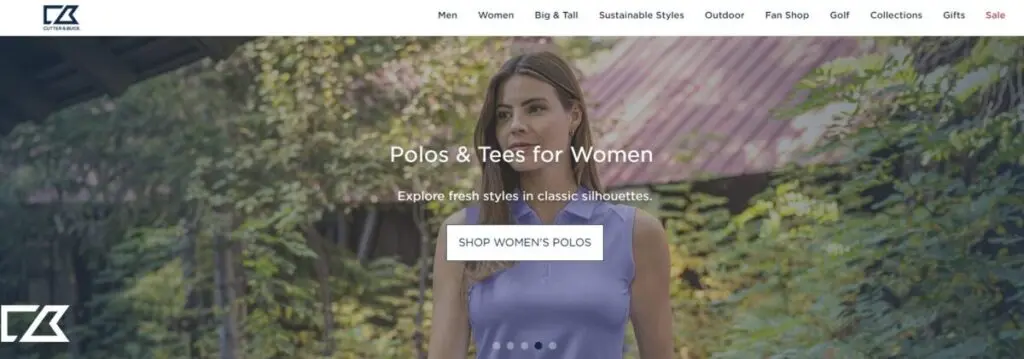
9. Cutter & Buck
Cutter & Buck’s website design is a great example of navigation that is easy to follow. It also shows how you can use your design to emphasize the diversity of your range. It might be simple, but that is what makes it so strong.
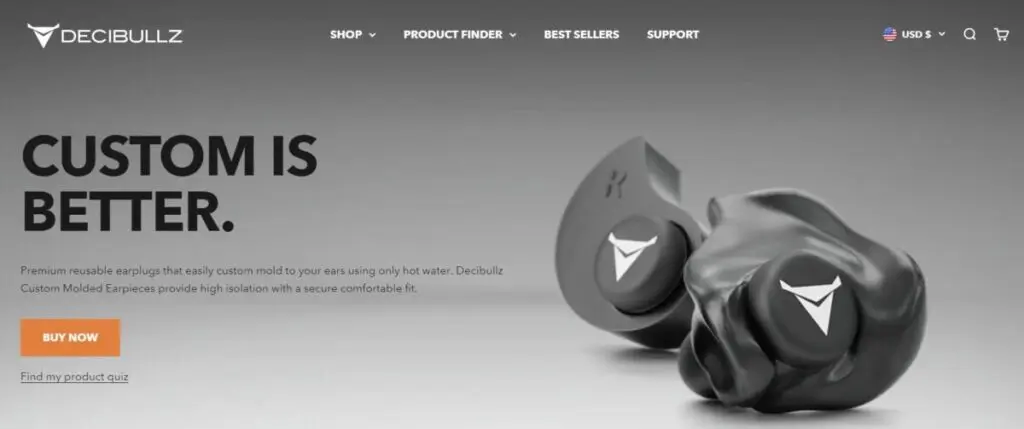
10. Decibullz
Decibullz’s website design shows how larger images can be used effectively. Though, to achieve this, you need to have a fast and reliable website. While many of the website designs discussed in this list use plenty of vibrant colors, we love their website equally for its effective use of only black and white. The contrasting colors also really help to let the call-to-action buttons stand out.
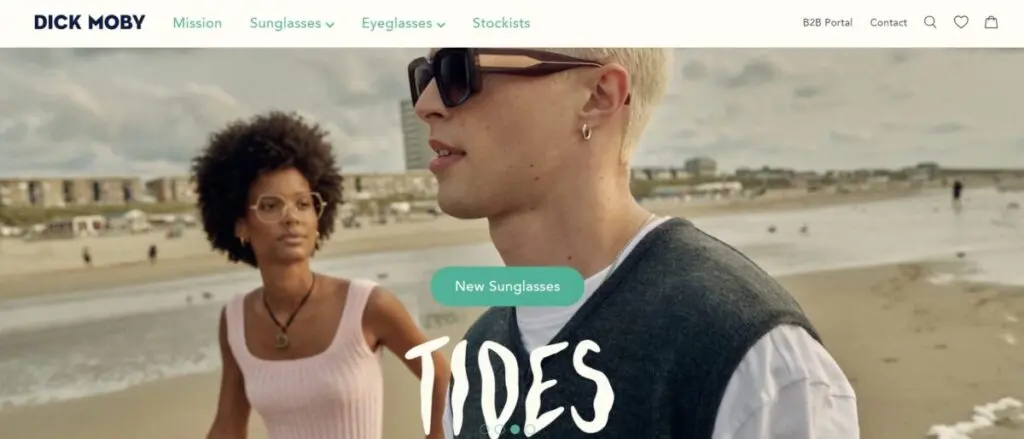
11. Dick Moby
In this list, we have included many website designs that focus on color or photography. While Dick Moby’s website uses both these elements, their site is also a good example of how you use other fun elements like patterns to create a unique feel.
What we also like about this website is that it focuses on how you can use your copy to emphasize your brand story. Dick Moby targets eco-conscious consumers and they make that clear as soon as you land on their home page.
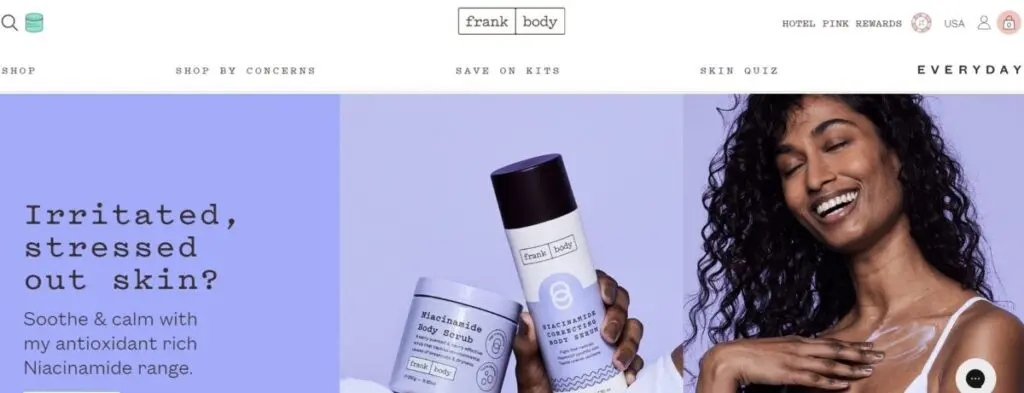
12. Frank Body
If you are searching for inspiration for your copy, be sure to check out Frank Body. It is a great example of how to use an authentic brand voice aimed at a fun, young target audience. Also, if you do not like the use of too many bright colors, their website design is a good example of how a monochromatic scheme can be equally striking.
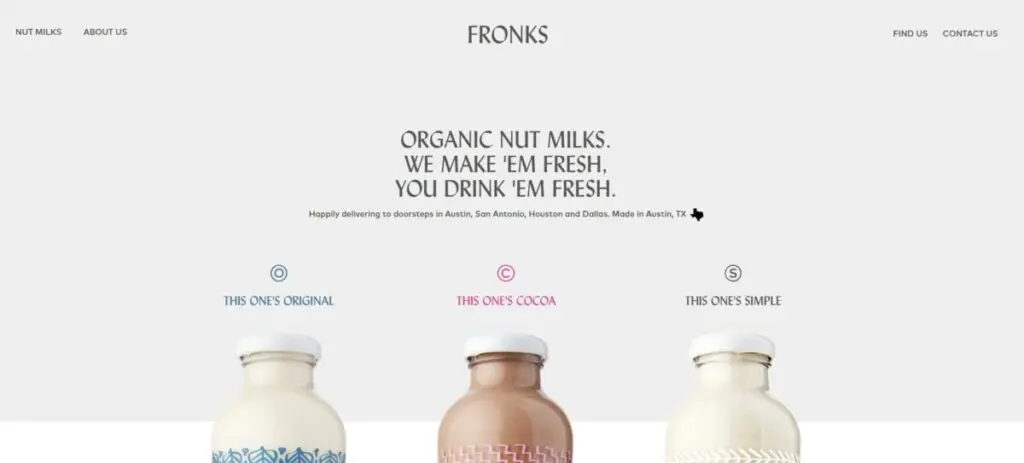
13. Fronks
If you are searching for something slightly more out of the box, be sure to check out what Fronks has done with their website. They made sure that their site focuses on who they are and their products. The design is clean, modern and simple (just like their products). Yet, by not including the whole product, visitors are intrigued to want to click (and when they do they are treated to some interactive elements).
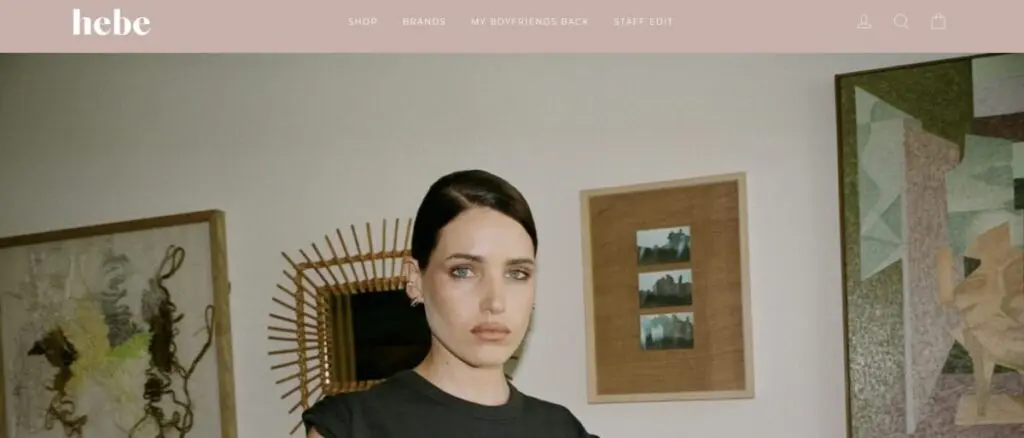
14. Hebe
If you are going to be selling online, especially fashion items, high-quality photos are essential as this is the only way that customers will be able to see your products. So, Hebe made sure that their product photos will be the element that stands out. We also love the font that they have selected. It is unusual which helps with brand recognition.
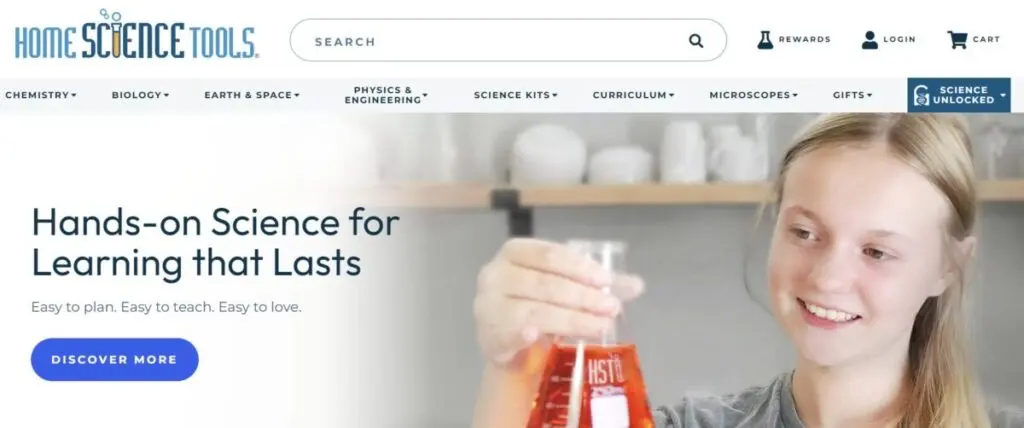
15. Home Science Tools
If you have a lot of different products that your e-commerce store sells, it can be challenging to guide your visitors to the product(s) that they need. Home Science Tools solved this problem by displaying product categories and using custom elements like “Shop by Age”. Thanks to the well-organized categories, visitors can quickly find new science projects that the family can enjoy. It just shows you that good website design is not (rocket) science.
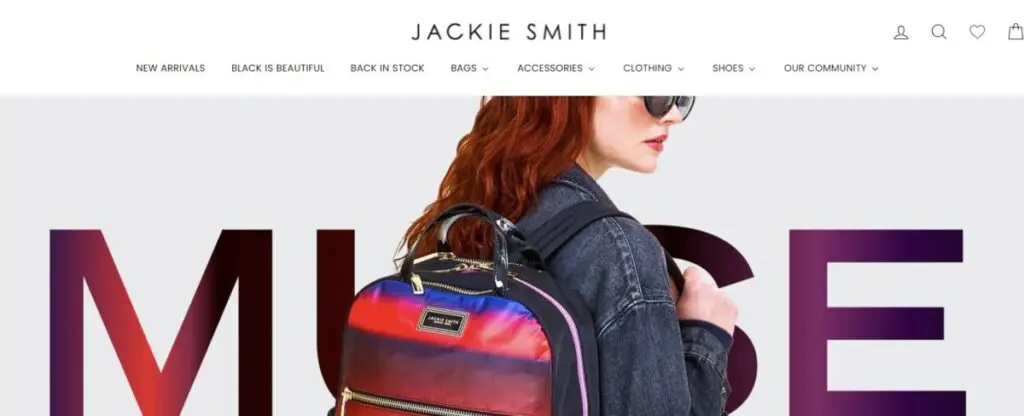
16. Jackie Smith
What we like about Jackie Smith’s website is that it shows how bright colors do not have to be limited to visuals. You can also be bold and use it for your font. The black call-to-action buttons stand out clearly against the brightly colored backgrounds.
17. Mahabis
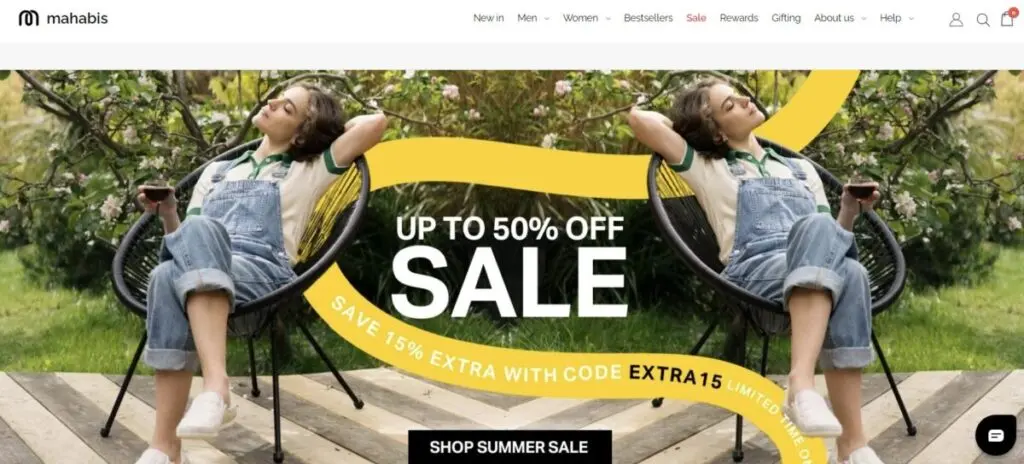
Mahabis is a great example of how you can use a slideshow of images to introduce your range of products. All in all, the design is clean which makes it easy to follow. The clean look is further enhanced by ample use of white space.
18. The Mountain
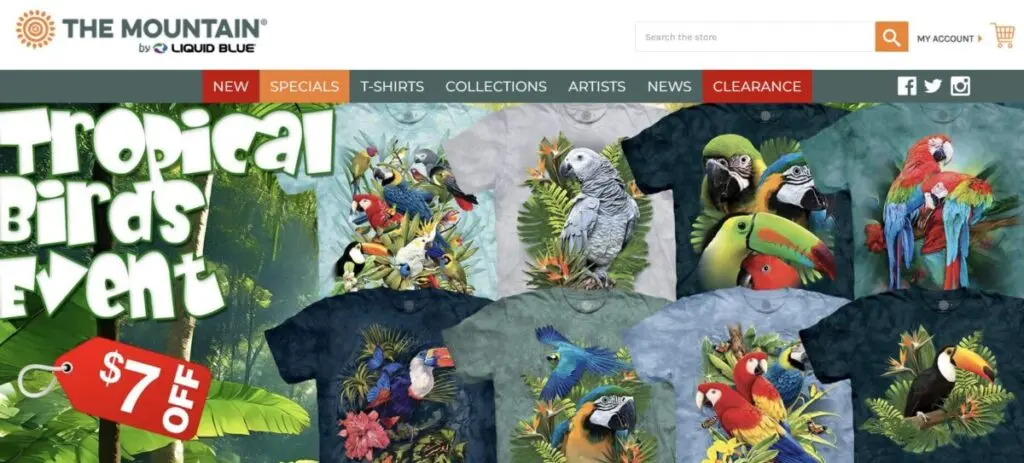
Just like Bliss, The Mountain also turned to BigCommerce for their website design and the result was that it was named one of the finalists of best overall design. Lindsey Reis, the marketing manager at The Mountain, knows that their target audience really likes to save money. So, for them it is important to create a sense of urgency via their website. Their website design is a good example of how you can use banners and pop-ups to highlight clearance sales, deals, coupons, etc.
19. Muroexe
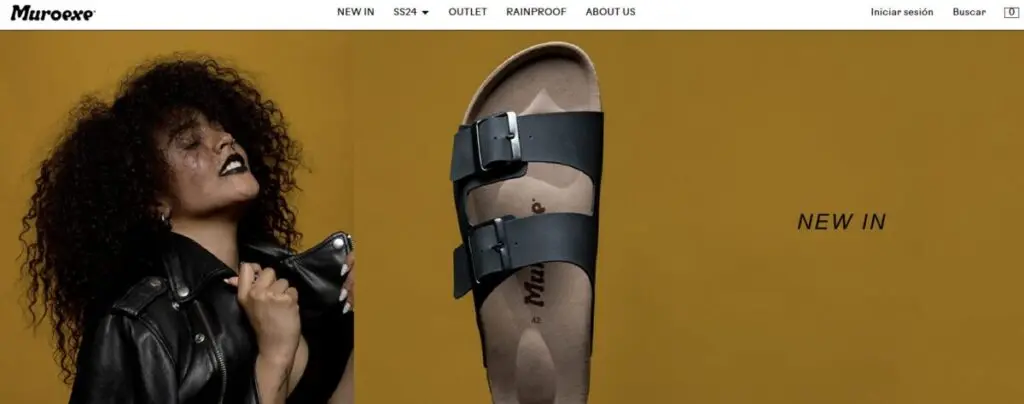
We love how Muroexe has used the grid format to display their shoes. Not only does it make it a lot easier to browse, but it also helps to highlight the products. Another feature that we love is the liberal use of white space.
20. Premium Teas
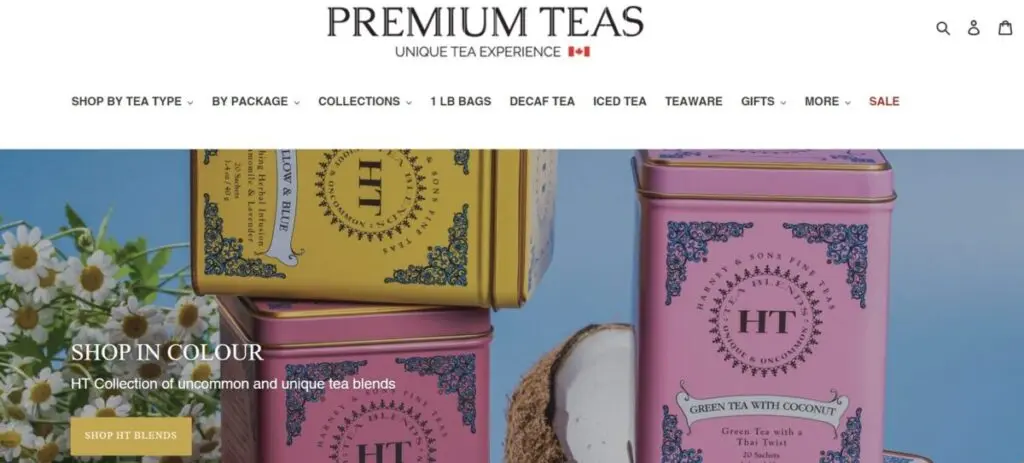
A sophisticated drink like tea requires sophisticated website design. This is exactly what Premium Teas e-commerce store achieved with the help of ample white space. The design is clean, modern and uncluttered. It is easy for visitors to scroll through their selection of teas and if they need more information they can simply click on a specific product and they will be redirected to a detailed product description.
21. Renogy
For Renogy, it was important that visitors can find the product that they are searching for easily and quickly. So, to help customers on their journey, they made sure to include important product information. The product photos feature different angles to give people a 360-degree view of a particular product, but if visitors need more information they are also given the opportunity to download instruction manuals, product specifications and warranty details. Their product toolbar is also more extensive to help customers who already have a pretty good idea of what they need.
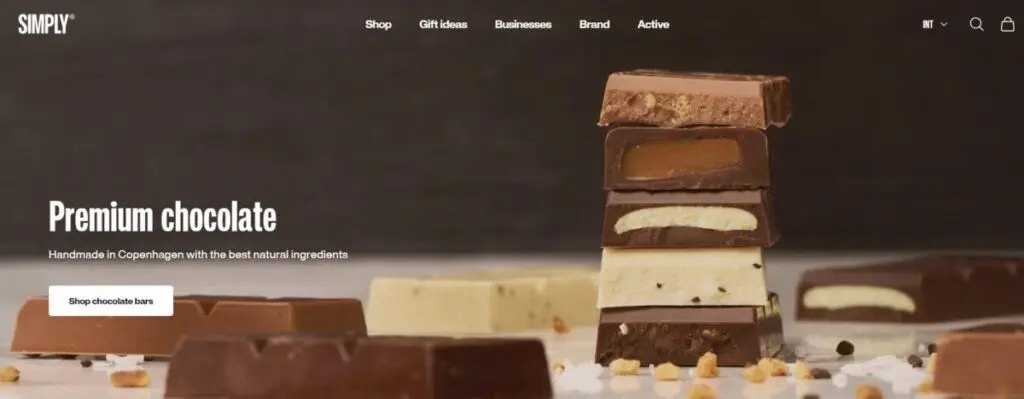
22. Simply Chocolate
Based in Copenhagen, Denmark, Simply Chocolate sells simply chocolates. While their product might not be that unique, their website design definitely is. As you scroll down their page, you are greeted (or rather tempted) by a new chocolate bar that pops up in the middle of the page. At the top of the screen, they list the ingredients and a button if you want to add it to your cart. What more do you need?
What we also like about this design is how the color of the background changes each time that a new chocolate bar is introduced. It is a great way to help highlight your individual products and keep it interactive.
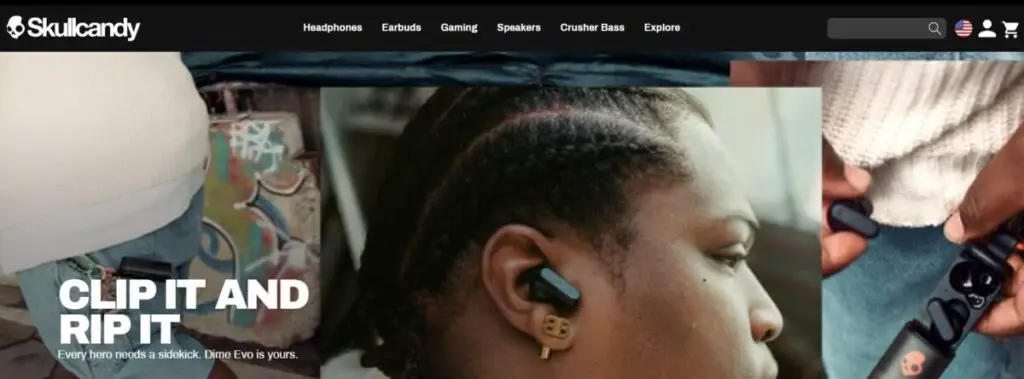
23. Skullcandy
Skullcandy’s website is a great example of how to use color effectively. Their website design also strikes the right balance between text and visuals. The use of high-quality product photography helps to communicate to visitors that this brand is all about quality. All in all, the website is easy to use and offers a seamless experience for visitors by keeping them engaged at every part of the journey.
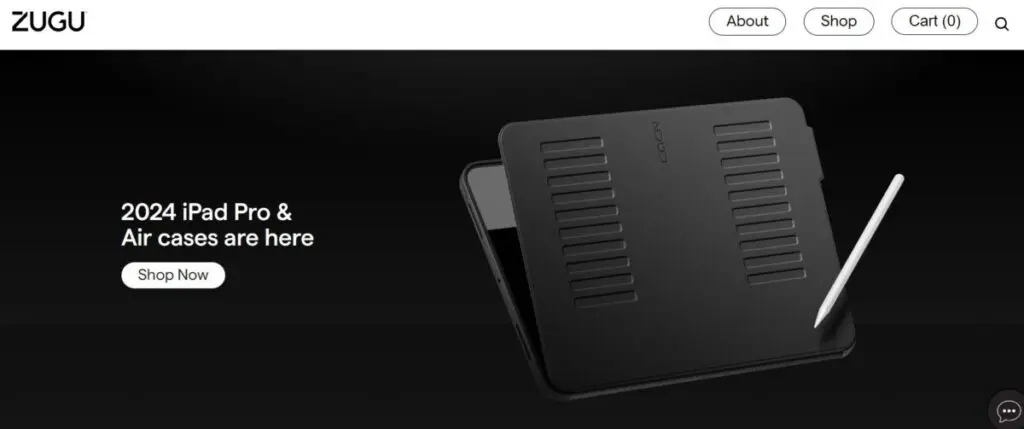
24. Zugu Case
If you are searching for an example of how you can include your product, its features and social proof, Zugu Case can help. Their home page takes a longer format to ensure that all the important information gets shared.
6 Effective Strategies for Designing a Memorable E-commerce Website
Tailor the Shopping Journey for Each Customer
Personalize the shopping experience by incorporating dynamic content and personalized product recommendations. Utilize customer profiles and chatbots to create a unique journey for each user. This approach not only enhances customer satisfaction but also encourages repeat business and builds brand loyalty.
Offer tailored suggestions based on user behavior and preferences. Dynamic content keeps the shopping experience fresh and engaging, making customers feel valued. Integrating chatbots provides instant support, improving the overall shopping experience and increasing the likelihood of conversions.
Showcase Customer Feedback to Build Trust
Feature testimonials, user-generated content, and product reviews prominently on your site. These elements help build trust and credibility with potential customers. Additionally, including store policies, contact information, and technical certifications can reduce cart abandonment and enhance customer confidence.
Highlight positive reviews and user experiences to create a sense of community and reliability. Transparent policies and easy-to-find contact details reassure customers that your business is trustworthy and responsive to their needs.
Simplify the Checkout Process for Higher Conversions
Ensure the checkout process is as streamlined as possible by minimizing steps and offering single-page checkout options. Allow guest checkout and use clear progress indicators to guide users through the process. A hassle-free checkout experience can significantly boost conversion rates and encourage repeat purchases.
Reduce friction at checkout by simplifying forms and eliminating unnecessary steps. Clear progress indicators keep customers informed and reduce anxiety, leading to higher completion rates and customer satisfaction.
Elevate the Shopping Experience with High-Quality Visuals
Utilize high-quality images and videos to enhance the online shopping experience. Use white space effectively to highlight product details and incorporate lifestyle photography to show products in use. Retouched images and videos provide a polished and professional look, making your products more appealing.
Visual content is crucial for capturing customer attention and driving engagement. High-quality visuals can convey product features and benefits more effectively, leading to increased interest and conversions.
Optimize Page Load Speed for Better Performance
Speed up your website by optimizing images and videos, using lazy loading, and reducing HTTP requests. Implement a Content Delivery Network (CDN) to ensure fast load times. Regularly monitor site performance with tools like Google PageSpeed Insights to maintain optimal speed.
A fast-loading site enhances user experience and reduces bounce rates. By optimizing load speed, you ensure that customers can navigate and shop seamlessly, improving overall satisfaction and retention.
Prioritize Mobile-First Design for Seamless Navigation
Ensure your website is mobile-friendly with a consistent layout across all devices. Implement responsive design and optimize navigation for mobile users. Thoroughly test the mobile experience to guarantee a seamless transactional flow and ensure customers can shop effortlessly from their smartphones and tablets.
With the increasing use of mobile devices for online shopping, a mobile-first design is essential. A responsive and well-tested mobile site ensures that customers have a smooth and enjoyable experience, regardless of the device they use.
Frequently Asked Questions
What is ecommerce website examples?
There are many ecommerce website platforms, apps, and tools to help build an example site. Try sites like Magento, Shopify, or WooCommerce Great ecommerce websites will manage orders, offer payment methods, help with shipping, manage marketing, and more.
How would you design an ecommerce website?
To design an ecommerce website, consider these factors:
- Keep it simple and don’t overdesign it
- Make your branding visible
- Use bright colors
- Use high quality images
- Make your content easy to read
- Make sure your website looks professional
- Include links to your social
Is an example of an ebusiness website?
E-business websites can be online storefronts or online marketplaces. An online marketplace will make it easier to buy or sell goods and services between merchants and customers. Examples of ebusiness websites include Etsy, Fiverr, and Upwork. An online storefront is more of a traditional e-shop.
What are the top 10 ecommerce sites?
The top 10 ecommerce sites are:
- Amazon
- Alibaba
- eBay
- Walmart
- Target
- Etsy
- Craigslist
- Macy’s
- Wish
- Home Depot
What is the number 1 ecommerce site?
The number 1 ecommerce site is Amazon. It is not only the top American e-commerce site, but it’s also the top site in most countries.